Rgb 219,199,255 to Css #DBC7FF Color code html values
Css DBC7FF Hex Color Code for rgb 219,199,255
Css Html color #DBC7FF Hex color conversions, schemes, palette, combination, mixer, to rgb 219,199,255 colour codes.
Div Background-color : #DBC7FF
.div{ background-color : #DBC7FF; }
html #DBC7FF color code
Text/Font color #DBC7FF
.text{ color : #DBC7FF; }
My text html color #DBC7FF hex color code
Border html color #DBC7FF hex color code
.border{ border:3px solid : #DBC7FF; }
My div border color
Outline hex color #DBC7FF
.outline{ outline:2px solid #DBC7FF; }
My text outline color #DBC7FF
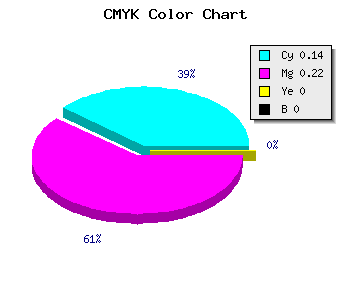
css #DBC7FF Color code html chart

|

|
css Text shadow : #DBC7FF color
.shadow{ text-shadow: 10px 10px 10px #DBC7FF; }
My text shadow
Css box shadow : #DBC7FF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DBC7FF; }
My box shadow
Css Gradient html color #DBC7FF code
.gradient{ background-color:#DBC7FF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DBC7FF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DBC7FF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DBC7FF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DBC7FF 0%, #00000C 100%); background-image:linear-gradient(180deg, #DBC7FF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DBC7FF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DBC7FF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DBC7FF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DBC7FF Color code html values
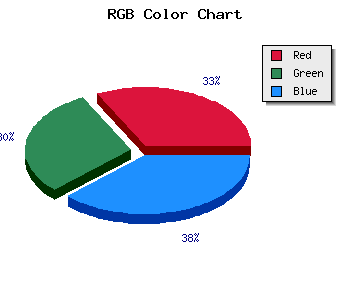
#DBC7FF hex color code has red green and blue "RGB color" in the proportion of 85.88% red, 78.04% green and 100% blue.
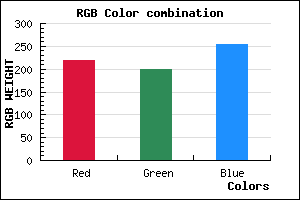
RGB percentage values corresponding to this are 219, 199, 255.
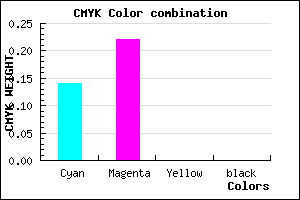
Html color #DBC7FF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #DBC7FF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DBC7FF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DBC7FF Hex Color Conversion

|

|
CMYK Css #DBC7FF Color code combination mixer
RGB Css #DBC7FF Color Code Combination Mixer
Css #DBC7FF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DBC7FF hex color
a{ color: #DBC7FF; }
css h1,h2,h3,h4,h5,h6 : #DBC7FF
h1,h2,h3,h4,h5,h6{ color: #DBC7FF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 219,199,255 Text color with hexadecimal code
Text font color is Rgb (219,199,255)
color css codes
Luminosity of css #DBC7FF hex color
- #080018 (524312) #080018
- #1b004c (1769548) #1b004c
- #2c007e (2883710) #2c007e
- #3f00b2 (4128946) #3f00b2
- #5000e4 (5243108) #5000e4
- #6a19ff (6953471) #6a19ff
- #8b4bff (9128959) #8b4bff
- #ac7fff (11304959) #ac7fff
- #cdb1ff (13480447) #cdb1ff
- #eee5ff (15656447) #eee5ff
- lighter/Darker shades: Hex values:
- #DBC7FF (219,199,255) #DBC7FF
- #C9AEFA (201,174,250) #C9AEFA
- #B795F5 (183,149,245) #B795F5
- #A57CF0 (165,124,240) #A57CF0
- #9363EB (147,99,235) #9363EB
- #814AE6 (129,74,230) #814AE6
- #6F31E1 (111,49,225) #6F31E1
- #5D18DC (93,24,220) #5D18DC
- #4B00D7 (75,0,215) #4B00D7
- #3900D2 (57,0,210) #3900D2
- #2700CD (39,0,205) #2700CD
- #1500C8 (21,0,200) #1500C8
Color Shades of css #DBC7FF hex color
Tints of css #DBC7FF hex color
- Darker/lighter shades: Hex color values:
- #1500C8 (219,199,255) #1500C8
- #EDD9FF (237,217,255) #EDD9FF
- #FFEBFF (255,235,255) #FFEBFF
- #FFFDFF (255,253,255) #FFFDFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF