Rgb 47,26,152 to Css #2F1A98 Color code html values
Css 2F1A98 Hex Color Code for rgb 47,26,152
Css Html color #2F1A98 Hex color conversions, schemes, palette, combination, mixer, to rgb 47,26,152 colour codes.
Div Background-color : #2F1A98
.div{ background-color : #2F1A98; }
html #2F1A98 color code
Text/Font color #2F1A98
.text{ color : #2F1A98; }
My text html color #2F1A98 hex color code
Border html color #2F1A98 hex color code
.border{ border:3px solid : #2F1A98; }
My div border color
Outline hex color #2F1A98
.outline{ outline:2px solid #2F1A98; }
My text outline color #2F1A98
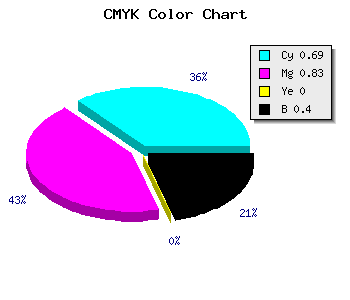
css #2F1A98 Color code html chart

|

|
css Text shadow : #2F1A98 color
.shadow{ text-shadow: 10px 10px 10px #2F1A98; }
My text shadow
Css box shadow : #2F1A98 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#2F1A98; }
My box shadow
Css Gradient html color #2F1A98 code
.gradient{ background-color:#2F1A98; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#2F1A98, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #2F1A98 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #2F1A98 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #2F1A98 0%, #00000C 100%); background-image:linear-gradient(180deg, #2F1A98 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #2F1A98 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#2F1A98), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#2F1A98; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #2F1A98 Color code html values
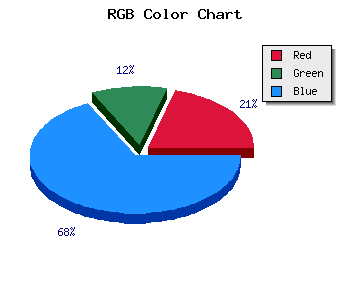
#2F1A98 hex color code has red green and blue "RGB color" in the proportion of 18.43% red, 10.2% green and 59.61% blue.
RGB percentage values corresponding to this are 47, 26, 152.
Html color #2F1A98 has 6.91% cyan, 8.29% magenta, 0% yellow and 103% black in CMYK color space and the corresponding CMYK values are 0.691,0.829,0, 0.404.
Web safe color #2F1A98 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #2F1A98 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #2F1A98 Hex Color Conversion

|

|
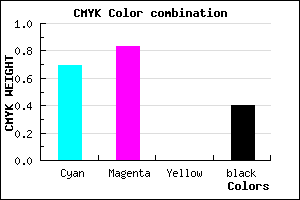
CMYK Css #2F1A98 Color code combination mixer
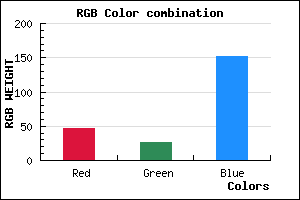
RGB Css #2F1A98 Color Code Combination Mixer
Css #2F1A98 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #2F1A98 hex color
a{ color: #2F1A98; }
css h1,h2,h3,h4,h5,h6 : #2F1A98
h1,h2,h3,h4,h5,h6{ color: #2F1A98;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 47,26,152 Text color with hexadecimal code
Text font color is Rgb (47,26,152)
color css codes
Luminosity of css #2F1A98 hex color
- #060315 (394005) #060315
- #140b41 (1313601) #140b41
- #21126c (2167404) #21126c
- #2f1a98 (3087000) #2f1a98
- #3c21c3 (3940803) #3c21c3
- #553ade (5585630) #553ade
- #7a65e5 (8021477) #7a65e5
- #a192ec (10588908) #a192ec
- #c5bcf4 (12958964) #c5bcf4
- #ece9fb (15526395) #ece9fb
- lighter/Darker shades: Hex values:
- #2F1A98 (47,26,152) #2F1A98
- #1D0193 (29,1,147) #1D0193
- #0B008E (11,0,142) #0B008E
- #000089 (0,0,137) #000089
- #000084 (0,0,132) #000084
- #00007F (0,0,127) #00007F
- #00007A (0,0,122) #00007A
- #000075 (0,0,117) #000075
- #000070 (0,0,112) #000070
- #00006B (0,0,107) #00006B
- #000066 (0,0,102) #000066
- #000061 (0,0,97) #000061
Color Shades of css #2F1A98 hex color
Tints of css #2F1A98 hex color
- Darker/lighter shades: Hex color values:
- #000061 (47,26,152) #000061
- #412CAA (65,44,170) #412CAA
- #533EBC (83,62,188) #533EBC
- #6550CE (101,80,206) #6550CE
- #7762E0 (119,98,224) #7762E0
- #8974F2 (137,116,242) #8974F2
- #9B86FF (155,134,255) #9B86FF
- #AD98FF (173,152,255) #AD98FF
- #BFAAFF (191,170,255) #BFAAFF
- #D1BCFF (209,188,255) #D1BCFF
- #E3CEFF (227,206,255) #E3CEFF
- #F5E0FF (245,224,255) #F5E0FF