Rgb 161,146,236 to Css #A192EC Color code html values
Css A192EC Hex Color Code for rgb 161,146,236
Css Html color #A192EC Hex color conversions, schemes, palette, combination, mixer, to rgb 161,146,236 colour codes.
Div Background-color : #A192EC
.div{ background-color : #A192EC; }
html #A192EC color code
Text/Font color #A192EC
.text{ color : #A192EC; }
My text html color #A192EC hex color code
Border html color #A192EC hex color code
.border{ border:3px solid : #A192EC; }
My div border color
Outline hex color #A192EC
.outline{ outline:2px solid #A192EC; }
My text outline color #A192EC
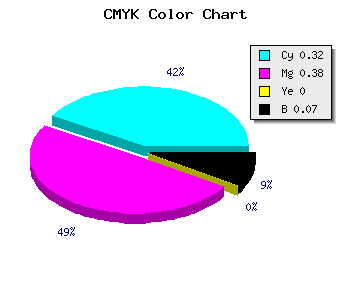
css #A192EC Color code html chart

|

|
css Text shadow : #A192EC color
.shadow{ text-shadow: 10px 10px 10px #A192EC; }
My text shadow
Css box shadow : #A192EC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A192EC; }
My box shadow
Css Gradient html color #A192EC code
.gradient{ background-color:#A192EC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A192EC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A192EC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A192EC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A192EC 0%, #00000C 100%); background-image:linear-gradient(180deg, #A192EC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A192EC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A192EC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A192EC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A192EC Color code html values
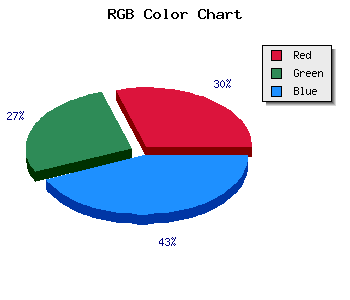
#A192EC hex color code has red green and blue "RGB color" in the proportion of 63.14% red, 57.25% green and 92.55% blue.
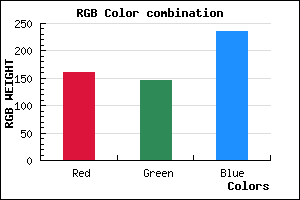
RGB percentage values corresponding to this are 161, 146, 236.
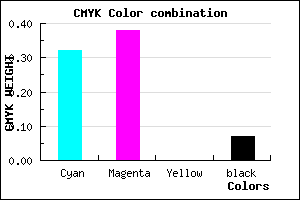
Html color #A192EC has 3.18% cyan, 3.81% magenta, 0% yellow and 19% black in CMYK color space and the corresponding CMYK values are 0.318,0.381,0, 0.075.
Web safe color #A192EC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A192EC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A192EC Hex Color Conversion

|

|
CMYK Css #A192EC Color code combination mixer
RGB Css #A192EC Color Code Combination Mixer
Css #A192EC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A192EC hex color
a{ color: #A192EC; }
css h1,h2,h3,h4,h5,h6 : #A192EC
h1,h2,h3,h4,h5,h6{ color: #A192EC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 161,146,236 Text color with hexadecimal code
Text font color is Rgb (161,146,236)
color css codes
Luminosity of css #A192EC hex color
- #060414 (394260) #060414
- #140b41 (1313601) #140b41
- #21136b (2167659) #21136b
- #2f1b97 (3087255) #2f1b97
- #3c22c2 (3941058) #3c22c2
- #563bdd (5651421) #563bdd
- #7b66e4 (8087268) #7b66e4
- #a192ec (10588908) #a192ec
- #c6bdf3 (13024755) #c6bdf3
- #ece9fb (15526395) #ece9fb
- lighter/Darker shades: Hex values:
- #A192EC (161,146,236) #A192EC
- #8F79E7 (143,121,231) #8F79E7
- #7D60E2 (125,96,226) #7D60E2
- #6B47DD (107,71,221) #6B47DD
- #592ED8 (89,46,216) #592ED8
- #4715D3 (71,21,211) #4715D3
- #3500CE (53,0,206) #3500CE
- #2300C9 (35,0,201) #2300C9
- #1100C4 (17,0,196) #1100C4
- #0000BF (0,0,191) #0000BF
- #0000BA (0,0,186) #0000BA
- #0000B5 (0,0,181) #0000B5
Color Shades of css #A192EC hex color
Tints of css #A192EC hex color
- Darker/lighter shades: Hex color values:
- #0000B5 (161,146,236) #0000B5
- #B3A4FE (179,164,254) #B3A4FE
- #C5B6FF (197,182,255) #C5B6FF
- #D7C8FF (215,200,255) #D7C8FF
- #E9DAFF (233,218,255) #E9DAFF
- #FBECFF (251,236,255) #FBECFF
- #FFFEFF (255,254,255) #FFFEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF