Rgb 250,237,253 to Css #FAEDFD Color code html values
Css FAEDFD Hex Color Code for rgb 250,237,253
Css Html color #FAEDFD Hex color conversions, schemes, palette, combination, mixer, to rgb 250,237,253 colour codes.
Div Background-color : #FAEDFD
.div{ background-color : #FAEDFD; }
html #FAEDFD color code
Text/Font color #FAEDFD
.text{ color : #FAEDFD; }
My text html color #FAEDFD hex color code
Border html color #FAEDFD hex color code
.border{ border:3px solid : #FAEDFD; }
My div border color
Outline hex color #FAEDFD
.outline{ outline:2px solid #FAEDFD; }
My text outline color #FAEDFD
css #FAEDFD Color code html chart

|

|
css Text shadow : #FAEDFD color
.shadow{ text-shadow: 10px 10px 10px #FAEDFD; }
My text shadow
Css box shadow : #FAEDFD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#FAEDFD; }
My box shadow
Css Gradient html color #FAEDFD code
.gradient{ background-color:#FAEDFD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#FAEDFD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #FAEDFD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #FAEDFD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #FAEDFD 0%, #00000C 100%); background-image:linear-gradient(180deg, #FAEDFD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #FAEDFD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#FAEDFD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#FAEDFD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #FAEDFD Color code html values
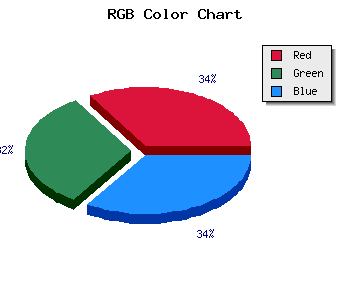
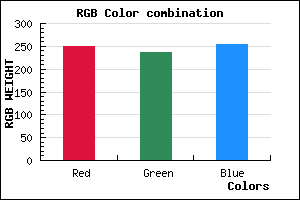
#FAEDFD hex color code has red green and blue "RGB color" in the proportion of 98.04% red, 92.94% green and 99.22% blue.
RGB percentage values corresponding to this are 250, 237, 253.
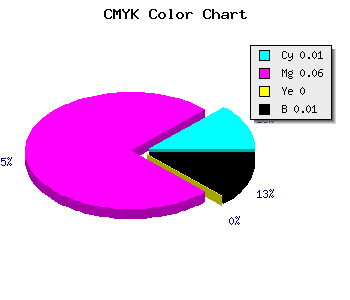
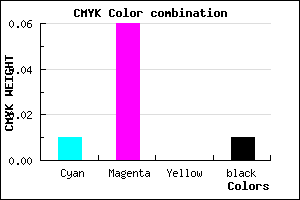
Html color #FAEDFD has 0% cyan, 0% magenta, 0% yellow and 2% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #FAEDFD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #FAEDFD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #FAEDFD Hex Color Conversion

|

|
CMYK Css #FAEDFD Color code combination mixer
RGB Css #FAEDFD Color Code Combination Mixer
Css #FAEDFD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #FAEDFD hex color
a{ color: #FAEDFD; }
css h1,h2,h3,h4,h5,h6 : #FAEDFD
h1,h2,h3,h4,h5,h6{ color: #FAEDFD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 250,237,253 Text color with hexadecimal code
Text font color is Rgb (250,237,253)
color css codes
Luminosity of css #FAEDFD hex color
- #120216 (1180182) #120216
- #3a0844 (3803204) #3a0844
- #600d71 (6294897) #600d71
- #8712a0 (8852128) #8712a0
- #ad17cd (11343821) #ad17cd
- #c830e8 (13119720) #c830e8
- #d45ded (13917677) #d45ded
- #e08cf2 (14716146) #e08cf2
- #ecb9f7 (15514103) #ecb9f7
- #f9e8fc (16378108) #f9e8fc
- lighter/Darker shades: Hex values:
- #FAEDFD (250,237,253) #FAEDFD
- #E8D4F8 (232,212,248) #E8D4F8
- #D6BBF3 (214,187,243) #D6BBF3
- #C4A2EE (196,162,238) #C4A2EE
- #B289E9 (178,137,233) #B289E9
- #A070E4 (160,112,228) #A070E4
- #8E57DF (142,87,223) #8E57DF
- #7C3EDA (124,62,218) #7C3EDA
- #6A25D5 (106,37,213) #6A25D5
- #580CD0 (88,12,208) #580CD0
- #4600CB (70,0,203) #4600CB
- #3400C6 (52,0,198) #3400C6
Color Shades of css #FAEDFD hex color
Tints of css #FAEDFD hex color
- Darker/lighter shades: Hex color values:
- #3400C6 (250,237,253) #3400C6
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF