Rgb 251,237,253 to Css #FBEDFD Color code html values
Css FBEDFD Hex Color Code for rgb 251,237,253
Css Html color #FBEDFD Hex color conversions, schemes, palette, combination, mixer, to rgb 251,237,253 colour codes.
Div Background-color : #FBEDFD
.div{ background-color : #FBEDFD; }
html #FBEDFD color code
Text/Font color #FBEDFD
.text{ color : #FBEDFD; }
My text html color #FBEDFD hex color code
Border html color #FBEDFD hex color code
.border{ border:3px solid : #FBEDFD; }
My div border color
Outline hex color #FBEDFD
.outline{ outline:2px solid #FBEDFD; }
My text outline color #FBEDFD
css #FBEDFD Color code html chart

|

|
css Text shadow : #FBEDFD color
.shadow{ text-shadow: 10px 10px 10px #FBEDFD; }
My text shadow
Css box shadow : #FBEDFD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#FBEDFD; }
My box shadow
Css Gradient html color #FBEDFD code
.gradient{ background-color:#FBEDFD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#FBEDFD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #FBEDFD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #FBEDFD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #FBEDFD 0%, #00000C 100%); background-image:linear-gradient(180deg, #FBEDFD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #FBEDFD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#FBEDFD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#FBEDFD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #FBEDFD Color code html values
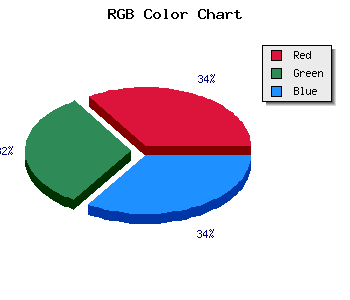
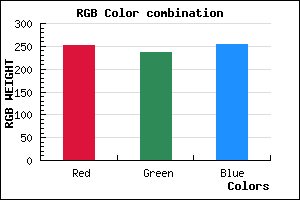
#FBEDFD hex color code has red green and blue "RGB color" in the proportion of 98.43% red, 92.94% green and 99.22% blue.
RGB percentage values corresponding to this are 251, 237, 253.
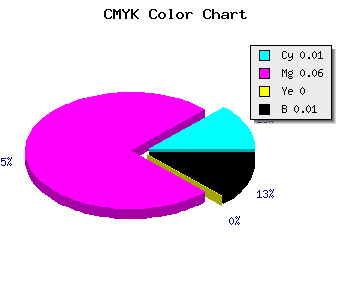
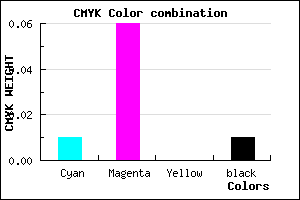
Html color #FBEDFD has 0% cyan, 0% magenta, 0% yellow and 2% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #FBEDFD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #FBEDFD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #FBEDFD Hex Color Conversion

|

|
CMYK Css #FBEDFD Color code combination mixer
RGB Css #FBEDFD Color Code Combination Mixer
Css #FBEDFD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #FBEDFD hex color
a{ color: #FBEDFD; }
css h1,h2,h3,h4,h5,h6 : #FBEDFD
h1,h2,h3,h4,h5,h6{ color: #FBEDFD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 251,237,253 Text color with hexadecimal code
Text font color is Rgb (251,237,253)
color css codes
Luminosity of css #FBEDFD hex color
- #130216 (1245718) #130216
- #3d0844 (3999812) #3d0844
- #640d71 (6557041) #640d71
- #8e12a0 (9310880) #8e12a0
- #b617cd (11933645) #b617cd
- #d030e8 (13644008) #d030e8
- #da5ded (14310893) #da5ded
- #e58cf2 (15043826) #e58cf2
- #efb9f7 (15710711) #efb9f7
- #fae8fc (16443644) #fae8fc
- lighter/Darker shades: Hex values:
- #FBEDFD (251,237,253) #FBEDFD
- #E9D4F8 (233,212,248) #E9D4F8
- #D7BBF3 (215,187,243) #D7BBF3
- #C5A2EE (197,162,238) #C5A2EE
- #B389E9 (179,137,233) #B389E9
- #A170E4 (161,112,228) #A170E4
- #8F57DF (143,87,223) #8F57DF
- #7D3EDA (125,62,218) #7D3EDA
- #6B25D5 (107,37,213) #6B25D5
- #590CD0 (89,12,208) #590CD0
- #4700CB (71,0,203) #4700CB
- #3500C6 (53,0,198) #3500C6
Color Shades of css #FBEDFD hex color
Tints of css #FBEDFD hex color
- Darker/lighter shades: Hex color values:
- #3500C6 (251,237,253) #3500C6
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF