Rgb 232,150,150 to Css #E89696 Color code html values
Css E89696 Hex Color Code for rgb 232,150,150
Css Html color #E89696 Hex color conversions, schemes, palette, combination, mixer, to rgb 232,150,150 colour codes.
Div Background-color : #E89696
.div{ background-color : #E89696; }
html #E89696 color code
Text/Font color #E89696
.text{ color : #E89696; }
My text html color #E89696 hex color code
Border html color #E89696 hex color code
.border{ border:3px solid : #E89696; }
My div border color
Outline hex color #E89696
.outline{ outline:2px solid #E89696; }
My text outline color #E89696
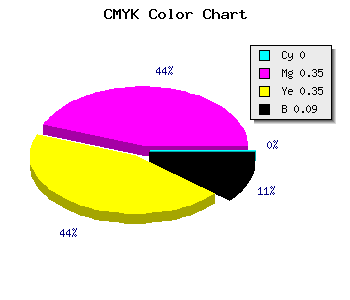
css #E89696 Color code html chart

|

|
css Text shadow : #E89696 color
.shadow{ text-shadow: 10px 10px 10px #E89696; }
My text shadow
Css box shadow : #E89696 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#E89696; }
My box shadow
Css Gradient html color #E89696 code
.gradient{ background-color:#E89696; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#E89696, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #E89696 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #E89696 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #E89696 0%, #00000C 100%); background-image:linear-gradient(180deg, #E89696 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #E89696 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#E89696), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#E89696; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #E89696 Color code html values
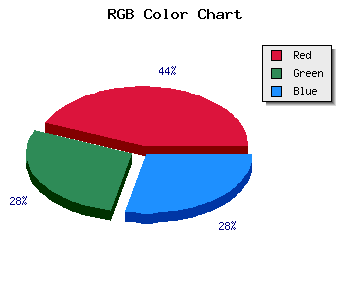
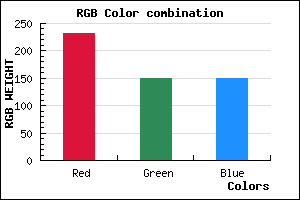
#E89696 hex color code has red green and blue "RGB color" in the proportion of 90.98% red, 58.82% green and 58.82% blue.
RGB percentage values corresponding to this are 232, 150, 150.
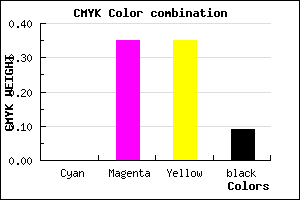
Html color #E89696 has 0% cyan, 3.53% magenta, 3.53% yellow and 23% black in CMYK color space and the corresponding CMYK values are 0,0.353,0.353, 0.09.
Web safe color #E89696 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #E89696 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #E89696 Hex Color Conversion

|

|
CMYK Css #E89696 Color code combination mixer
RGB Css #E89696 Color Code Combination Mixer
Css #E89696 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #E89696 hex color
a{ color: #E89696; }
css h1,h2,h3,h4,h5,h6 : #E89696
h1,h2,h3,h4,h5,h6{ color: #E89696;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 232,150,150 Text color with hexadecimal code
Text font color is Rgb (232,150,150)
color css codes
Luminosity of css #E89696 hex color
- #140404 (1311748) #140404
- #3e0e0e (4066830) #3e0e0e
- #671717 (6756119) #671717
- #922020 (9576480) #922020
- #bb2929 (12265769) #bb2929
- #d64242 (14041666) #d64242
- #df6b6b (14642027) #df6b6b
- #e89696 (15242902) #e89696
- #f1bfbf (15843263) #f1bfbf
- #faeaea (16444138) #faeaea
- lighter/Darker shades: Hex values:
- #E89696 (232,150,150) #E89696
- #D67D91 (214,125,145) #D67D91
- #C4648C (196,100,140) #C4648C
- #B24B87 (178,75,135) #B24B87
- #A03282 (160,50,130) #A03282
- #8E197D (142,25,125) #8E197D
- #7C0078 (124,0,120) #7C0078
- #6A0073 (106,0,115) #6A0073
- #58006E (88,0,110) #58006E
- #460069 (70,0,105) #460069
- #340064 (52,0,100) #340064
- #22005F (34,0,95) #22005F
Color Shades of css #E89696 hex color
Tints of css #E89696 hex color
- Darker/lighter shades: Hex color values:
- #22005F (232,150,150) #22005F
- #FAA8A8 (250,168,168) #FAA8A8
- #FFBABA (255,186,186) #FFBABA
- #FFCCCC (255,204,204) #FFCCCC
- #FFDEDE (255,222,222) #FFDEDE
- #FFF0F0 (255,240,240) #FFF0F0
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF