Rgb 250,234,234 to Css #FAEAEA Color code html values
Css FAEAEA Hex Color Code for rgb 250,234,234
Css Html color #FAEAEA Hex color conversions, schemes, palette, combination, mixer, to rgb 250,234,234 colour codes.
Div Background-color : #FAEAEA
.div{ background-color : #FAEAEA; }
html #FAEAEA color code
Text/Font color #FAEAEA
.text{ color : #FAEAEA; }
My text html color #FAEAEA hex color code
Border html color #FAEAEA hex color code
.border{ border:3px solid : #FAEAEA; }
My div border color
Outline hex color #FAEAEA
.outline{ outline:2px solid #FAEAEA; }
My text outline color #FAEAEA
css #FAEAEA Color code html chart

|

|
css Text shadow : #FAEAEA color
.shadow{ text-shadow: 10px 10px 10px #FAEAEA; }
My text shadow
Css box shadow : #FAEAEA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#FAEAEA; }
My box shadow
Css Gradient html color #FAEAEA code
.gradient{ background-color:#FAEAEA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#FAEAEA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #FAEAEA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #FAEAEA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #FAEAEA 0%, #00000C 100%); background-image:linear-gradient(180deg, #FAEAEA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #FAEAEA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#FAEAEA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#FAEAEA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #FAEAEA Color code html values
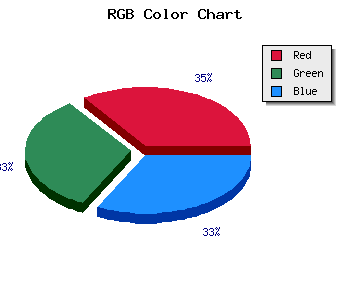
#FAEAEA hex color code has red green and blue "RGB color" in the proportion of 98.04% red, 91.76% green and 91.76% blue.
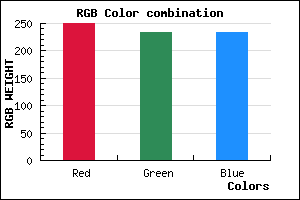
RGB percentage values corresponding to this are 250, 234, 234.
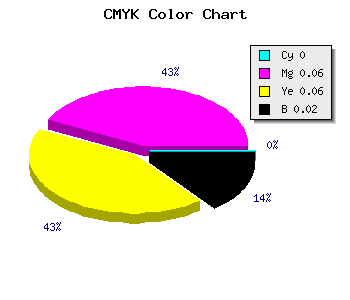
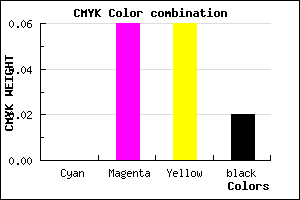
Html color #FAEAEA has 0% cyan, 0.64% magenta, 0.64% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0.064,0.064, 0.02.
Web safe color #FAEAEA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #FAEAEA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #FAEAEA Hex Color Conversion

|

|
CMYK Css #FAEAEA Color code combination mixer
RGB Css #FAEAEA Color Code Combination Mixer
Css #FAEAEA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #FAEAEA hex color
a{ color: #FAEAEA; }
css h1,h2,h3,h4,h5,h6 : #FAEAEA
h1,h2,h3,h4,h5,h6{ color: #FAEAEA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 250,234,234 Text color with hexadecimal code
Text font color is Rgb (250,234,234)
color css codes
Luminosity of css #FAEAEA hex color
- #130505 (1246469) #130505
- #3d0f0f (4001551) #3d0f0f
- #661818 (6690840) #661818
- #902222 (9445922) #902222
- #b82c2c (12069932) #b82c2c
- #d34545 (13845829) #d34545
- #dc6e6e (14446190) #dc6e6e
- #e69898 (15112344) #e69898
- #f0c0c0 (15777984) #f0c0c0
- #faeaea (16444138) #faeaea
- lighter/Darker shades: Hex values:
- #FAEAEA (250,234,234) #FAEAEA
- #E8D1E5 (232,209,229) #E8D1E5
- #D6B8E0 (214,184,224) #D6B8E0
- #C49FDB (196,159,219) #C49FDB
- #B286D6 (178,134,214) #B286D6
- #A06DD1 (160,109,209) #A06DD1
- #8E54CC (142,84,204) #8E54CC
- #7C3BC7 (124,59,199) #7C3BC7
- #6A22C2 (106,34,194) #6A22C2
- #5809BD (88,9,189) #5809BD
- #4600B8 (70,0,184) #4600B8
- #3400B3 (52,0,179) #3400B3
Color Shades of css #FAEAEA hex color
Tints of css #FAEAEA hex color
- Darker/lighter shades: Hex color values:
- #3400B3 (250,234,234) #3400B3
- #FFFCFC (255,252,252) #FFFCFC
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF