Rgb 188,170,255 to Css #BCAAFF Color code html values
Css BCAAFF Hex Color Code for rgb 188,170,255
Css Html color #BCAAFF Hex color conversions, schemes, palette, combination, mixer, to rgb 188,170,255 colour codes.
Div Background-color : #BCAAFF
.div{ background-color : #BCAAFF; }
html #BCAAFF color code
Text/Font color #BCAAFF
.text{ color : #BCAAFF; }
My text html color #BCAAFF hex color code
Border html color #BCAAFF hex color code
.border{ border:3px solid : #BCAAFF; }
My div border color
Outline hex color #BCAAFF
.outline{ outline:2px solid #BCAAFF; }
My text outline color #BCAAFF
css #BCAAFF Color code html chart

|

|
css Text shadow : #BCAAFF color
.shadow{ text-shadow: 10px 10px 10px #BCAAFF; }
My text shadow
Css box shadow : #BCAAFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#BCAAFF; }
My box shadow
Css Gradient html color #BCAAFF code
.gradient{ background-color:#BCAAFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#BCAAFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #BCAAFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #BCAAFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #BCAAFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #BCAAFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #BCAAFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#BCAAFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#BCAAFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #BCAAFF Color code html values
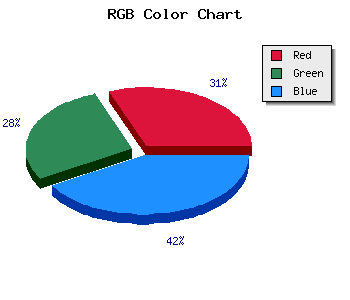
#BCAAFF hex color code has red green and blue "RGB color" in the proportion of 73.73% red, 66.67% green and 100% blue.
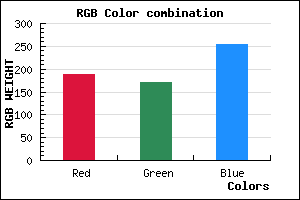
RGB percentage values corresponding to this are 188, 170, 255.
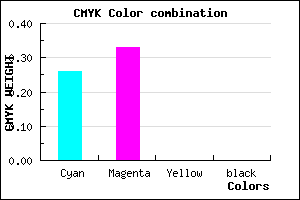
Html color #BCAAFF has 2.63% cyan, 3.33% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0.263,0.333,0, 0.
Web safe color #BCAAFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #BCAAFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #BCAAFF Hex Color Conversion

|

|
CMYK Css #BCAAFF Color code combination mixer
RGB Css #BCAAFF Color Code Combination Mixer
Css #BCAAFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #BCAAFF hex color
a{ color: #BCAAFF; }
css h1,h2,h3,h4,h5,h6 : #BCAAFF
h1,h2,h3,h4,h5,h6{ color: #BCAAFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 188,170,255 Text color with hexadecimal code
Text font color is Rgb (188,170,255)
color css codes
Luminosity of css #BCAAFF hex color
- #050018 (327704) #050018
- #10004c (1048652) #10004c
- #1b007e (1769598) #1b007e
- #2600b2 (2490546) #2600b2
- #3000e4 (3145956) #3000e4
- #4a19ff (4856319) #4a19ff
- #714bff (7425023) #714bff
- #9a7fff (10125311) #9a7fff
- #c2b1ff (12759551) #c2b1ff
- #ebe5ff (15459839) #ebe5ff
- lighter/Darker shades: Hex values:
- #BCAAFF (188,170,255) #BCAAFF
- #AA91FA (170,145,250) #AA91FA
- #9878F5 (152,120,245) #9878F5
- #865FF0 (134,95,240) #865FF0
- #7446EB (116,70,235) #7446EB
- #622DE6 (98,45,230) #622DE6
- #5014E1 (80,20,225) #5014E1
- #3E00DC (62,0,220) #3E00DC
- #2C00D7 (44,0,215) #2C00D7
- #1A00D2 (26,0,210) #1A00D2
- #0800CD (8,0,205) #0800CD
- #0000C8 (0,0,200) #0000C8
Color Shades of css #BCAAFF hex color
Tints of css #BCAAFF hex color
- Darker/lighter shades: Hex color values:
- #0000C8 (188,170,255) #0000C8
- #CEBCFF (206,188,255) #CEBCFF
- #E0CEFF (224,206,255) #E0CEFF
- #F2E0FF (242,224,255) #F2E0FF
- #FFF2FF (255,242,255) #FFF2FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF