Rgb 206,188,255 to Css #CEBCFF Color code html values
Css CEBCFF Hex Color Code for rgb 206,188,255
Css Html color #CEBCFF Hex color conversions, schemes, palette, combination, mixer, to rgb 206,188,255 colour codes.
Div Background-color : #CEBCFF
.div{ background-color : #CEBCFF; }
html #CEBCFF color code
Text/Font color #CEBCFF
.text{ color : #CEBCFF; }
My text html color #CEBCFF hex color code
Border html color #CEBCFF hex color code
.border{ border:3px solid : #CEBCFF; }
My div border color
Outline hex color #CEBCFF
.outline{ outline:2px solid #CEBCFF; }
My text outline color #CEBCFF
css #CEBCFF Color code html chart

|

|
css Text shadow : #CEBCFF color
.shadow{ text-shadow: 10px 10px 10px #CEBCFF; }
My text shadow
Css box shadow : #CEBCFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CEBCFF; }
My box shadow
Css Gradient html color #CEBCFF code
.gradient{ background-color:#CEBCFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CEBCFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CEBCFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CEBCFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CEBCFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #CEBCFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CEBCFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CEBCFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CEBCFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CEBCFF Color code html values
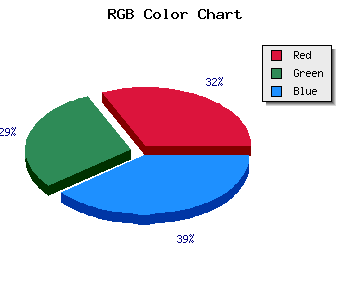
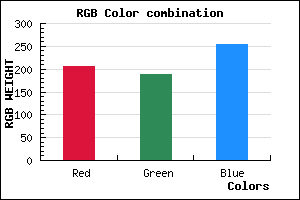
#CEBCFF hex color code has red green and blue "RGB color" in the proportion of 80.78% red, 73.73% green and 100% blue.
RGB percentage values corresponding to this are 206, 188, 255.
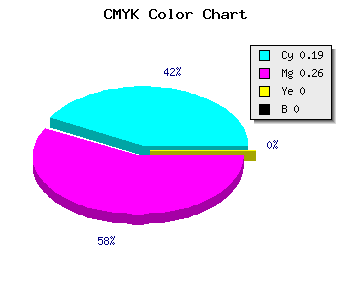
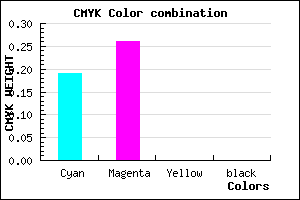
Html color #CEBCFF has 1.92% cyan, 2.63% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0.192,0.263,0, 0.
Web safe color #CEBCFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CEBCFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CEBCFF Hex Color Conversion

|

|
CMYK Css #CEBCFF Color code combination mixer
RGB Css #CEBCFF Color Code Combination Mixer
Css #CEBCFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CEBCFF hex color
a{ color: #CEBCFF; }
css h1,h2,h3,h4,h5,h6 : #CEBCFF
h1,h2,h3,h4,h5,h6{ color: #CEBCFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 206,188,255 Text color with hexadecimal code
Text font color is Rgb (206,188,255)
color css codes
Luminosity of css #CEBCFF hex color
- #060018 (393240) #060018
- #14004c (1310796) #14004c
- #21007e (2162814) #21007e
- #2e00b2 (3014834) #2e00b2
- #3b00e4 (3866852) #3b00e4
- #5519ff (5577215) #5519ff
- #7a4bff (8014847) #7a4bff
- #a07fff (10518527) #a07fff
- #c5b1ff (12956159) #c5b1ff
- #ece5ff (15525375) #ece5ff
- lighter/Darker shades: Hex values:
- #CEBCFF (206,188,255) #CEBCFF
- #BCA3FA (188,163,250) #BCA3FA
- #AA8AF5 (170,138,245) #AA8AF5
- #9871F0 (152,113,240) #9871F0
- #8658EB (134,88,235) #8658EB
- #743FE6 (116,63,230) #743FE6
- #6226E1 (98,38,225) #6226E1
- #500DDC (80,13,220) #500DDC
- #3E00D7 (62,0,215) #3E00D7
- #2C00D2 (44,0,210) #2C00D2
- #1A00CD (26,0,205) #1A00CD
- #0800C8 (8,0,200) #0800C8
Color Shades of css #CEBCFF hex color
Tints of css #CEBCFF hex color
- Darker/lighter shades: Hex color values:
- #0800C8 (206,188,255) #0800C8
- #E0CEFF (224,206,255) #E0CEFF
- #F2E0FF (242,224,255) #F2E0FF
- #FFF2FF (255,242,255) #FFF2FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF