Rgb 187,93,93 to Css #BB5D5D Color code html values
Css BB5D5D Hex Color Code for rgb 187,93,93
Css Html color #BB5D5D Hex color conversions, schemes, palette, combination, mixer, to rgb 187,93,93 colour codes.
Div Background-color : #BB5D5D
.div{ background-color : #BB5D5D; }
html #BB5D5D color code
Text/Font color #BB5D5D
.text{ color : #BB5D5D; }
My text html color #BB5D5D hex color code
Border html color #BB5D5D hex color code
.border{ border:3px solid : #BB5D5D; }
My div border color
Outline hex color #BB5D5D
.outline{ outline:2px solid #BB5D5D; }
My text outline color #BB5D5D
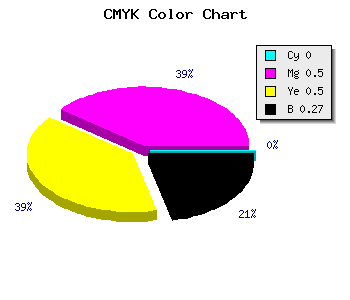
css #BB5D5D Color code html chart

|

|
css Text shadow : #BB5D5D color
.shadow{ text-shadow: 10px 10px 10px #BB5D5D; }
My text shadow
Css box shadow : #BB5D5D color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#BB5D5D; }
My box shadow
Css Gradient html color #BB5D5D code
.gradient{ background-color:#BB5D5D; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#BB5D5D, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #BB5D5D 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #BB5D5D 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #BB5D5D 0%, #00000C 100%); background-image:linear-gradient(180deg, #BB5D5D 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #BB5D5D 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#BB5D5D), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#BB5D5D; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #BB5D5D Color code html values
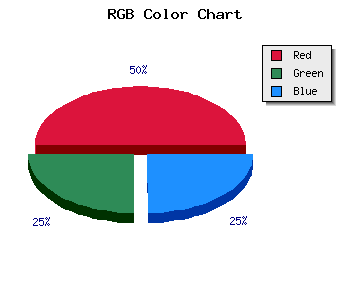
#BB5D5D hex color code has red green and blue "RGB color" in the proportion of 73.33% red, 36.47% green and 36.47% blue.
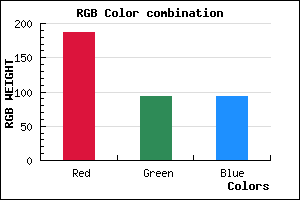
RGB percentage values corresponding to this are 187, 93, 93.
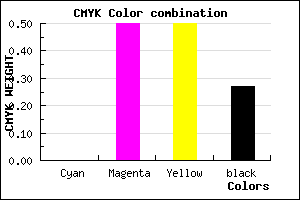
Html color #BB5D5D has 0% cyan, 5.03% magenta, 5.03% yellow and 68% black in CMYK color space and the corresponding CMYK values are 0,0.503,0.503, 0.267.
Web safe color #BB5D5D can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #BB5D5D color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #BB5D5D Hex Color Conversion

|

|
CMYK Css #BB5D5D Color code combination mixer
RGB Css #BB5D5D Color Code Combination Mixer
Css #BB5D5D Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #BB5D5D hex color
a{ color: #BB5D5D; }
css h1,h2,h3,h4,h5,h6 : #BB5D5D
h1,h2,h3,h4,h5,h6{ color: #BB5D5D;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 187,93,93 Text color with hexadecimal code
Text font color is Rgb (187,93,93)
color css codes
Luminosity of css #BB5D5D hex color
- #110707 (1115911) #110707
- #351717 (3479319) #351717
- #592525 (5842213) #592525
- #7d3535 (8205621) #7d3535
- #a04444 (10503236) #a04444
- #bb5d5d (12279133) #bb5d5d
- #ca8080 (13271168) #ca8080
- #d9a5a5 (14263717) #d9a5a5
- #e8c8c8 (15255752) #e8c8c8
- #f7eded (16248301) #f7eded
- lighter/Darker shades: Hex values:
- #BB5D5D (187,93,93) #BB5D5D
- #A94458 (169,68,88) #A94458
- #972B53 (151,43,83) #972B53
- #85124E (133,18,78) #85124E
- #730049 (115,0,73) #730049
- #610044 (97,0,68) #610044
- #4F003F (79,0,63) #4F003F
- #3D003A (61,0,58) #3D003A
- #2B0035 (43,0,53) #2B0035
- #190030 (25,0,48) #190030
- #07002B (7,0,43) #07002B
- #000026 (0,0,38) #000026
Color Shades of css #BB5D5D hex color
Tints of css #BB5D5D hex color
- Darker/lighter shades: Hex color values:
- #000026 (187,93,93) #000026
- #CD6F6F (205,111,111) #CD6F6F
- #DF8181 (223,129,129) #DF8181
- #F19393 (241,147,147) #F19393
- #FFA5A5 (255,165,165) #FFA5A5
- #FFB7B7 (255,183,183) #FFB7B7
- #FFC9C9 (255,201,201) #FFC9C9
- #FFDBDB (255,219,219) #FFDBDB
- #FFEDED (255,237,237) #FFEDED
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF