Rgb 255,237,237 to Css #FFEDED Color code html values
Css FFEDED Hex Color Code for rgb 255,237,237
Css Html color #FFEDED Hex color conversions, schemes, palette, combination, mixer, to rgb 255,237,237 colour codes.
Div Background-color : #FFEDED
.div{ background-color : #FFEDED; }
html #FFEDED color code
Text/Font color #FFEDED
.text{ color : #FFEDED; }
My text html color #FFEDED hex color code
Border html color #FFEDED hex color code
.border{ border:3px solid : #FFEDED; }
My div border color
Outline hex color #FFEDED
.outline{ outline:2px solid #FFEDED; }
My text outline color #FFEDED
css #FFEDED Color code html chart

|

|
css Text shadow : #FFEDED color
.shadow{ text-shadow: 10px 10px 10px #FFEDED; }
My text shadow
Css box shadow : #FFEDED color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#FFEDED; }
My box shadow
Css Gradient html color #FFEDED code
.gradient{ background-color:#FFEDED; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#FFEDED, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #FFEDED 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #FFEDED 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #FFEDED 0%, #00000C 100%); background-image:linear-gradient(180deg, #FFEDED 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #FFEDED 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#FFEDED), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#FFEDED; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #FFEDED Color code html values
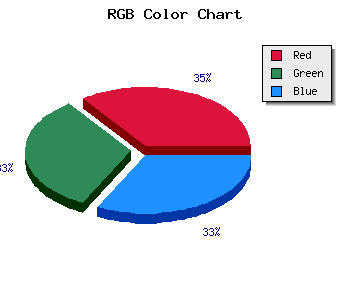
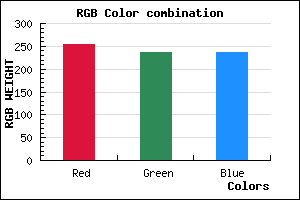
#FFEDED hex color code has red green and blue "RGB color" in the proportion of 100% red, 92.94% green and 92.94% blue.
RGB percentage values corresponding to this are 255, 237, 237.
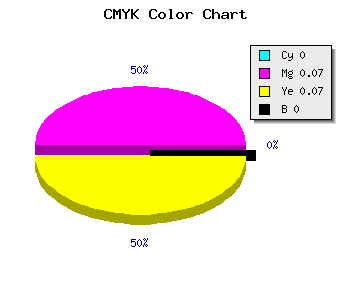
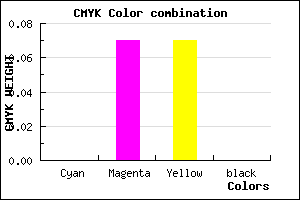
Html color #FFEDED has 0% cyan, 0.71% magenta, 0.71% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0.071,0.071, 0.
Web safe color #FFEDED can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #FFEDED color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #FFEDED Hex Color Conversion

|

|
CMYK Css #FFEDED Color code combination mixer
RGB Css #FFEDED Color Code Combination Mixer
Css #FFEDED Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #FFEDED hex color
a{ color: #FFEDED; }
css h1,h2,h3,h4,h5,h6 : #FFEDED
h1,h2,h3,h4,h5,h6{ color: #FFEDED;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 255,237,237 Text color with hexadecimal code
Text font color is Rgb (255,237,237)
color css codes
Luminosity of css #FFEDED hex color
- #180000 (1572864) #180000
- #4c0000 (4980736) #4c0000
- #7e0000 (8257536) #7e0000
- #b20000 (11665408) #b20000
- #e40000 (14942208) #e40000
- #ff1919 (16718105) #ff1919
- #ff4b4b (16730955) #ff4b4b
- #ff7f7f (16744319) #ff7f7f
- #ffb1b1 (16757169) #ffb1b1
- #ffe5e5 (16770533) #ffe5e5
- lighter/Darker shades: Hex values:
- #FFEDED (255,237,237) #FFEDED
- #EDD4E8 (237,212,232) #EDD4E8
- #DBBBE3 (219,187,227) #DBBBE3
- #C9A2DE (201,162,222) #C9A2DE
- #B789D9 (183,137,217) #B789D9
- #A570D4 (165,112,212) #A570D4
- #9357CF (147,87,207) #9357CF
- #813ECA (129,62,202) #813ECA
- #6F25C5 (111,37,197) #6F25C5
- #5D0CC0 (93,12,192) #5D0CC0
- #4B00BB (75,0,187) #4B00BB
- #3900B6 (57,0,182) #3900B6
Color Shades of css #FFEDED hex color
Tints of css #FFEDED hex color
- Darker/lighter shades: Hex color values:
- #3900B6 (255,237,237) #3900B6
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF