Rgb 174,80,235 to Css #AE50EB Color code html values
Css AE50EB Hex Color Code for rgb 174,80,235
Css Html color #AE50EB Hex color conversions, schemes, palette, combination, mixer, to rgb 174,80,235 colour codes.
Div Background-color : #AE50EB
.div{ background-color : #AE50EB; }
html #AE50EB color code
Text/Font color #AE50EB
.text{ color : #AE50EB; }
My text html color #AE50EB hex color code
Border html color #AE50EB hex color code
.border{ border:3px solid : #AE50EB; }
My div border color
Outline hex color #AE50EB
.outline{ outline:2px solid #AE50EB; }
My text outline color #AE50EB
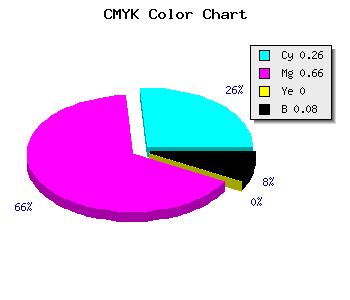
css #AE50EB Color code html chart

|

|
css Text shadow : #AE50EB color
.shadow{ text-shadow: 10px 10px 10px #AE50EB; }
My text shadow
Css box shadow : #AE50EB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#AE50EB; }
My box shadow
Css Gradient html color #AE50EB code
.gradient{ background-color:#AE50EB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#AE50EB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #AE50EB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #AE50EB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #AE50EB 0%, #00000C 100%); background-image:linear-gradient(180deg, #AE50EB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #AE50EB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#AE50EB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#AE50EB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #AE50EB Color code html values
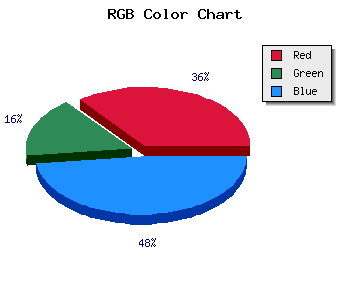
#AE50EB hex color code has red green and blue "RGB color" in the proportion of 68.24% red, 31.37% green and 92.16% blue.
RGB percentage values corresponding to this are 174, 80, 235.
Html color #AE50EB has 0% cyan, 0% magenta, 0% yellow and 20% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #AE50EB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #AE50EB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #AE50EB Hex Color Conversion

|

|
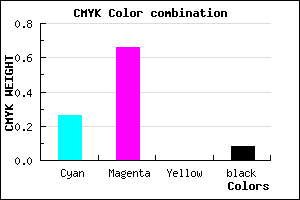
CMYK Css #AE50EB Color code combination mixer
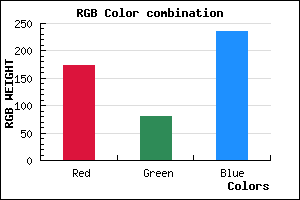
RGB Css #AE50EB Color Code Combination Mixer
Css #AE50EB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #AE50EB hex color
a{ color: #AE50EB; }
css h1,h2,h3,h4,h5,h6 : #AE50EB
h1,h2,h3,h4,h5,h6{ color: #AE50EB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 174,80,235 Text color with hexadecimal code
Text font color is Rgb (174,80,235)
color css codes
Luminosity of css #AE50EB hex color
- #0e0216 (918038) #0e0216
- #2d0844 (2951236) #2d0844
- #4a0d71 (4853105) #4a0d71
- #6912a0 (6886048) #6912a0
- #8617cd (8787917) #8617cd
- #a030e8 (10498280) #a030e8
- #b55ded (11886061) #b55ded
- #ca8cf2 (13274354) #ca8cf2
- #dfb9f7 (14662135) #dfb9f7
- #f4e8fc (16050428) #f4e8fc
- lighter/Darker shades: Hex values:
- #AE50EB (174,80,235) #AE50EB
- #9C37E6 (156,55,230) #9C37E6
- #8A1EE1 (138,30,225) #8A1EE1
- #7805DC (120,5,220) #7805DC
- #6600D7 (102,0,215) #6600D7
- #5400D2 (84,0,210) #5400D2
- #4200CD (66,0,205) #4200CD
- #3000C8 (48,0,200) #3000C8
- #1E00C3 (30,0,195) #1E00C3
- #0C00BE (12,0,190) #0C00BE
- #0000B9 (0,0,185) #0000B9
- #0000B4 (0,0,180) #0000B4
Color Shades of css #AE50EB hex color
Tints of css #AE50EB hex color
- Darker/lighter shades: Hex color values:
- #0000B4 (174,80,235) #0000B4
- #C062FD (192,98,253) #C062FD
- #D274FF (210,116,255) #D274FF
- #E486FF (228,134,255) #E486FF
- #F698FF (246,152,255) #F698FF
- #FFAAFF (255,170,255) #FFAAFF
- #FFBCFF (255,188,255) #FFBCFF
- #FFCEFF (255,206,255) #FFCEFF
- #FFE0FF (255,224,255) #FFE0FF
- #FFF2FF (255,242,255) #FFF2FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF