Rgb 255,170,255 to Css #FFAAFF Color code html values
Css FFAAFF Hex Color Code for rgb 255,170,255
Css Html color #FFAAFF Hex color conversions, schemes, palette, combination, mixer, to rgb 255,170,255 colour codes.
Div Background-color : #FFAAFF
.div{ background-color : #FFAAFF; }
#FFAAFF is the same as #FAF
Text/Font color #FFAAFF
.text{ color : #FFAAFF; }
My text html color #FFAAFF hex color code
Border html color #FFAAFF hex color code
.border{ border:3px solid : #FFAAFF; }
My div border color
Outline hex color #FFAAFF
.outline{ outline:2px solid #FFAAFF; }
My text outline color #FFAAFF
css #FFAAFF Color code html chart

|

|
css Text shadow : #FFAAFF color
.shadow{ text-shadow: 10px 10px 10px #FFAAFF; }
My text shadow
Css box shadow : #FFAAFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#FFAAFF; }
My box shadow
Css Gradient html color #FFAAFF code
.gradient{ background-color:#FFAAFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#FFAAFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #FFAAFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #FFAAFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #FFAAFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #FFAAFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #FFAAFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#FFAAFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#FFAAFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #FFAAFF Color code html values
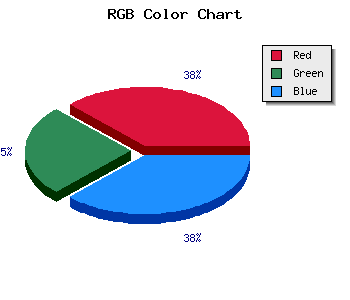
#FFAAFF hex color code has red green and blue "RGB color" in the proportion of 100% red, 66.67% green and 100% blue.
RGB percentage values corresponding to this are 255, 170, 255.
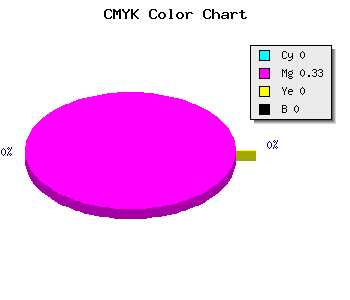
Html color #FFAAFF has 0% cyan, 3.33% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0.333,0, 0.
Web safe color #FFAAFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #FFAAFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #FFAAFF Hex Color Conversion

|

|
CMYK Css #FFAAFF Color code combination mixer
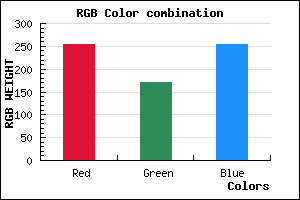
RGB Css #FFAAFF Color Code Combination Mixer
Css #FFAAFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #FFAAFF hex color
a{ color: #FFAAFF; }
css h1,h2,h3,h4,h5,h6 : #FFAAFF
h1,h2,h3,h4,h5,h6{ color: #FFAAFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 255,170,255 Text color with hexadecimal code
Text font color is Rgb (255,170,255)
color css codes
Luminosity of css #FFAAFF hex color
- #180018 (1572888) #180018
- #4c004b (4980811) #4c004b
- #7e007d (8257661) #7e007d
- #b200b0 (11665584) #b200b0
- #e400e1 (14942433) #e400e1
- #ff19fc (16718332) #ff19fc
- #ff4bfd (16731133) #ff4bfd
- #ff7ffd (16744445) #ff7ffd
- #ffb1fe (16757246) #ffb1fe
- #ffe5ff (16770559) #ffe5ff
- lighter/Darker shades: Hex values:
- #FFAAFF (255,170,255) #FFAAFF
- #ED91FA (237,145,250) #ED91FA
- #DB78F5 (219,120,245) #DB78F5
- #C95FF0 (201,95,240) #C95FF0
- #B746EB (183,70,235) #B746EB
- #A52DE6 (165,45,230) #A52DE6
- #9314E1 (147,20,225) #9314E1
- #8100DC (129,0,220) #8100DC
- #6F00D7 (111,0,215) #6F00D7
- #5D00D2 (93,0,210) #5D00D2
- #4B00CD (75,0,205) #4B00CD
- #3900C8 (57,0,200) #3900C8
Color Shades of css #FFAAFF hex color
Tints of css #FFAAFF hex color
- Darker/lighter shades: Hex color values:
- #3900C8 (255,170,255) #3900C8
- #FFBCFF (255,188,255) #FFBCFF
- #FFCEFF (255,206,255) #FFCEFF
- #FFE0FF (255,224,255) #FFE0FF
- #FFF2FF (255,242,255) #FFF2FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF