Rgb 66,36,231 to Css #4224E7 Color code html values
Css 4224E7 Hex Color Code for rgb 66,36,231
Css Html color #4224E7 Hex color conversions, schemes, palette, combination, mixer, to rgb 66,36,231 colour codes.
Div Background-color : #4224E7
.div{ background-color : #4224E7; }
html #4224E7 color code
Text/Font color #4224E7
.text{ color : #4224E7; }
My text html color #4224E7 hex color code
Border html color #4224E7 hex color code
.border{ border:3px solid : #4224E7; }
My div border color
Outline hex color #4224E7
.outline{ outline:2px solid #4224E7; }
My text outline color #4224E7
css #4224E7 Color code html chart

|

|
css Text shadow : #4224E7 color
.shadow{ text-shadow: 10px 10px 10px #4224E7; }
My text shadow
Css box shadow : #4224E7 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#4224E7; }
My box shadow
Css Gradient html color #4224E7 code
.gradient{ background-color:#4224E7; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#4224E7, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #4224E7 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #4224E7 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #4224E7 0%, #00000C 100%); background-image:linear-gradient(180deg, #4224E7 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #4224E7 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#4224E7), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#4224E7; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #4224E7 Color code html values
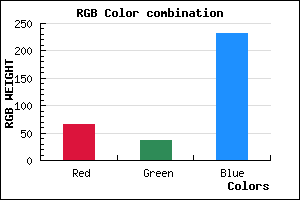
#4224E7 hex color code has red green and blue "RGB color" in the proportion of 25.88% red, 14.12% green and 90.59% blue.
RGB percentage values corresponding to this are 66, 36, 231.
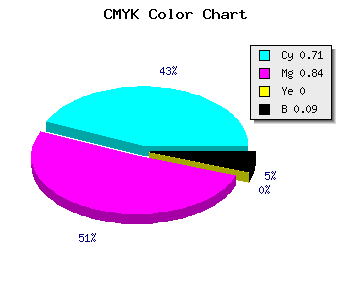
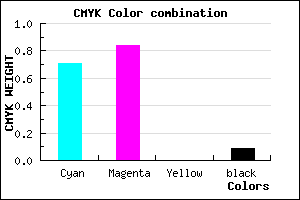
Html color #4224E7 has 0% cyan, 0% magenta, 0% yellow and 24% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #4224E7 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #4224E7 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #4224E7 Hex Color Conversion

|

|
CMYK Css #4224E7 Color code combination mixer
RGB Css #4224E7 Color Code Combination Mixer
Css #4224E7 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #4224E7 hex color
a{ color: #4224E7; }
css h1,h2,h3,h4,h5,h6 : #4224E7
h1,h2,h3,h4,h5,h6{ color: #4224E7;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 66,36,231 Text color with hexadecimal code
Text font color is Rgb (66,36,231)
color css codes
Luminosity of css #4224E7 hex color
- #060216 (393750) #060216
- #120745 (1181509) #120745
- #1d0c72 (1903730) #1d0c72
- #2911a1 (2691489) #2911a1
- #3516ce (3479246) #3516ce
- #4e30e8 (5124328) #4e30e8
- #745ded (7626221) #745ded
- #9c8cf2 (10259698) #9c8cf2
- #c3b9f7 (12827127) #c3b9f7
- #ebe8fc (15460604) #ebe8fc
- lighter/Darker shades: Hex values:
- #4224E7 (66,36,231) #4224E7
- #300BE2 (48,11,226) #300BE2
- #1E00DD (30,0,221) #1E00DD
- #0C00D8 (12,0,216) #0C00D8
- #0000D3 (0,0,211) #0000D3
- #0000CE (0,0,206) #0000CE
- #0000C9 (0,0,201) #0000C9
- #0000C4 (0,0,196) #0000C4
- #0000BF (0,0,191) #0000BF
- #0000BA (0,0,186) #0000BA
- #0000B5 (0,0,181) #0000B5
- #0000B0 (0,0,176) #0000B0
Color Shades of css #4224E7 hex color
Tints of css #4224E7 hex color
- Darker/lighter shades: Hex color values:
- #0000B0 (66,36,231) #0000B0
- #5436F9 (84,54,249) #5436F9
- #6648FF (102,72,255) #6648FF
- #785AFF (120,90,255) #785AFF
- #8A6CFF (138,108,255) #8A6CFF
- #9C7EFF (156,126,255) #9C7EFF
- #AE90FF (174,144,255) #AE90FF
- #C0A2FF (192,162,255) #C0A2FF
- #D2B4FF (210,180,255) #D2B4FF
- #E4C6FF (228,198,255) #E4C6FF
- #F6D8FF (246,216,255) #F6D8FF
- #FFEAFF (255,234,255) #FFEAFF