Rgb 204,176,255 to Css #CCB0FF Color code html values
Css CCB0FF Hex Color Code for rgb 204,176,255
Css Html color #CCB0FF Hex color conversions, schemes, palette, combination, mixer, to rgb 204,176,255 colour codes.
Div Background-color : #CCB0FF
.div{ background-color : #CCB0FF; }
html #CCB0FF color code
Text/Font color #CCB0FF
.text{ color : #CCB0FF; }
My text html color #CCB0FF hex color code
Border html color #CCB0FF hex color code
.border{ border:3px solid : #CCB0FF; }
My div border color
Outline hex color #CCB0FF
.outline{ outline:2px solid #CCB0FF; }
My text outline color #CCB0FF
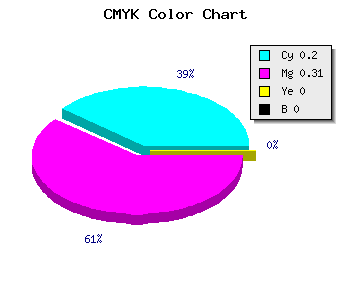
css #CCB0FF Color code html chart

|

|
css Text shadow : #CCB0FF color
.shadow{ text-shadow: 10px 10px 10px #CCB0FF; }
My text shadow
Css box shadow : #CCB0FF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CCB0FF; }
My box shadow
Css Gradient html color #CCB0FF code
.gradient{ background-color:#CCB0FF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CCB0FF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CCB0FF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CCB0FF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CCB0FF 0%, #00000C 100%); background-image:linear-gradient(180deg, #CCB0FF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CCB0FF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CCB0FF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CCB0FF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CCB0FF Color code html values
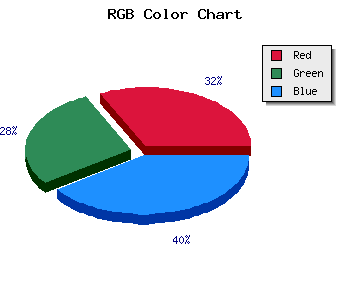
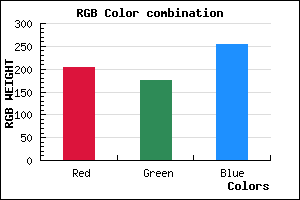
#CCB0FF hex color code has red green and blue "RGB color" in the proportion of 80% red, 69.02% green and 100% blue.
RGB percentage values corresponding to this are 204, 176, 255.
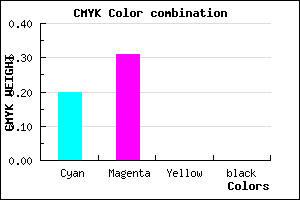
Html color #CCB0FF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CCB0FF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CCB0FF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CCB0FF Hex Color Conversion

|

|
CMYK Css #CCB0FF Color code combination mixer
RGB Css #CCB0FF Color Code Combination Mixer
Css #CCB0FF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CCB0FF hex color
a{ color: #CCB0FF; }
css h1,h2,h3,h4,h5,h6 : #CCB0FF
h1,h2,h3,h4,h5,h6{ color: #CCB0FF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 204,176,255 Text color with hexadecimal code
Text font color is Rgb (204,176,255)
color css codes
Luminosity of css #CCB0FF hex color
- #080018 (524312) #080018
- #1b004c (1769548) #1b004c
- #2c007e (2883710) #2c007e
- #3f00b2 (4128946) #3f00b2
- #5000e4 (5243108) #5000e4
- #6a19ff (6953471) #6a19ff
- #8b4bff (9128959) #8b4bff
- #ac7fff (11304959) #ac7fff
- #cdb1ff (13480447) #cdb1ff
- #eee5ff (15656447) #eee5ff
- lighter/Darker shades: Hex values:
- #CCB0FF (204,176,255) #CCB0FF
- #BA97FA (186,151,250) #BA97FA
- #A87EF5 (168,126,245) #A87EF5
- #9665F0 (150,101,240) #9665F0
- #844CEB (132,76,235) #844CEB
- #7233E6 (114,51,230) #7233E6
- #601AE1 (96,26,225) #601AE1
- #4E01DC (78,1,220) #4E01DC
- #3C00D7 (60,0,215) #3C00D7
- #2A00D2 (42,0,210) #2A00D2
- #1800CD (24,0,205) #1800CD
- #0600C8 (6,0,200) #0600C8
Color Shades of css #CCB0FF hex color
Tints of css #CCB0FF hex color
- Darker/lighter shades: Hex color values:
- #0600C8 (204,176,255) #0600C8
- #DEC2FF (222,194,255) #DEC2FF
- #F0D4FF (240,212,255) #F0D4FF
- #FFE6FF (255,230,255) #FFE6FF
- #FFF8FF (255,248,255) #FFF8FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF