Rgb 99,45,220 to Css #632DDC Color code html values
Css 632DDC Hex Color Code for rgb 99,45,220
Css Html color #632DDC Hex color conversions, schemes, palette, combination, mixer, to rgb 99,45,220 colour codes.
Div Background-color : #632DDC
.div{ background-color : #632DDC; }
html #632DDC color code
Text/Font color #632DDC
.text{ color : #632DDC; }
My text html color #632DDC hex color code
Border html color #632DDC hex color code
.border{ border:3px solid : #632DDC; }
My div border color
Outline hex color #632DDC
.outline{ outline:2px solid #632DDC; }
My text outline color #632DDC
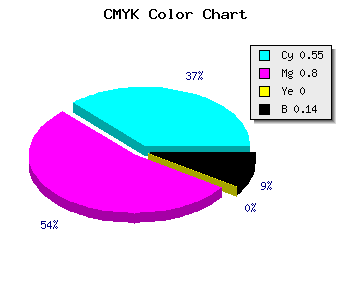
css #632DDC Color code html chart

|

|
css Text shadow : #632DDC color
.shadow{ text-shadow: 10px 10px 10px #632DDC; }
My text shadow
Css box shadow : #632DDC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#632DDC; }
My box shadow
Css Gradient html color #632DDC code
.gradient{ background-color:#632DDC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#632DDC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #632DDC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #632DDC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #632DDC 0%, #00000C 100%); background-image:linear-gradient(180deg, #632DDC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #632DDC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#632DDC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#632DDC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #632DDC Color code html values
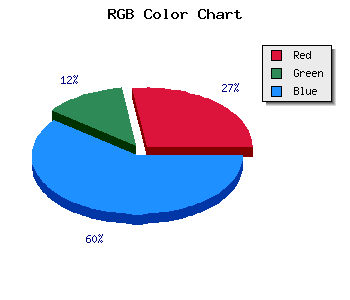
#632DDC hex color code has red green and blue "RGB color" in the proportion of 38.82% red, 17.65% green and 86.27% blue.
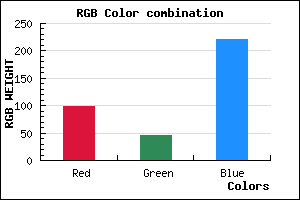
RGB percentage values corresponding to this are 99, 45, 220.
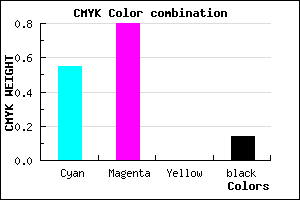
Html color #632DDC has 5.5% cyan, 7.95% magenta, 0% yellow and 35% black in CMYK color space and the corresponding CMYK values are 0.55,0.795,0, 0.137.
Web safe color #632DDC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #632DDC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #632DDC Hex Color Conversion

|

|
CMYK Css #632DDC Color code combination mixer
RGB Css #632DDC Color Code Combination Mixer
Css #632DDC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #632DDC hex color
a{ color: #632DDC; }
css h1,h2,h3,h4,h5,h6 : #632DDC
h1,h2,h3,h4,h5,h6{ color: #632DDC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 99,45,220 Text color with hexadecimal code
Text font color is Rgb (99,45,220)
color css codes
Luminosity of css #632DDC hex color
- #090315 (590613) #090315
- #1b0b41 (1772353) #1b0b41
- #2e126c (3019372) #2e126c
- #401999 (4200857) #401999
- #5221c3 (5382595) #5221c3
- #6c3ade (7092958) #6c3ade
- #8c65e5 (9201125) #8c65e5
- #ad91ed (11375085) #ad91ed
- #cdbcf4 (13483252) #cdbcf4
- #eee9fb (15657467) #eee9fb
- lighter/Darker shades: Hex values:
- #632DDC (99,45,220) #632DDC
- #5114D7 (81,20,215) #5114D7
- #3F00D2 (63,0,210) #3F00D2
- #2D00CD (45,0,205) #2D00CD
- #1B00C8 (27,0,200) #1B00C8
- #0900C3 (9,0,195) #0900C3
- #0000BE (0,0,190) #0000BE
- #0000B9 (0,0,185) #0000B9
- #0000B4 (0,0,180) #0000B4
- #0000AF (0,0,175) #0000AF
- #0000AA (0,0,170) #0000AA
- #0000A5 (0,0,165) #0000A5
Color Shades of css #632DDC hex color
Tints of css #632DDC hex color
- Darker/lighter shades: Hex color values:
- #0000A5 (99,45,220) #0000A5
- #753FEE (117,63,238) #753FEE
- #8751FF (135,81,255) #8751FF
- #9963FF (153,99,255) #9963FF
- #AB75FF (171,117,255) #AB75FF
- #BD87FF (189,135,255) #BD87FF
- #CF99FF (207,153,255) #CF99FF
- #E1ABFF (225,171,255) #E1ABFF
- #F3BDFF (243,189,255) #F3BDFF
- #FFCFFF (255,207,255) #FFCFFF
- #FFE1FF (255,225,255) #FFE1FF
- #FFF3FF (255,243,255) #FFF3FF