Rgb 96,40,156 to Css #60289C Color code html values
Css 60289C Hex Color Code for rgb 96,40,156
Css Html color #60289C Hex color conversions, schemes, palette, combination, mixer, to rgb 96,40,156 colour codes.
Div Background-color : #60289C
.div{ background-color : #60289C; }
html #60289C color code
Text/Font color #60289C
.text{ color : #60289C; }
My text html color #60289C hex color code
Border html color #60289C hex color code
.border{ border:3px solid : #60289C; }
My div border color
Outline hex color #60289C
.outline{ outline:2px solid #60289C; }
My text outline color #60289C
css #60289C Color code html chart

|

|
css Text shadow : #60289C color
.shadow{ text-shadow: 10px 10px 10px #60289C; }
My text shadow
Css box shadow : #60289C color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#60289C; }
My box shadow
Css Gradient html color #60289C code
.gradient{ background-color:#60289C; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#60289C, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #60289C 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #60289C 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #60289C 0%, #00000C 100%); background-image:linear-gradient(180deg, #60289C 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #60289C 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#60289C), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#60289C; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #60289C Color code html values
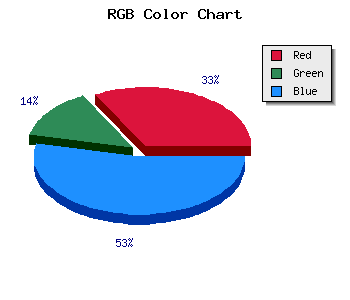
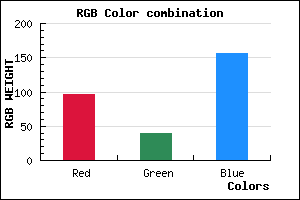
#60289C hex color code has red green and blue "RGB color" in the proportion of 37.65% red, 15.69% green and 61.18% blue.
RGB percentage values corresponding to this are 96, 40, 156.
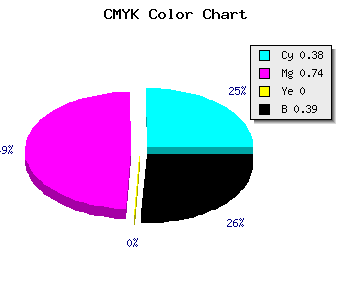
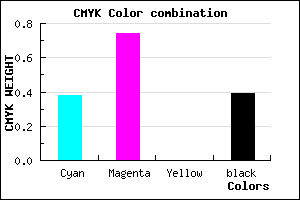
Html color #60289C has 0% cyan, 0% magenta, 0% yellow and 99% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #60289C can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #60289C color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #60289C Hex Color Conversion

|

|
CMYK Css #60289C Color code combination mixer
RGB Css #60289C Color Code Combination Mixer
Css #60289C Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #60289C hex color
a{ color: #60289C; }
css h1,h2,h3,h4,h5,h6 : #60289C
h1,h2,h3,h4,h5,h6{ color: #60289C;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 96,40,156 Text color with hexadecimal code
Text font color is Rgb (96,40,156)
color css codes
Luminosity of css #60289C hex color
- #0c0513 (787731) #0c0513
- #260f3d (2494269) #260f3d
- #3f1a64 (4135524) #3f1a64
- #58248e (5776526) #58248e
- #712eb6 (7417526) #712eb6
- #8b48d0 (9128144) #8b48d0
- #a470da (10776794) #a470da
- #bf99e5 (12556773) #bf99e5
- #d8c1ef (14205423) #d8c1ef
- #f2eafa (15919866) #f2eafa
- lighter/Darker shades: Hex values:
- #60289C (96,40,156) #60289C
- #4E0F97 (78,15,151) #4E0F97
- #3C0092 (60,0,146) #3C0092
- #2A008D (42,0,141) #2A008D
- #180088 (24,0,136) #180088
- #060083 (6,0,131) #060083
- #00007E (0,0,126) #00007E
- #000079 (0,0,121) #000079
- #000074 (0,0,116) #000074
- #00006F (0,0,111) #00006F
- #00006A (0,0,106) #00006A
- #000065 (0,0,101) #000065
Color Shades of css #60289C hex color
Tints of css #60289C hex color
- Darker/lighter shades: Hex color values:
- #000065 (96,40,156) #000065
- #723AAE (114,58,174) #723AAE
- #844CC0 (132,76,192) #844CC0
- #965ED2 (150,94,210) #965ED2
- #A870E4 (168,112,228) #A870E4
- #BA82F6 (186,130,246) #BA82F6
- #CC94FF (204,148,255) #CC94FF
- #DEA6FF (222,166,255) #DEA6FF
- #F0B8FF (240,184,255) #F0B8FF
- #FFCAFF (255,202,255) #FFCAFF
- #FFDCFF (255,220,255) #FFDCFF
- #FFEEFF (255,238,255) #FFEEFF