Rgb 89,10,174 to Css #590AAE Color code html values
Css 590AAE Hex Color Code for rgb 89,10,174
Css Html color #590AAE Hex color conversions, schemes, palette, combination, mixer, to rgb 89,10,174 colour codes.
Div Background-color : #590AAE
.div{ background-color : #590AAE; }
html #590AAE color code
Text/Font color #590AAE
.text{ color : #590AAE; }
My text html color #590AAE hex color code
Border html color #590AAE hex color code
.border{ border:3px solid : #590AAE; }
My div border color
Outline hex color #590AAE
.outline{ outline:2px solid #590AAE; }
My text outline color #590AAE
css #590AAE Color code html chart

|

|
css Text shadow : #590AAE color
.shadow{ text-shadow: 10px 10px 10px #590AAE; }
My text shadow
Css box shadow : #590AAE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#590AAE; }
My box shadow
Css Gradient html color #590AAE code
.gradient{ background-color:#590AAE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#590AAE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #590AAE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #590AAE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #590AAE 0%, #00000C 100%); background-image:linear-gradient(180deg, #590AAE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #590AAE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#590AAE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#590AAE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #590AAE Color code html values
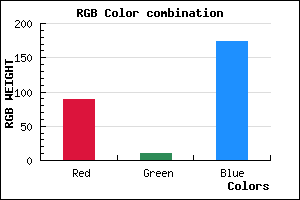
#590AAE hex color code has red green and blue "RGB color" in the proportion of 34.9% red, 3.92% green and 68.24% blue.
RGB percentage values corresponding to this are 89, 10, 174.
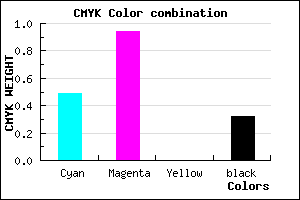
Html color #590AAE has 0% cyan, 0% magenta, 0% yellow and 81% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #590AAE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #590AAE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #590AAE Hex Color Conversion

|

|
CMYK Css #590AAE Color code combination mixer
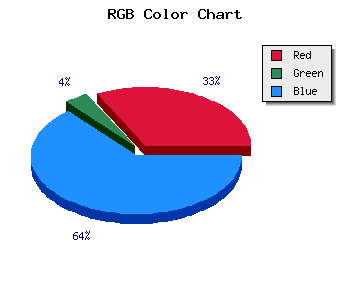
RGB Css #590AAE Color Code Combination Mixer
Css #590AAE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #590AAE hex color
a{ color: #590AAE; }
css h1,h2,h3,h4,h5,h6 : #590AAE
h1,h2,h3,h4,h5,h6{ color: #590AAE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 89,10,174 Text color with hexadecimal code
Text font color is Rgb (89,10,174)
color css codes
Luminosity of css #590AAE hex color
- #0b0117 (721175) #0b0117
- #240448 (2360392) #240448
- #3c0777 (3934071) #3c0777
- #540aa8 (5507752) #540aa8
- #6c0dd7 (7081431) #6c0dd7
- #8626f2 (8791794) #8626f2
- #a055f5 (10507765) #a055f5
- #bc86f8 (12355320) #bc86f8
- #d6b5fb (14071291) #d6b5fb
- #f1e6fe (15853310) #f1e6fe
- lighter/Darker shades: Hex values:
- #590AAE (89,10,174) #590AAE
- #4700A9 (71,0,169) #4700A9
- #3500A4 (53,0,164) #3500A4
- #23009F (35,0,159) #23009F
- #11009A (17,0,154) #11009A
- #000095 (0,0,149) #000095
- #000090 (0,0,144) #000090
- #00008B (0,0,139) #00008B
- #000086 (0,0,134) #000086
- #000081 (0,0,129) #000081
- #00007C (0,0,124) #00007C
- #000077 (0,0,119) #000077
Color Shades of css #590AAE hex color
Tints of css #590AAE hex color
- Darker/lighter shades: Hex color values:
- #000077 (89,10,174) #000077
- #6B1CC0 (107,28,192) #6B1CC0
- #7D2ED2 (125,46,210) #7D2ED2
- #8F40E4 (143,64,228) #8F40E4
- #A152F6 (161,82,246) #A152F6
- #B364FF (179,100,255) #B364FF
- #C576FF (197,118,255) #C576FF
- #D788FF (215,136,255) #D788FF
- #E99AFF (233,154,255) #E99AFF
- #FBACFF (251,172,255) #FBACFF
- #FFBEFF (255,190,255) #FFBEFF
- #FFD0FF (255,208,255) #FFD0FF