Rgb 86,58,252 to Css #563AFC Color code html values
Css 563AFC Hex Color Code for rgb 86,58,252
Css Html color #563AFC Hex color conversions, schemes, palette, combination, mixer, to rgb 86,58,252 colour codes.
Div Background-color : #563AFC
.div{ background-color : #563AFC; }
html #563AFC color code
Text/Font color #563AFC
.text{ color : #563AFC; }
My text html color #563AFC hex color code
Border html color #563AFC hex color code
.border{ border:3px solid : #563AFC; }
My div border color
Outline hex color #563AFC
.outline{ outline:2px solid #563AFC; }
My text outline color #563AFC
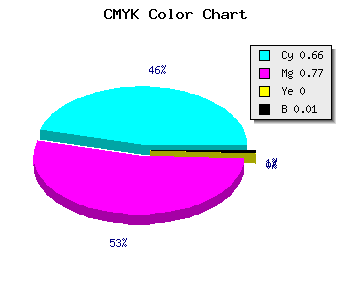
css #563AFC Color code html chart

|

|
css Text shadow : #563AFC color
.shadow{ text-shadow: 10px 10px 10px #563AFC; }
My text shadow
Css box shadow : #563AFC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#563AFC; }
My box shadow
Css Gradient html color #563AFC code
.gradient{ background-color:#563AFC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#563AFC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #563AFC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #563AFC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #563AFC 0%, #00000C 100%); background-image:linear-gradient(180deg, #563AFC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #563AFC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#563AFC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#563AFC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #563AFC Color code html values
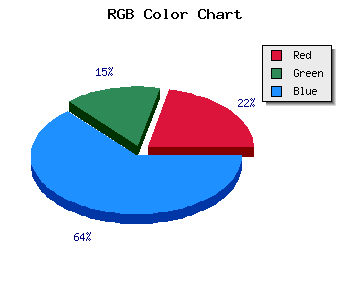
#563AFC hex color code has red green and blue "RGB color" in the proportion of 33.73% red, 22.75% green and 98.82% blue.
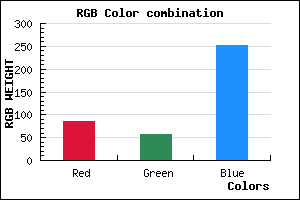
RGB percentage values corresponding to this are 86, 58, 252.
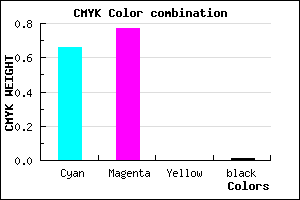
Html color #563AFC has 0% cyan, 0% magenta, 0% yellow and 3% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #563AFC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #563AFC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #563AFC Hex Color Conversion

|

|
CMYK Css #563AFC Color code combination mixer
RGB Css #563AFC Color Code Combination Mixer
Css #563AFC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #563AFC hex color
a{ color: #563AFC; }
css h1,h2,h3,h4,h5,h6 : #563AFC
h1,h2,h3,h4,h5,h6{ color: #563AFC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 86,58,252 Text color with hexadecimal code
Text font color is Rgb (86,58,252)
color css codes
Luminosity of css #563AFC hex color
- #040018 (262168) #040018
- #0c014b (786763) #0c014b
- #13027c (1245820) #13027c
- #1b03af (1770415) #1b03af
- #2304e0 (2295008) #2304e0
- #3c1dfb (3939835) #3c1dfb
- #664efc (6704892) #664efc
- #9381fd (9667069) #9381fd
- #bdb2fe (12432126) #bdb2fe
- #e9e5ff (15328767) #e9e5ff
- lighter/Darker shades: Hex values:
- #563AFC (86,58,252) #563AFC
- #4421F7 (68,33,247) #4421F7
- #3208F2 (50,8,242) #3208F2
- #2000ED (32,0,237) #2000ED
- #0E00E8 (14,0,232) #0E00E8
- #0000E3 (0,0,227) #0000E3
- #0000DE (0,0,222) #0000DE
- #0000D9 (0,0,217) #0000D9
- #0000D4 (0,0,212) #0000D4
- #0000CF (0,0,207) #0000CF
- #0000CA (0,0,202) #0000CA
- #0000C5 (0,0,197) #0000C5
Color Shades of css #563AFC hex color
Tints of css #563AFC hex color
- Darker/lighter shades: Hex color values:
- #0000C5 (86,58,252) #0000C5
- #684CFF (104,76,255) #684CFF
- #7A5EFF (122,94,255) #7A5EFF
- #8C70FF (140,112,255) #8C70FF
- #9E82FF (158,130,255) #9E82FF
- #B094FF (176,148,255) #B094FF
- #C2A6FF (194,166,255) #C2A6FF
- #D4B8FF (212,184,255) #D4B8FF
- #E6CAFF (230,202,255) #E6CAFF
- #F8DCFF (248,220,255) #F8DCFF
- #FFEEFF (255,238,255) #FFEEFF
- #FFFFFF (255,255,255) #FFFFFF