Rgb 84,29,170 to Css #541DAA Color code html values
Css 541DAA Hex Color Code for rgb 84,29,170
Css Html color #541DAA Hex color conversions, schemes, palette, combination, mixer, to rgb 84,29,170 colour codes.
Div Background-color : #541DAA
.div{ background-color : #541DAA; }
html #541DAA color code
Text/Font color #541DAA
.text{ color : #541DAA; }
My text html color #541DAA hex color code
Border html color #541DAA hex color code
.border{ border:3px solid : #541DAA; }
My div border color
Outline hex color #541DAA
.outline{ outline:2px solid #541DAA; }
My text outline color #541DAA
css #541DAA Color code html chart

|

|
css Text shadow : #541DAA color
.shadow{ text-shadow: 10px 10px 10px #541DAA; }
My text shadow
Css box shadow : #541DAA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#541DAA; }
My box shadow
Css Gradient html color #541DAA code
.gradient{ background-color:#541DAA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#541DAA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #541DAA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #541DAA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #541DAA 0%, #00000C 100%); background-image:linear-gradient(180deg, #541DAA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #541DAA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#541DAA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#541DAA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #541DAA Color code html values
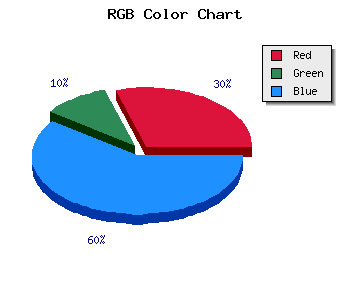
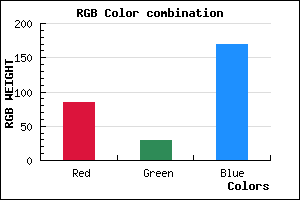
#541DAA hex color code has red green and blue "RGB color" in the proportion of 32.94% red, 11.37% green and 66.67% blue.
RGB percentage values corresponding to this are 84, 29, 170.
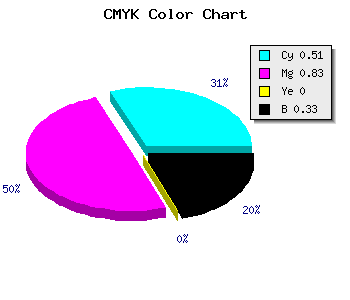
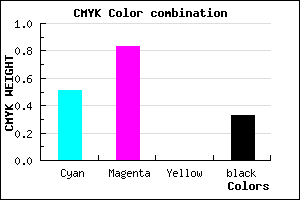
Html color #541DAA has 0% cyan, 0% magenta, 0% yellow and 85% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #541DAA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #541DAA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #541DAA Hex Color Conversion

|

|
CMYK Css #541DAA Color code combination mixer
RGB Css #541DAA Color Code Combination Mixer
Css #541DAA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #541DAA hex color
a{ color: #541DAA; }
css h1,h2,h3,h4,h5,h6 : #541DAA
h1,h2,h3,h4,h5,h6{ color: #541DAA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 84,29,170 Text color with hexadecimal code
Text font color is Rgb (84,29,170)
color css codes
Luminosity of css #541DAA hex color
- #0a0315 (656149) #0a0315
- #210b41 (2165569) #210b41
- #36126c (3543660) #36126c
- #4c1a98 (4987544) #4c1a98
- #6221c3 (6431171) #6221c3
- #7c3ade (8141534) #7c3ade
- #9865e5 (9987557) #9865e5
- #b692ec (11965164) #b692ec
- #d2bcf4 (13810932) #d2bcf4
- #f0e9fb (15788539) #f0e9fb
- lighter/Darker shades: Hex values:
- #541DAA (84,29,170) #541DAA
- #4204A5 (66,4,165) #4204A5
- #3000A0 (48,0,160) #3000A0
- #1E009B (30,0,155) #1E009B
- #0C0096 (12,0,150) #0C0096
- #000091 (0,0,145) #000091
- #00008C (0,0,140) #00008C
- #000087 (0,0,135) #000087
- #000082 (0,0,130) #000082
- #00007D (0,0,125) #00007D
- #000078 (0,0,120) #000078
- #000073 (0,0,115) #000073
Color Shades of css #541DAA hex color
Tints of css #541DAA hex color
- Darker/lighter shades: Hex color values:
- #000073 (84,29,170) #000073
- #662FBC (102,47,188) #662FBC
- #7841CE (120,65,206) #7841CE
- #8A53E0 (138,83,224) #8A53E0
- #9C65F2 (156,101,242) #9C65F2
- #AE77FF (174,119,255) #AE77FF
- #C089FF (192,137,255) #C089FF
- #D29BFF (210,155,255) #D29BFF
- #E4ADFF (228,173,255) #E4ADFF
- #F6BFFF (246,191,255) #F6BFFF
- #FFD1FF (255,209,255) #FFD1FF
- #FFE3FF (255,227,255) #FFE3FF