Rgb 83,61,221 to Css #533DDD Color code html values
Css 533DDD Hex Color Code for rgb 83,61,221
Css Html color #533DDD Hex color conversions, schemes, palette, combination, mixer, to rgb 83,61,221 colour codes.
Div Background-color : #533DDD
.div{ background-color : #533DDD; }
html #533DDD color code
Text/Font color #533DDD
.text{ color : #533DDD; }
My text html color #533DDD hex color code
Border html color #533DDD hex color code
.border{ border:3px solid : #533DDD; }
My div border color
Outline hex color #533DDD
.outline{ outline:2px solid #533DDD; }
My text outline color #533DDD
css #533DDD Color code html chart

|

|
css Text shadow : #533DDD color
.shadow{ text-shadow: 10px 10px 10px #533DDD; }
My text shadow
Css box shadow : #533DDD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#533DDD; }
My box shadow
Css Gradient html color #533DDD code
.gradient{ background-color:#533DDD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#533DDD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #533DDD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #533DDD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #533DDD 0%, #00000C 100%); background-image:linear-gradient(180deg, #533DDD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #533DDD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#533DDD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#533DDD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #533DDD Color code html values
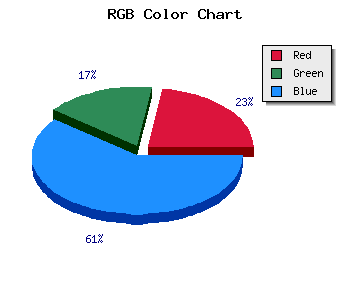
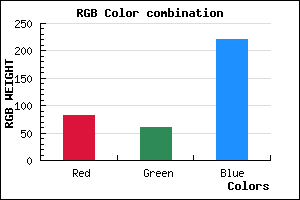
#533DDD hex color code has red green and blue "RGB color" in the proportion of 32.55% red, 23.92% green and 86.67% blue.
RGB percentage values corresponding to this are 83, 61, 221.
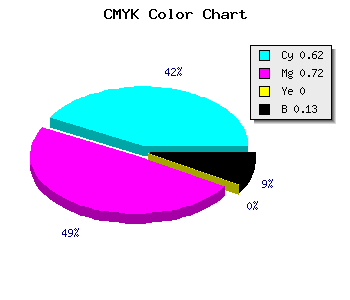
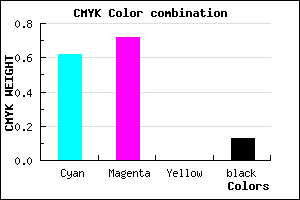
Html color #533DDD has 6.24% cyan, 7.24% magenta, 0% yellow and 34% black in CMYK color space and the corresponding CMYK values are 0.624,0.724,0, 0.133.
Web safe color #533DDD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #533DDD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #533DDD Hex Color Conversion

|

|
CMYK Css #533DDD Color code combination mixer
RGB Css #533DDD Color Code Combination Mixer
Css #533DDD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #533DDD hex color
a{ color: #533DDD; }
css h1,h2,h3,h4,h5,h6 : #533DDD
h1,h2,h3,h4,h5,h6{ color: #533DDD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 83,61,221 Text color with hexadecimal code
Text font color is Rgb (83,61,221)
color css codes
Luminosity of css #533DDD hex color
- #060414 (394260) #060414
- #130b41 (1248065) #130b41
- #1f136b (2036587) #1f136b
- #2c1b97 (2890647) #2c1b97
- #3922c2 (3744450) #3922c2
- #523bdd (5389277) #523bdd
- #7866e4 (7890660) #7866e4
- #9f92ec (10457836) #9f92ec
- #c4bdf3 (12893683) #c4bdf3
- #ebe9fb (15460859) #ebe9fb
- lighter/Darker shades: Hex values:
- #533DDD (83,61,221) #533DDD
- #4124D8 (65,36,216) #4124D8
- #2F0BD3 (47,11,211) #2F0BD3
- #1D00CE (29,0,206) #1D00CE
- #0B00C9 (11,0,201) #0B00C9
- #0000C4 (0,0,196) #0000C4
- #0000BF (0,0,191) #0000BF
- #0000BA (0,0,186) #0000BA
- #0000B5 (0,0,181) #0000B5
- #0000B0 (0,0,176) #0000B0
- #0000AB (0,0,171) #0000AB
- #0000A6 (0,0,166) #0000A6
Color Shades of css #533DDD hex color
Tints of css #533DDD hex color
- Darker/lighter shades: Hex color values:
- #0000A6 (83,61,221) #0000A6
- #654FEF (101,79,239) #654FEF
- #7761FF (119,97,255) #7761FF
- #8973FF (137,115,255) #8973FF
- #9B85FF (155,133,255) #9B85FF
- #AD97FF (173,151,255) #AD97FF
- #BFA9FF (191,169,255) #BFA9FF
- #D1BBFF (209,187,255) #D1BBFF
- #E3CDFF (227,205,255) #E3CDFF
- #F5DFFF (245,223,255) #F5DFFF
- #FFF1FF (255,241,255) #FFF1FF
- #FFFFFF (255,255,255) #FFFFFF