Rgb 83,39,205 to Css #5327CD Color code html values
Css 5327CD Hex Color Code for rgb 83,39,205
Css Html color #5327CD Hex color conversions, schemes, palette, combination, mixer, to rgb 83,39,205 colour codes.
Div Background-color : #5327CD
.div{ background-color : #5327CD; }
html #5327CD color code
Text/Font color #5327CD
.text{ color : #5327CD; }
My text html color #5327CD hex color code
Border html color #5327CD hex color code
.border{ border:3px solid : #5327CD; }
My div border color
Outline hex color #5327CD
.outline{ outline:2px solid #5327CD; }
My text outline color #5327CD
css #5327CD Color code html chart

|

|
css Text shadow : #5327CD color
.shadow{ text-shadow: 10px 10px 10px #5327CD; }
My text shadow
Css box shadow : #5327CD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#5327CD; }
My box shadow
Css Gradient html color #5327CD code
.gradient{ background-color:#5327CD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#5327CD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #5327CD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #5327CD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #5327CD 0%, #00000C 100%); background-image:linear-gradient(180deg, #5327CD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #5327CD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#5327CD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#5327CD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #5327CD Color code html values
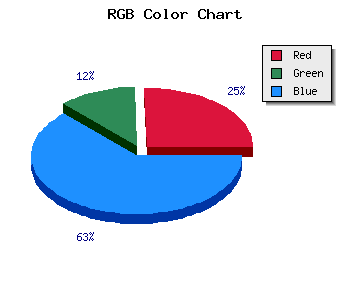
#5327CD hex color code has red green and blue "RGB color" in the proportion of 32.55% red, 15.29% green and 80.39% blue.
RGB percentage values corresponding to this are 83, 39, 205.
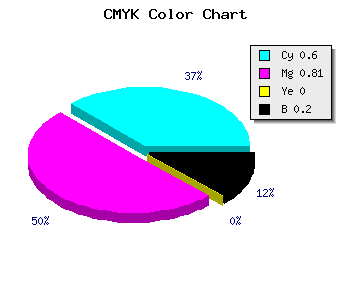
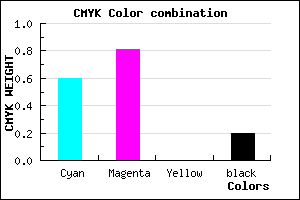
Html color #5327CD has 0% cyan, 0% magenta, 0% yellow and 50% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #5327CD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #5327CD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #5327CD Hex Color Conversion

|

|
CMYK Css #5327CD Color code combination mixer
RGB Css #5327CD Color Code Combination Mixer
Css #5327CD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #5327CD hex color
a{ color: #5327CD; }
css h1,h2,h3,h4,h5,h6 : #5327CD
h1,h2,h3,h4,h5,h6{ color: #5327CD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 83,39,205 Text color with hexadecimal code
Text font color is Rgb (83,39,205)
color css codes
Luminosity of css #5327CD hex color
- #080414 (525332) #080414
- #1a0c40 (1707072) #1a0c40
- #2a146a (2757738) #2a146a
- #3c1d95 (3939733) #3c1d95
- #4d25bf (5055935) #4d25bf
- #663eda (6700762) #663eda
- #8868e2 (8939746) #8868e2
- #aa94ea (11179242) #aa94ea
- #cbbef2 (13352690) #cbbef2
- #eee9fb (15657467) #eee9fb
- lighter/Darker shades: Hex values:
- #5327CD (83,39,205) #5327CD
- #410EC8 (65,14,200) #410EC8
- #2F00C3 (47,0,195) #2F00C3
- #1D00BE (29,0,190) #1D00BE
- #0B00B9 (11,0,185) #0B00B9
- #0000B4 (0,0,180) #0000B4
- #0000AF (0,0,175) #0000AF
- #0000AA (0,0,170) #0000AA
- #0000A5 (0,0,165) #0000A5
- #0000A0 (0,0,160) #0000A0
- #00009B (0,0,155) #00009B
- #000096 (0,0,150) #000096
Color Shades of css #5327CD hex color
Tints of css #5327CD hex color
- Darker/lighter shades: Hex color values:
- #000096 (83,39,205) #000096
- #6539DF (101,57,223) #6539DF
- #774BF1 (119,75,241) #774BF1
- #895DFF (137,93,255) #895DFF
- #9B6FFF (155,111,255) #9B6FFF
- #AD81FF (173,129,255) #AD81FF
- #BF93FF (191,147,255) #BF93FF
- #D1A5FF (209,165,255) #D1A5FF
- #E3B7FF (227,183,255) #E3B7FF
- #F5C9FF (245,201,255) #F5C9FF
- #FFDBFF (255,219,255) #FFDBFF
- #FFEDFF (255,237,255) #FFEDFF