Rgb 82,74,190 to Css #524ABE Color code html values
Css 524ABE Hex Color Code for rgb 82,74,190
Css Html color #524ABE Hex color conversions, schemes, palette, combination, mixer, to rgb 82,74,190 colour codes.
Div Background-color : #524ABE
.div{ background-color : #524ABE; }
html #524ABE color code
Text/Font color #524ABE
.text{ color : #524ABE; }
My text html color #524ABE hex color code
Border html color #524ABE hex color code
.border{ border:3px solid : #524ABE; }
My div border color
Outline hex color #524ABE
.outline{ outline:2px solid #524ABE; }
My text outline color #524ABE
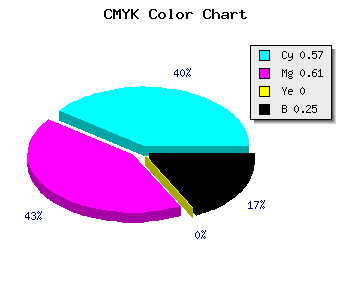
css #524ABE Color code html chart

|

|
css Text shadow : #524ABE color
.shadow{ text-shadow: 10px 10px 10px #524ABE; }
My text shadow
Css box shadow : #524ABE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#524ABE; }
My box shadow
Css Gradient html color #524ABE code
.gradient{ background-color:#524ABE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#524ABE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #524ABE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #524ABE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #524ABE 0%, #00000C 100%); background-image:linear-gradient(180deg, #524ABE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #524ABE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#524ABE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#524ABE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #524ABE Color code html values
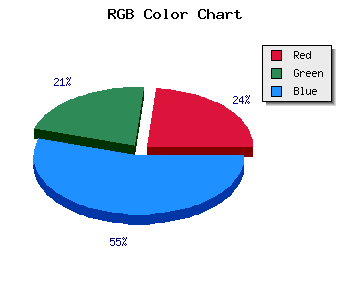
#524ABE hex color code has red green and blue "RGB color" in the proportion of 32.16% red, 29.02% green and 74.51% blue.
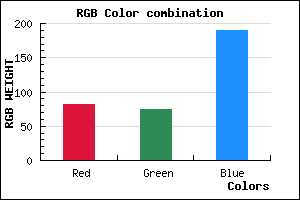
RGB percentage values corresponding to this are 82, 74, 190.
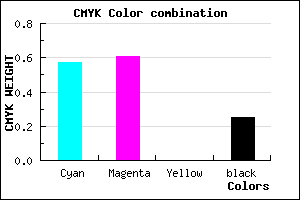
Html color #524ABE has 5.68% cyan, 6.11% magenta, 0% yellow and 65% black in CMYK color space and the corresponding CMYK values are 0.568,0.611,0, 0.255.
Web safe color #524ABE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #524ABE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #524ABE Hex Color Conversion

|

|
CMYK Css #524ABE Color code combination mixer
RGB Css #524ABE Color Code Combination Mixer
Css #524ABE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #524ABE hex color
a{ color: #524ABE; }
css h1,h2,h3,h4,h5,h6 : #524ABE
h1,h2,h3,h4,h5,h6{ color: #524ABE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 82,74,190 Text color with hexadecimal code
Text font color is Rgb (82,74,190)
color css codes
Luminosity of css #524ABE hex color
- #070612 (460306) #070612
- #171438 (1512504) #171438
- #26215d (2498909) #26215d
- #352f83 (3485571) #352f83
- #443ca8 (4471976) #443ca8
- #5e56c2 (6182594) #5e56c2
- #817bcf (8485839) #817bcf
- #a5a1dd (10854877) #a5a1dd
- #c8c6ea (13158122) #c8c6ea
- #edecf8 (15592696) #edecf8
- lighter/Darker shades: Hex values:
- #524ABE (82,74,190) #524ABE
- #4031B9 (64,49,185) #4031B9
- #2E18B4 (46,24,180) #2E18B4
- #1C00AF (28,0,175) #1C00AF
- #0A00AA (10,0,170) #0A00AA
- #0000A5 (0,0,165) #0000A5
- #0000A0 (0,0,160) #0000A0
- #00009B (0,0,155) #00009B
- #000096 (0,0,150) #000096
- #000091 (0,0,145) #000091
- #00008C (0,0,140) #00008C
- #000087 (0,0,135) #000087
Color Shades of css #524ABE hex color
Tints of css #524ABE hex color
- Darker/lighter shades: Hex color values:
- #000087 (82,74,190) #000087
- #645CD0 (100,92,208) #645CD0
- #766EE2 (118,110,226) #766EE2
- #8880F4 (136,128,244) #8880F4
- #9A92FF (154,146,255) #9A92FF
- #ACA4FF (172,164,255) #ACA4FF
- #BEB6FF (190,182,255) #BEB6FF
- #D0C8FF (208,200,255) #D0C8FF
- #E2DAFF (226,218,255) #E2DAFF
- #F4ECFF (244,236,255) #F4ECFF
- #FFFEFF (255,254,255) #FFFEFF
- #FFFFFF (255,255,255) #FFFFFF