Rgb 82,22,233 to Css #5216E9 Color code html values
Css 5216E9 Hex Color Code for rgb 82,22,233
Css Html color #5216E9 Hex color conversions, schemes, palette, combination, mixer, to rgb 82,22,233 colour codes.
Div Background-color : #5216E9
.div{ background-color : #5216E9; }
html #5216E9 color code
Text/Font color #5216E9
.text{ color : #5216E9; }
My text html color #5216E9 hex color code
Border html color #5216E9 hex color code
.border{ border:3px solid : #5216E9; }
My div border color
Outline hex color #5216E9
.outline{ outline:2px solid #5216E9; }
My text outline color #5216E9
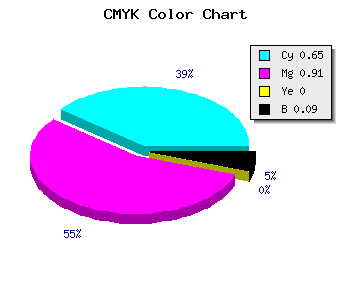
css #5216E9 Color code html chart

|

|
css Text shadow : #5216E9 color
.shadow{ text-shadow: 10px 10px 10px #5216E9; }
My text shadow
Css box shadow : #5216E9 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#5216E9; }
My box shadow
Css Gradient html color #5216E9 code
.gradient{ background-color:#5216E9; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#5216E9, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #5216E9 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #5216E9 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #5216E9 0%, #00000C 100%); background-image:linear-gradient(180deg, #5216E9 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #5216E9 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#5216E9), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#5216E9; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #5216E9 Color code html values
#5216E9 hex color code has red green and blue "RGB color" in the proportion of 32.16% red, 8.63% green and 91.37% blue.
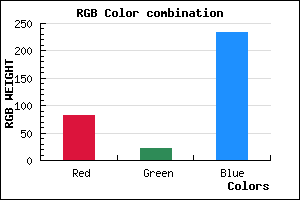
RGB percentage values corresponding to this are 82, 22, 233.
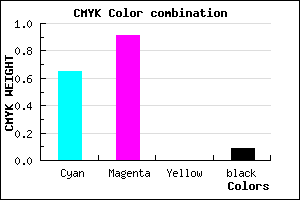
Html color #5216E9 has 0% cyan, 0% magenta, 0% yellow and 22% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #5216E9 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #5216E9 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #5216E9 Hex Color Conversion

|

|
CMYK Css #5216E9 Color code combination mixer
RGB Css #5216E9 Color Code Combination Mixer
Css #5216E9 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #5216E9 hex color
a{ color: #5216E9; }
css h1,h2,h3,h4,h5,h6 : #5216E9
h1,h2,h3,h4,h5,h6{ color: #5216E9;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 82,22,233 Text color with hexadecimal code
Text font color is Rgb (82,22,233)
color css codes
Luminosity of css #5216E9 hex color
- #080216 (524822) #080216
- #180745 (1574725) #180745
- #280b73 (2624371) #280b73
- #390fa3 (3739555) #390fa3
- #4914d0 (4789456) #4914d0
- #632deb (6499819) #632deb
- #855bef (8739823) #855bef
- #a88af4 (11045620) #a88af4
- #cab8f8 (13285624) #cab8f8
- #ede7fd (15591421) #ede7fd
- lighter/Darker shades: Hex values:
- #5216E9 (82,22,233) #5216E9
- #4000E4 (64,0,228) #4000E4
- #2E00DF (46,0,223) #2E00DF
- #1C00DA (28,0,218) #1C00DA
- #0A00D5 (10,0,213) #0A00D5
- #0000D0 (0,0,208) #0000D0
- #0000CB (0,0,203) #0000CB
- #0000C6 (0,0,198) #0000C6
- #0000C1 (0,0,193) #0000C1
- #0000BC (0,0,188) #0000BC
- #0000B7 (0,0,183) #0000B7
- #0000B2 (0,0,178) #0000B2
Color Shades of css #5216E9 hex color
Tints of css #5216E9 hex color
- Darker/lighter shades: Hex color values:
- #0000B2 (82,22,233) #0000B2
- #6428FB (100,40,251) #6428FB
- #763AFF (118,58,255) #763AFF
- #884CFF (136,76,255) #884CFF
- #9A5EFF (154,94,255) #9A5EFF
- #AC70FF (172,112,255) #AC70FF
- #BE82FF (190,130,255) #BE82FF
- #D094FF (208,148,255) #D094FF
- #E2A6FF (226,166,255) #E2A6FF
- #F4B8FF (244,184,255) #F4B8FF
- #FFCAFF (255,202,255) #FFCAFF
- #FFDCFF (255,220,255) #FFDCFF