Rgb 80,40,235 to Css #5028EB Color code html values
Css 5028EB Hex Color Code for rgb 80,40,235
Css Html color #5028EB Hex color conversions, schemes, palette, combination, mixer, to rgb 80,40,235 colour codes.
Div Background-color : #5028EB
.div{ background-color : #5028EB; }
html #5028EB color code
Text/Font color #5028EB
.text{ color : #5028EB; }
My text html color #5028EB hex color code
Border html color #5028EB hex color code
.border{ border:3px solid : #5028EB; }
My div border color
Outline hex color #5028EB
.outline{ outline:2px solid #5028EB; }
My text outline color #5028EB
css #5028EB Color code html chart

|

|
css Text shadow : #5028EB color
.shadow{ text-shadow: 10px 10px 10px #5028EB; }
My text shadow
Css box shadow : #5028EB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#5028EB; }
My box shadow
Css Gradient html color #5028EB code
.gradient{ background-color:#5028EB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#5028EB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #5028EB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #5028EB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #5028EB 0%, #00000C 100%); background-image:linear-gradient(180deg, #5028EB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #5028EB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#5028EB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#5028EB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #5028EB Color code html values
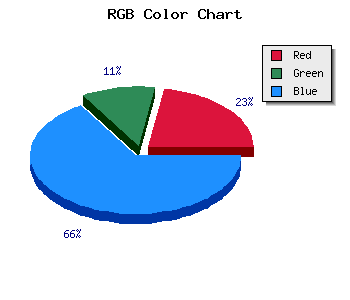
#5028EB hex color code has red green and blue "RGB color" in the proportion of 31.37% red, 15.69% green and 92.16% blue.
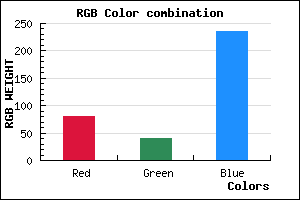
RGB percentage values corresponding to this are 80, 40, 235.
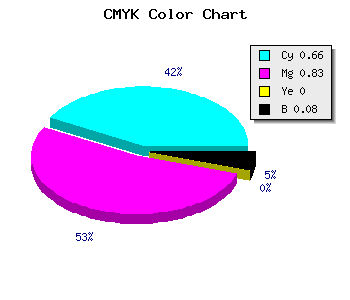
Html color #5028EB has 0% cyan, 0% magenta, 0% yellow and 20% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #5028EB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #5028EB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #5028EB Hex Color Conversion

|

|
CMYK Css #5028EB Color code combination mixer
RGB Css #5028EB Color Code Combination Mixer
Css #5028EB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #5028EB hex color
a{ color: #5028EB; }
css h1,h2,h3,h4,h5,h6 : #5028EB
h1,h2,h3,h4,h5,h6{ color: #5028EB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 80,40,235 Text color with hexadecimal code
Text font color is Rgb (80,40,235)
color css codes
Luminosity of css #5028EB hex color
- #060216 (393750) #060216
- #140646 (1312326) #140646
- #210b73 (2165619) #210b73
- #2e0fa3 (3018659) #2e0fa3
- #3b13d1 (3871697) #3b13d1
- #552cec (5582060) #552cec
- #7a5af0 (8018672) #7a5af0
- #a08af4 (10521332) #a08af4
- #c5b8f8 (12957944) #c5b8f8
- #ece7fd (15525885) #ece7fd
- lighter/Darker shades: Hex values:
- #5028EB (80,40,235) #5028EB
- #3E0FE6 (62,15,230) #3E0FE6
- #2C00E1 (44,0,225) #2C00E1
- #1A00DC (26,0,220) #1A00DC
- #0800D7 (8,0,215) #0800D7
- #0000D2 (0,0,210) #0000D2
- #0000CD (0,0,205) #0000CD
- #0000C8 (0,0,200) #0000C8
- #0000C3 (0,0,195) #0000C3
- #0000BE (0,0,190) #0000BE
- #0000B9 (0,0,185) #0000B9
- #0000B4 (0,0,180) #0000B4
Color Shades of css #5028EB hex color
Tints of css #5028EB hex color
- Darker/lighter shades: Hex color values:
- #0000B4 (80,40,235) #0000B4
- #623AFD (98,58,253) #623AFD
- #744CFF (116,76,255) #744CFF
- #865EFF (134,94,255) #865EFF
- #9870FF (152,112,255) #9870FF
- #AA82FF (170,130,255) #AA82FF
- #BC94FF (188,148,255) #BC94FF
- #CEA6FF (206,166,255) #CEA6FF
- #E0B8FF (224,184,255) #E0B8FF
- #F2CAFF (242,202,255) #F2CAFF
- #FFDCFF (255,220,255) #FFDCFF
- #FFEEFF (255,238,255) #FFEEFF