Rgb 73,72,155 to Css #49489B Color code html values
Css 49489B Hex Color Code for rgb 73,72,155
Css Html color #49489B Hex color conversions, schemes, palette, combination, mixer, to rgb 73,72,155 colour codes.
Div Background-color : #49489B
.div{ background-color : #49489B; }
html #49489B color code
Text/Font color #49489B
.text{ color : #49489B; }
My text html color #49489B hex color code
Border html color #49489B hex color code
.border{ border:3px solid : #49489B; }
My div border color
Outline hex color #49489B
.outline{ outline:2px solid #49489B; }
My text outline color #49489B
css #49489B Color code html chart

|

|
css Text shadow : #49489B color
.shadow{ text-shadow: 10px 10px 10px #49489B; }
My text shadow
Css box shadow : #49489B color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#49489B; }
My box shadow
Css Gradient html color #49489B code
.gradient{ background-color:#49489B; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#49489B, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #49489B 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #49489B 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #49489B 0%, #00000C 100%); background-image:linear-gradient(180deg, #49489B 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #49489B 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#49489B), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#49489B; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #49489B Color code html values
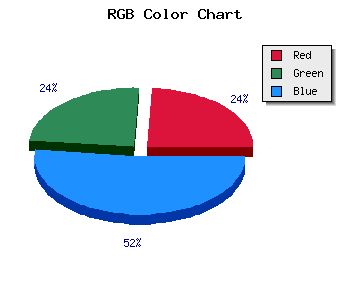
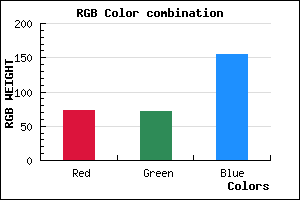
#49489B hex color code has red green and blue "RGB color" in the proportion of 28.63% red, 28.24% green and 60.78% blue.
RGB percentage values corresponding to this are 73, 72, 155.
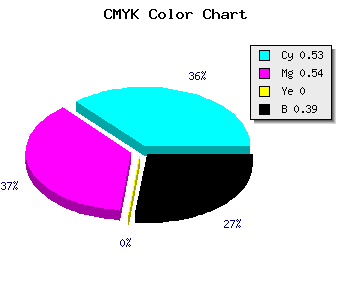
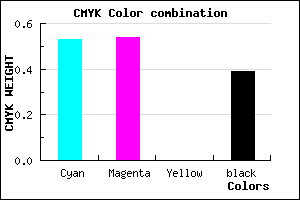
Html color #49489B has 0% cyan, 0% magenta, 0% yellow and 100% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #49489B can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #49489B color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #49489B Hex Color Conversion

|

|
CMYK Css #49489B Color code combination mixer
RGB Css #49489B Color Code Combination Mixer
Css #49489B Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #49489B hex color
a{ color: #49489B; }
css h1,h2,h3,h4,h5,h6 : #49489B
h1,h2,h3,h4,h5,h6{ color: #49489B;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 73,72,155 Text color with hexadecimal code
Text font color is Rgb (73,72,155)
color css codes
Luminosity of css #49489B hex color
- #080810 (526352) #080810
- #191834 (1644596) #191834
- #292856 (2697302) #292856
- #3a3979 (3815801) #3a3979
- #4a489c (4868252) #4a489c
- #6462b6 (6578870) #6462b6
- #8684c6 (8815814) #8684c6
- #a9a8d6 (11118806) #a9a8d6
- #cacae6 (13290214) #cacae6
- #ededf7 (15592951) #ededf7
- lighter/Darker shades: Hex values:
- #49489B (73,72,155) #49489B
- #372F96 (55,47,150) #372F96
- #251691 (37,22,145) #251691
- #13008C (19,0,140) #13008C
- #010087 (1,0,135) #010087
- #000082 (0,0,130) #000082
- #00007D (0,0,125) #00007D
- #000078 (0,0,120) #000078
- #000073 (0,0,115) #000073
- #00006E (0,0,110) #00006E
- #000069 (0,0,105) #000069
- #000064 (0,0,100) #000064
Color Shades of css #49489B hex color
Tints of css #49489B hex color
- Darker/lighter shades: Hex color values:
- #000064 (73,72,155) #000064
- #5B5AAD (91,90,173) #5B5AAD
- #6D6CBF (109,108,191) #6D6CBF
- #7F7ED1 (127,126,209) #7F7ED1
- #9190E3 (145,144,227) #9190E3
- #A3A2F5 (163,162,245) #A3A2F5
- #B5B4FF (181,180,255) #B5B4FF
- #C7C6FF (199,198,255) #C7C6FF
- #D9D8FF (217,216,255) #D9D8FF
- #EBEAFF (235,234,255) #EBEAFF
- #FDFCFF (253,252,255) #FDFCFF
- #FFFFFF (255,255,255) #FFFFFF