Rgb 73,30,157 to Css #491E9D Color code html values
Css 491E9D Hex Color Code for rgb 73,30,157
Css Html color #491E9D Hex color conversions, schemes, palette, combination, mixer, to rgb 73,30,157 colour codes.
Div Background-color : #491E9D
.div{ background-color : #491E9D; }
html #491E9D color code
Text/Font color #491E9D
.text{ color : #491E9D; }
My text html color #491E9D hex color code
Border html color #491E9D hex color code
.border{ border:3px solid : #491E9D; }
My div border color
Outline hex color #491E9D
.outline{ outline:2px solid #491E9D; }
My text outline color #491E9D
css #491E9D Color code html chart

|

|
css Text shadow : #491E9D color
.shadow{ text-shadow: 10px 10px 10px #491E9D; }
My text shadow
Css box shadow : #491E9D color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#491E9D; }
My box shadow
Css Gradient html color #491E9D code
.gradient{ background-color:#491E9D; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#491E9D, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #491E9D 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #491E9D 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #491E9D 0%, #00000C 100%); background-image:linear-gradient(180deg, #491E9D 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #491E9D 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#491E9D), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#491E9D; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #491E9D Color code html values
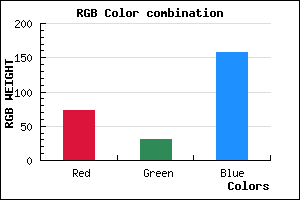
#491E9D hex color code has red green and blue "RGB color" in the proportion of 28.63% red, 11.76% green and 61.57% blue.
RGB percentage values corresponding to this are 73, 30, 157.
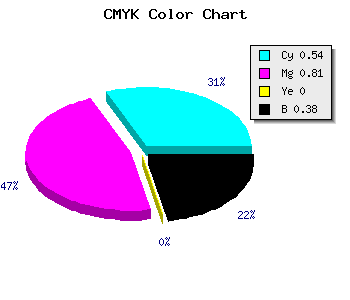
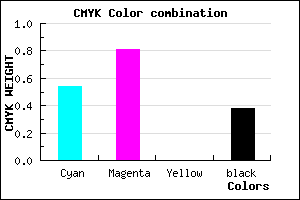
Html color #491E9D has 0% cyan, 0% magenta, 0% yellow and 98% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #491E9D can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #491E9D color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #491E9D Hex Color Conversion

|

|
CMYK Css #491E9D Color code combination mixer
RGB Css #491E9D Color Code Combination Mixer
Css #491E9D Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #491E9D hex color
a{ color: #491E9D; }
css h1,h2,h3,h4,h5,h6 : #491E9D
h1,h2,h3,h4,h5,h6{ color: #491E9D;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 73,30,157 Text color with hexadecimal code
Text font color is Rgb (73,30,157)
color css codes
Luminosity of css #491E9D hex color
- #090414 (590868) #090414
- #1d0c40 (1903680) #1d0c40
- #30146a (3150954) #30146a
- #441d95 (4464021) #441d95
- #5825bf (5776831) #5825bf
- #713eda (7421658) #713eda
- #9068e2 (9464034) #9068e2
- #b094ea (11572458) #b094ea
- #cfbef2 (13614834) #cfbef2
- #efe9fb (15723003) #efe9fb
- lighter/Darker shades: Hex values:
- #491E9D (73,30,157) #491E9D
- #370598 (55,5,152) #370598
- #250093 (37,0,147) #250093
- #13008E (19,0,142) #13008E
- #010089 (1,0,137) #010089
- #000084 (0,0,132) #000084
- #00007F (0,0,127) #00007F
- #00007A (0,0,122) #00007A
- #000075 (0,0,117) #000075
- #000070 (0,0,112) #000070
- #00006B (0,0,107) #00006B
- #000066 (0,0,102) #000066
Color Shades of css #491E9D hex color
Tints of css #491E9D hex color
- Darker/lighter shades: Hex color values:
- #000066 (73,30,157) #000066
- #5B30AF (91,48,175) #5B30AF
- #6D42C1 (109,66,193) #6D42C1
- #7F54D3 (127,84,211) #7F54D3
- #9166E5 (145,102,229) #9166E5
- #A378F7 (163,120,247) #A378F7
- #B58AFF (181,138,255) #B58AFF
- #C79CFF (199,156,255) #C79CFF
- #D9AEFF (217,174,255) #D9AEFF
- #EBC0FF (235,192,255) #EBC0FF
- #FDD2FF (253,210,255) #FDD2FF
- #FFE4FF (255,228,255) #FFE4FF