Rgb 73,29,203 to Css #491DCB Color code html values
Css 491DCB Hex Color Code for rgb 73,29,203
Css Html color #491DCB Hex color conversions, schemes, palette, combination, mixer, to rgb 73,29,203 colour codes.
Div Background-color : #491DCB
.div{ background-color : #491DCB; }
html #491DCB color code
Text/Font color #491DCB
.text{ color : #491DCB; }
My text html color #491DCB hex color code
Border html color #491DCB hex color code
.border{ border:3px solid : #491DCB; }
My div border color
Outline hex color #491DCB
.outline{ outline:2px solid #491DCB; }
My text outline color #491DCB
css #491DCB Color code html chart

|

|
css Text shadow : #491DCB color
.shadow{ text-shadow: 10px 10px 10px #491DCB; }
My text shadow
Css box shadow : #491DCB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#491DCB; }
My box shadow
Css Gradient html color #491DCB code
.gradient{ background-color:#491DCB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#491DCB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #491DCB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #491DCB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #491DCB 0%, #00000C 100%); background-image:linear-gradient(180deg, #491DCB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #491DCB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#491DCB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#491DCB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #491DCB Color code html values
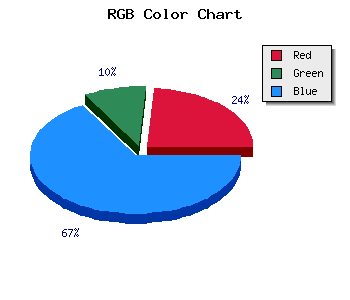
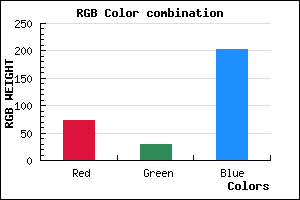
#491DCB hex color code has red green and blue "RGB color" in the proportion of 28.63% red, 11.37% green and 79.61% blue.
RGB percentage values corresponding to this are 73, 29, 203.
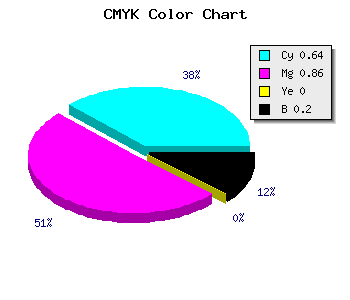
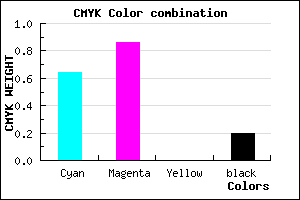
Html color #491DCB has 6.4% cyan, 8.57% magenta, 0% yellow and 52% black in CMYK color space and the corresponding CMYK values are 0.64,0.857,0, 0.204.
Web safe color #491DCB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #491DCB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #491DCB Hex Color Conversion

|

|
CMYK Css #491DCB Color code combination mixer
RGB Css #491DCB Color Code Combination Mixer
Css #491DCB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #491DCB hex color
a{ color: #491DCB; }
css h1,h2,h3,h4,h5,h6 : #491DCB
h1,h2,h3,h4,h5,h6{ color: #491DCB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 73,29,203 Text color with hexadecimal code
Text font color is Rgb (73,29,203)
color css codes
Luminosity of css #491DCB hex color
- #080315 (525077) #080315
- #180a42 (1575490) #180a42
- #28106e (2625646) #28106e
- #39169c (3741340) #39169c
- #491dc7 (4791751) #491dc7
- #6236e2 (6436578) #6236e2
- #8462e8 (8676072) #8462e8
- #a88fef (11046895) #a88fef
- #cabbf5 (13286389) #cabbf5
- #ede8fc (15591676) #ede8fc
- lighter/Darker shades: Hex values:
- #491DCB (73,29,203) #491DCB
- #3704C6 (55,4,198) #3704C6
- #2500C1 (37,0,193) #2500C1
- #1300BC (19,0,188) #1300BC
- #0100B7 (1,0,183) #0100B7
- #0000B2 (0,0,178) #0000B2
- #0000AD (0,0,173) #0000AD
- #0000A8 (0,0,168) #0000A8
- #0000A3 (0,0,163) #0000A3
- #00009E (0,0,158) #00009E
- #000099 (0,0,153) #000099
- #000094 (0,0,148) #000094
Color Shades of css #491DCB hex color
Tints of css #491DCB hex color
- Darker/lighter shades: Hex color values:
- #000094 (73,29,203) #000094
- #5B2FDD (91,47,221) #5B2FDD
- #6D41EF (109,65,239) #6D41EF
- #7F53FF (127,83,255) #7F53FF
- #9165FF (145,101,255) #9165FF
- #A377FF (163,119,255) #A377FF
- #B589FF (181,137,255) #B589FF
- #C79BFF (199,155,255) #C79BFF
- #D9ADFF (217,173,255) #D9ADFF
- #EBBFFF (235,191,255) #EBBFFF
- #FDD1FF (253,209,255) #FDD1FF
- #FFE3FF (255,227,255) #FFE3FF