Rgb 70,47,202 to Css #462FCA Color code html values
Css 462FCA Hex Color Code for rgb 70,47,202
Css Html color #462FCA Hex color conversions, schemes, palette, combination, mixer, to rgb 70,47,202 colour codes.
Div Background-color : #462FCA
.div{ background-color : #462FCA; }
html #462FCA color code
Text/Font color #462FCA
.text{ color : #462FCA; }
My text html color #462FCA hex color code
Border html color #462FCA hex color code
.border{ border:3px solid : #462FCA; }
My div border color
Outline hex color #462FCA
.outline{ outline:2px solid #462FCA; }
My text outline color #462FCA
css #462FCA Color code html chart

|

|
css Text shadow : #462FCA color
.shadow{ text-shadow: 10px 10px 10px #462FCA; }
My text shadow
Css box shadow : #462FCA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#462FCA; }
My box shadow
Css Gradient html color #462FCA code
.gradient{ background-color:#462FCA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#462FCA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #462FCA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #462FCA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #462FCA 0%, #00000C 100%); background-image:linear-gradient(180deg, #462FCA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #462FCA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#462FCA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#462FCA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #462FCA Color code html values
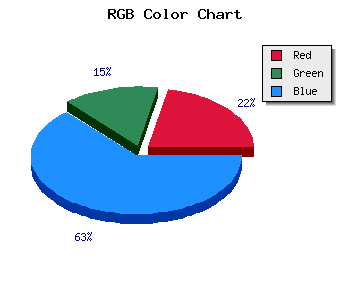
#462FCA hex color code has red green and blue "RGB color" in the proportion of 27.45% red, 18.43% green and 79.22% blue.
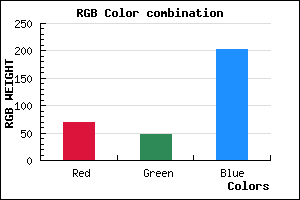
RGB percentage values corresponding to this are 70, 47, 202.
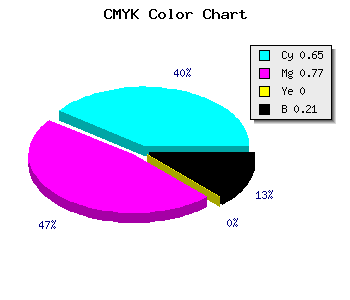
Html color #462FCA has 0% cyan, 0% magenta, 0% yellow and 53% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #462FCA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #462FCA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #462FCA Hex Color Conversion

|

|
CMYK Css #462FCA Color code combination mixer
RGB Css #462FCA Color Code Combination Mixer
Css #462FCA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #462FCA hex color
a{ color: #462FCA; }
css h1,h2,h3,h4,h5,h6 : #462FCA
h1,h2,h3,h4,h5,h6{ color: #462FCA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 70,47,202 Text color with hexadecimal code
Text font color is Rgb (70,47,202)
color css codes
Luminosity of css #462FCA hex color
- #070513 (460051) #070513
- #150e3e (1379902) #150e3e
- #231866 (2300006) #231866
- #312290 (3220112) #312290
- #3f2bb9 (4139961) #3f2bb9
- #5944d4 (5850324) #5944d4
- #7d6ddd (8220125) #7d6ddd
- #a297e7 (10655719) #a297e7
- #c7c0f0 (13091056) #c7c0f0
- #eceafa (15526650) #eceafa
- lighter/Darker shades: Hex values:
- #462FCA (70,47,202) #462FCA
- #3416C5 (52,22,197) #3416C5
- #2200C0 (34,0,192) #2200C0
- #1000BB (16,0,187) #1000BB
- #0000B6 (0,0,182) #0000B6
- #0000B1 (0,0,177) #0000B1
- #0000AC (0,0,172) #0000AC
- #0000A7 (0,0,167) #0000A7
- #0000A2 (0,0,162) #0000A2
- #00009D (0,0,157) #00009D
- #000098 (0,0,152) #000098
- #000093 (0,0,147) #000093
Color Shades of css #462FCA hex color
Tints of css #462FCA hex color
- Darker/lighter shades: Hex color values:
- #000093 (70,47,202) #000093
- #5841DC (88,65,220) #5841DC
- #6A53EE (106,83,238) #6A53EE
- #7C65FF (124,101,255) #7C65FF
- #8E77FF (142,119,255) #8E77FF
- #A089FF (160,137,255) #A089FF
- #B29BFF (178,155,255) #B29BFF
- #C4ADFF (196,173,255) #C4ADFF
- #D6BFFF (214,191,255) #D6BFFF
- #E8D1FF (232,209,255) #E8D1FF
- #FAE3FF (250,227,255) #FAE3FF
- #FFF5FF (255,245,255) #FFF5FF