Rgb 63,47,206 to Css #3F2FCE Color code html values
Css 3F2FCE Hex Color Code for rgb 63,47,206
Css Html color #3F2FCE Hex color conversions, schemes, palette, combination, mixer, to rgb 63,47,206 colour codes.
Div Background-color : #3F2FCE
.div{ background-color : #3F2FCE; }
html #3F2FCE color code
Text/Font color #3F2FCE
.text{ color : #3F2FCE; }
My text html color #3F2FCE hex color code
Border html color #3F2FCE hex color code
.border{ border:3px solid : #3F2FCE; }
My div border color
Outline hex color #3F2FCE
.outline{ outline:2px solid #3F2FCE; }
My text outline color #3F2FCE
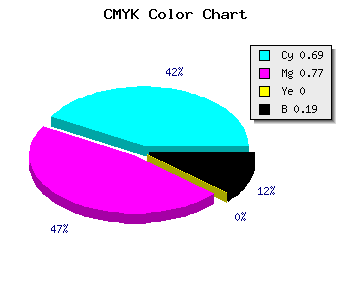
css #3F2FCE Color code html chart

|

|
css Text shadow : #3F2FCE color
.shadow{ text-shadow: 10px 10px 10px #3F2FCE; }
My text shadow
Css box shadow : #3F2FCE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#3F2FCE; }
My box shadow
Css Gradient html color #3F2FCE code
.gradient{ background-color:#3F2FCE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#3F2FCE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #3F2FCE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #3F2FCE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #3F2FCE 0%, #00000C 100%); background-image:linear-gradient(180deg, #3F2FCE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #3F2FCE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#3F2FCE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#3F2FCE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #3F2FCE Color code html values
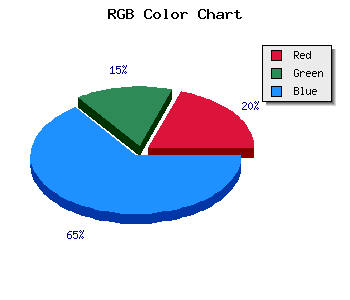
#3F2FCE hex color code has red green and blue "RGB color" in the proportion of 24.71% red, 18.43% green and 80.78% blue.
RGB percentage values corresponding to this are 63, 47, 206.
Html color #3F2FCE has 0% cyan, 0% magenta, 0% yellow and 49% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #3F2FCE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #3F2FCE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #3F2FCE Hex Color Conversion

|

|
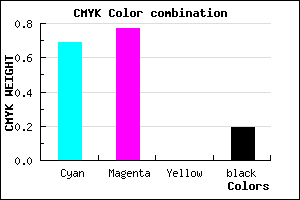
CMYK Css #3F2FCE Color code combination mixer
RGB Css #3F2FCE Color Code Combination Mixer
Css #3F2FCE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #3F2FCE hex color
a{ color: #3F2FCE; }
css h1,h2,h3,h4,h5,h6 : #3F2FCE
h1,h2,h3,h4,h5,h6{ color: #3F2FCE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 63,47,206 Text color with hexadecimal code
Text font color is Rgb (63,47,206)
color css codes
Luminosity of css #3F2FCE hex color
- #060414 (394260) #060414
- #130e3e (1248830) #130e3e
- #1f1767 (2037607) #1f1767
- #2c2191 (2892177) #2c2191
- #382aba (3680954) #382aba
- #5144d4 (5326036) #5144d4
- #776ddd (7826909) #776ddd
- #9e97e7 (10393575) #9e97e7
- #c4c0f0 (12894448) #c4c0f0
- #ebeafa (15461114) #ebeafa
- lighter/Darker shades: Hex values:
- #3F2FCE (63,47,206) #3F2FCE
- #2D16C9 (45,22,201) #2D16C9
- #1B00C4 (27,0,196) #1B00C4
- #0900BF (9,0,191) #0900BF
- #0000BA (0,0,186) #0000BA
- #0000B5 (0,0,181) #0000B5
- #0000B0 (0,0,176) #0000B0
- #0000AB (0,0,171) #0000AB
- #0000A6 (0,0,166) #0000A6
- #0000A1 (0,0,161) #0000A1
- #00009C (0,0,156) #00009C
- #000097 (0,0,151) #000097
Color Shades of css #3F2FCE hex color
Tints of css #3F2FCE hex color
- Darker/lighter shades: Hex color values:
- #000097 (63,47,206) #000097
- #5141E0 (81,65,224) #5141E0
- #6353F2 (99,83,242) #6353F2
- #7565FF (117,101,255) #7565FF
- #8777FF (135,119,255) #8777FF
- #9989FF (153,137,255) #9989FF
- #AB9BFF (171,155,255) #AB9BFF
- #BDADFF (189,173,255) #BDADFF
- #CFBFFF (207,191,255) #CFBFFF
- #E1D1FF (225,209,255) #E1D1FF
- #F3E3FF (243,227,255) #F3E3FF
- #FFF5FF (255,245,255) #FFF5FF