Rgb 58,31,95 to Css #3A1F5F Color code html values
Css 3A1F5F Hex Color Code for rgb 58,31,95
Css Html color #3A1F5F Hex color conversions, schemes, palette, combination, mixer, to rgb 58,31,95 colour codes.
Div Background-color : #3A1F5F
.div{ background-color : #3A1F5F; }
html #3A1F5F color code
Text/Font color #3A1F5F
.text{ color : #3A1F5F; }
My text html color #3A1F5F hex color code
Border html color #3A1F5F hex color code
.border{ border:3px solid : #3A1F5F; }
My div border color
Outline hex color #3A1F5F
.outline{ outline:2px solid #3A1F5F; }
My text outline color #3A1F5F
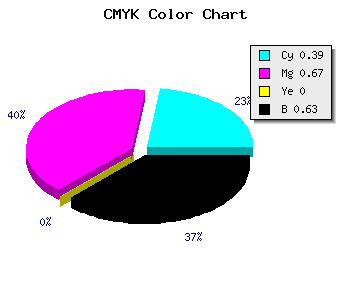
css #3A1F5F Color code html chart

|

|
css Text shadow : #3A1F5F color
.shadow{ text-shadow: 10px 10px 10px #3A1F5F; }
My text shadow
Css box shadow : #3A1F5F color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#3A1F5F; }
My box shadow
Css Gradient html color #3A1F5F code
.gradient{ background-color:#3A1F5F; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#3A1F5F, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #3A1F5F 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #3A1F5F 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #3A1F5F 0%, #00000C 100%); background-image:linear-gradient(180deg, #3A1F5F 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #3A1F5F 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#3A1F5F), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#3A1F5F; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #3A1F5F Color code html values
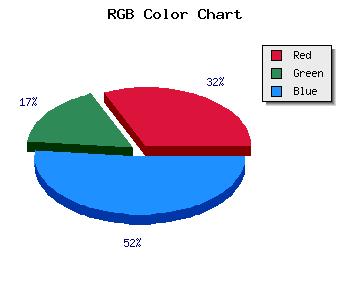
#3A1F5F hex color code has red green and blue "RGB color" in the proportion of 22.75% red, 12.16% green and 37.25% blue.
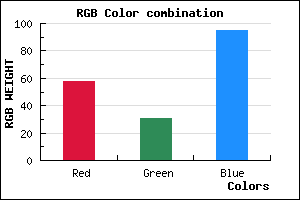
RGB percentage values corresponding to this are 58, 31, 95.
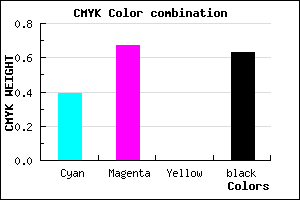
Html color #3A1F5F has 3.89% cyan, 6.74% magenta, 0% yellow and 160% black in CMYK color space and the corresponding CMYK values are 0.389,0.674,0, 0.627.
Web safe color #3A1F5F can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #3A1F5F color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #3A1F5F Hex Color Conversion

|

|
CMYK Css #3A1F5F Color code combination mixer
RGB Css #3A1F5F Color Code Combination Mixer
Css #3A1F5F Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #3A1F5F hex color
a{ color: #3A1F5F; }
css h1,h2,h3,h4,h5,h6 : #3A1F5F
h1,h2,h3,h4,h5,h6{ color: #3A1F5F;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 58,31,95 Text color with hexadecimal code
Text font color is Rgb (58,31,95)
color css codes
Luminosity of css #3A1F5F hex color
- #0b0612 (722450) #0b0612
- #231339 (2298681) #231339
- #3a1f5f (3809119) #3a1f5f
- #522c86 (5385350) #522c86
- #6938ac (6895788) #6938ac
- #8351c7 (8606151) #8351c7
- #9e77d3 (10385363) #9e77d3
- #ba9ee0 (12230368) #ba9ee0
- #d5c4ec (14009580) #d5c4ec
- #f1ebf9 (15854585) #f1ebf9
- lighter/Darker shades: Hex values:
- #3A1F5F (58,31,95) #3A1F5F
- #28065A (40,6,90) #28065A
- #160055 (22,0,85) #160055
- #040050 (4,0,80) #040050
- #00004B (0,0,75) #00004B
- #000046 (0,0,70) #000046
- #000041 (0,0,65) #000041
- #00003C (0,0,60) #00003C
- #000037 (0,0,55) #000037
- #000032 (0,0,50) #000032
- #00002D (0,0,45) #00002D
- #000028 (0,0,40) #000028
Color Shades of css #3A1F5F hex color
Tints of css #3A1F5F hex color
- Darker/lighter shades: Hex color values:
- #000028 (58,31,95) #000028
- #4C3171 (76,49,113) #4C3171
- #5E4383 (94,67,131) #5E4383
- #705595 (112,85,149) #705595
- #8267A7 (130,103,167) #8267A7
- #9479B9 (148,121,185) #9479B9
- #A68BCB (166,139,203) #A68BCB
- #B89DDD (184,157,221) #B89DDD
- #CAAFEF (202,175,239) #CAAFEF
- #DCC1FF (220,193,255) #DCC1FF
- #EED3FF (238,211,255) #EED3FF
- #FFE5FF (255,229,255) #FFE5FF