Rgb 57,5,143 to Css #39058F Color code html values
Css 39058F Hex Color Code for rgb 57,5,143
Css Html color #39058F Hex color conversions, schemes, palette, combination, mixer, to rgb 57,5,143 colour codes.
Div Background-color : #39058F
.div{ background-color : #39058F; }
html #39058F color code
Text/Font color #39058F
.text{ color : #39058F; }
My text html color #39058F hex color code
Border html color #39058F hex color code
.border{ border:3px solid : #39058F; }
My div border color
Outline hex color #39058F
.outline{ outline:2px solid #39058F; }
My text outline color #39058F
css #39058F Color code html chart

|

|
css Text shadow : #39058F color
.shadow{ text-shadow: 10px 10px 10px #39058F; }
My text shadow
Css box shadow : #39058F color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#39058F; }
My box shadow
Css Gradient html color #39058F code
.gradient{ background-color:#39058F; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#39058F, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #39058F 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #39058F 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #39058F 0%, #00000C 100%); background-image:linear-gradient(180deg, #39058F 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #39058F 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#39058F), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#39058F; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #39058F Color code html values
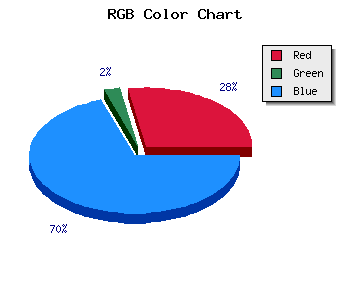
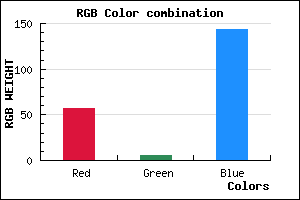
#39058F hex color code has red green and blue "RGB color" in the proportion of 22.35% red, 1.96% green and 56.08% blue.
RGB percentage values corresponding to this are 57, 5, 143.
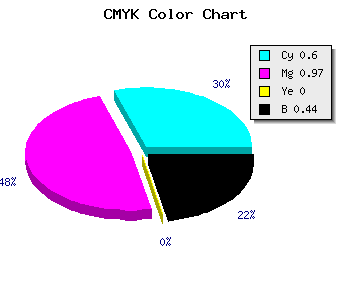
Html color #39058F has 0% cyan, 0% magenta, 0% yellow and 112% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #39058F can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #39058F color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #39058F Hex Color Conversion

|

|
CMYK Css #39058F Color code combination mixer
RGB Css #39058F Color Code Combination Mixer
Css #39058F Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #39058F hex color
a{ color: #39058F; }
css h1,h2,h3,h4,h5,h6 : #39058F
h1,h2,h3,h4,h5,h6{ color: #39058F;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 57,5,143 Text color with hexadecimal code
Text font color is Rgb (57,5,143)
color css codes
Luminosity of css #39058F hex color
- #090117 (590103) #090117
- #1d0349 (1901385) #1d0349
- #30047a (3146874) #30047a
- #4406ac (4458156) #4406ac
- #5808dc (5769436) #5808dc
- #7121f7 (7414263) #7121f7
- #9051f9 (9458169) #9051f9
- #b083fb (11568123) #b083fb
- #cfb4fc (13612284) #cfb4fc
- #efe6fe (15722238) #efe6fe
- lighter/Darker shades: Hex values:
- #39058F (57,5,143) #39058F
- #27008A (39,0,138) #27008A
- #150085 (21,0,133) #150085
- #030080 (3,0,128) #030080
- #00007B (0,0,123) #00007B
- #000076 (0,0,118) #000076
- #000071 (0,0,113) #000071
- #00006C (0,0,108) #00006C
- #000067 (0,0,103) #000067
- #000062 (0,0,98) #000062
- #00005D (0,0,93) #00005D
- #000058 (0,0,88) #000058
Color Shades of css #39058F hex color
Tints of css #39058F hex color
- Darker/lighter shades: Hex color values:
- #000058 (57,5,143) #000058
- #4B17A1 (75,23,161) #4B17A1
- #5D29B3 (93,41,179) #5D29B3
- #6F3BC5 (111,59,197) #6F3BC5
- #814DD7 (129,77,215) #814DD7
- #935FE9 (147,95,233) #935FE9
- #A571FB (165,113,251) #A571FB
- #B783FF (183,131,255) #B783FF
- #C995FF (201,149,255) #C995FF
- #DBA7FF (219,167,255) #DBA7FF
- #EDB9FF (237,185,255) #EDB9FF
- #FFCBFF (255,203,255) #FFCBFF