Rgb 55,0,3 to Css #370003 Color code html values
Css 370003 Hex Color Code for rgb 55,0,3
Css Html color #370003 Hex color conversions, schemes, palette, combination, mixer, to rgb 55,0,3 colour codes.
Div Background-color : #370003
.div{ background-color : #370003; }
html #370003 color code
Text/Font color #370003
.text{ color : #370003; }
My text html color #370003 hex color code
Border html color #370003 hex color code
.border{ border:3px solid : #370003; }
My div border color
Outline hex color #370003
.outline{ outline:2px solid #370003; }
My text outline color #370003
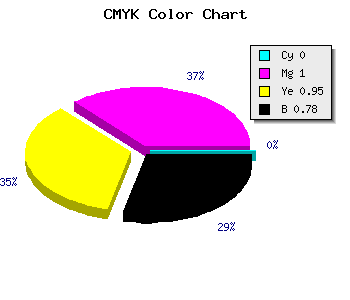
css #370003 Color code html chart

|

|
css Text shadow : #370003 color
.shadow{ text-shadow: 10px 10px 10px #370003; }
My text shadow
Css box shadow : #370003 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#370003; }
My box shadow
Css Gradient html color #370003 code
.gradient{ background-color:#370003; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#370003, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #370003 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #370003 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #370003 0%, #00000C 100%); background-image:linear-gradient(180deg, #370003 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #370003 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#370003), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#370003; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #370003 Color code html values
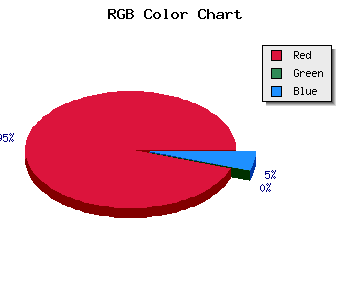
#370003 hex color code has red green and blue "RGB color" in the proportion of 21.57% red, 0% green and 1.18% blue.
RGB percentage values corresponding to this are 55, 0, 3.
Html color #370003 has 0% cyan, 0% magenta, 0% yellow and 200% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #370003 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #370003 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #370003 Hex Color Conversion

|

|
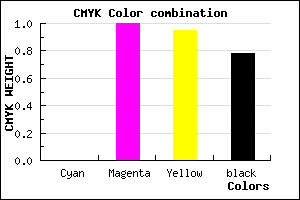
CMYK Css #370003 Color code combination mixer
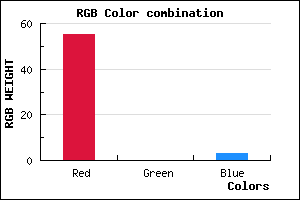
RGB Css #370003 Color Code Combination Mixer
Css #370003 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #370003 hex color
a{ color: #370003; }
css h1,h2,h3,h4,h5,h6 : #370003
h1,h2,h3,h4,h5,h6{ color: #370003;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 55,0,3 Text color with hexadecimal code
Text font color is Rgb (55,0,3)
color css codes
Luminosity of css #370003 hex color
- #180001 (1572865) #180001
- #4c0002 (4980738) #4c0002
- #7e0003 (8257539) #7e0003
- #b20004 (11665412) #b20004
- #e40005 (14942213) #e40005
- #ff191e (16718110) #ff191e
- #ff4b4f (16730959) #ff4b4f
- #ff7f82 (16744322) #ff7f82
- #ffb1b3 (16757171) #ffb1b3
- #ffe5e6 (16770534) #ffe5e6
- lighter/Darker shades: Hex values:
- #370003 (55,0,3) #370003
- #250000 (37,0,0) #250000
- #130000 (19,0,0) #130000
- #010000 (1,0,0) #010000
- #000000 (0,0,0) #000000
- #000000 (0,0,0) #000000
- #000000 (0,0,0) #000000
- #000000 (0,0,0) #000000
- #000000 (0,0,0) #000000
- #000000 (0,0,0) #000000
- #000000 (0,0,0) #000000
- #000000 (0,0,0) #000000
Color Shades of css #370003 hex color
Tints of css #370003 hex color
- Darker/lighter shades: Hex color values:
- #000000 (55,0,3) #000000
- #491215 (73,18,21) #491215
- #5B2427 (91,36,39) #5B2427
- #6D3639 (109,54,57) #6D3639
- #7F484B (127,72,75) #7F484B
- #915A5D (145,90,93) #915A5D
- #A36C6F (163,108,111) #A36C6F
- #B57E81 (181,126,129) #B57E81
- #C79093 (199,144,147) #C79093
- #D9A2A5 (217,162,165) #D9A2A5
- #EBB4B7 (235,180,183) #EBB4B7
- #FDC6C9 (253,198,201) #FDC6C9