Rgb 54,4,132 to Css #360484 Color code html values
Css 360484 Hex Color Code for rgb 54,4,132
Css Html color #360484 Hex color conversions, schemes, palette, combination, mixer, to rgb 54,4,132 colour codes.
Div Background-color : #360484
.div{ background-color : #360484; }
html #360484 color code
Text/Font color #360484
.text{ color : #360484; }
My text html color #360484 hex color code
Border html color #360484 hex color code
.border{ border:3px solid : #360484; }
My div border color
Outline hex color #360484
.outline{ outline:2px solid #360484; }
My text outline color #360484
css #360484 Color code html chart

|

|
css Text shadow : #360484 color
.shadow{ text-shadow: 10px 10px 10px #360484; }
My text shadow
Css box shadow : #360484 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#360484; }
My box shadow
Css Gradient html color #360484 code
.gradient{ background-color:#360484; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#360484, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #360484 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #360484 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #360484 0%, #00000C 100%); background-image:linear-gradient(180deg, #360484 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #360484 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#360484), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#360484; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #360484 Color code html values
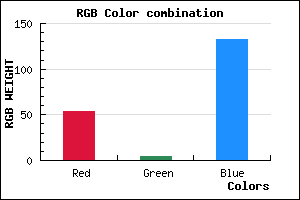
#360484 hex color code has red green and blue "RGB color" in the proportion of 21.18% red, 1.57% green and 51.76% blue.
RGB percentage values corresponding to this are 54, 4, 132.
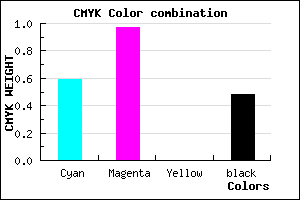
Html color #360484 has 0% cyan, 0% magenta, 0% yellow and 123% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #360484 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #360484 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #360484 Hex Color Conversion

|

|
CMYK Css #360484 Color code combination mixer
RGB Css #360484 Color Code Combination Mixer
Css #360484 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #360484 hex color
a{ color: #360484; }
css h1,h2,h3,h4,h5,h6 : #360484
h1,h2,h3,h4,h5,h6{ color: #360484;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 54,4,132 Text color with hexadecimal code
Text font color is Rgb (54,4,132)
color css codes
Luminosity of css #360484 hex color
- #0a0117 (655639) #0a0117
- #1f024a (2032202) #1f024a
- #33047a (3343482) #33047a
- #4805ad (4720045) #4805ad
- #5d07dd (6096861) #5d07dd
- #7620f8 (7741688) #7620f8
- #9450fa (9720058) #9450fa
- #b383fb (11764731) #b383fb
- #d1b3fd (13743101) #d1b3fd
- #f0e6fe (15787774) #f0e6fe
- lighter/Darker shades: Hex values:
- #360484 (54,4,132) #360484
- #24007F (36,0,127) #24007F
- #12007A (18,0,122) #12007A
- #000075 (0,0,117) #000075
- #000070 (0,0,112) #000070
- #00006B (0,0,107) #00006B
- #000066 (0,0,102) #000066
- #000061 (0,0,97) #000061
- #00005C (0,0,92) #00005C
- #000057 (0,0,87) #000057
- #000052 (0,0,82) #000052
- #00004D (0,0,77) #00004D
Color Shades of css #360484 hex color
Tints of css #360484 hex color
- Darker/lighter shades: Hex color values:
- #00004D (54,4,132) #00004D
- #481696 (72,22,150) #481696
- #5A28A8 (90,40,168) #5A28A8
- #6C3ABA (108,58,186) #6C3ABA
- #7E4CCC (126,76,204) #7E4CCC
- #905EDE (144,94,222) #905EDE
- #A270F0 (162,112,240) #A270F0
- #B482FF (180,130,255) #B482FF
- #C694FF (198,148,255) #C694FF
- #D8A6FF (216,166,255) #D8A6FF
- #EAB8FF (234,184,255) #EAB8FF
- #FCCAFF (252,202,255) #FCCAFF