Rgb 52,34,222 to Css #3422DE Color code html values
Css 3422DE Hex Color Code for rgb 52,34,222
Css Html color #3422DE Hex color conversions, schemes, palette, combination, mixer, to rgb 52,34,222 colour codes.
Div Background-color : #3422DE
.div{ background-color : #3422DE; }
html #3422DE color code
Text/Font color #3422DE
.text{ color : #3422DE; }
My text html color #3422DE hex color code
Border html color #3422DE hex color code
.border{ border:3px solid : #3422DE; }
My div border color
Outline hex color #3422DE
.outline{ outline:2px solid #3422DE; }
My text outline color #3422DE
css #3422DE Color code html chart

|

|
css Text shadow : #3422DE color
.shadow{ text-shadow: 10px 10px 10px #3422DE; }
My text shadow
Css box shadow : #3422DE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#3422DE; }
My box shadow
Css Gradient html color #3422DE code
.gradient{ background-color:#3422DE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#3422DE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #3422DE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #3422DE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #3422DE 0%, #00000C 100%); background-image:linear-gradient(180deg, #3422DE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #3422DE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#3422DE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#3422DE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #3422DE Color code html values
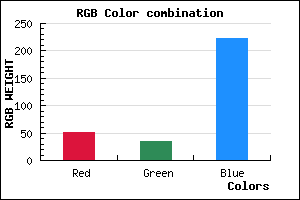
#3422DE hex color code has red green and blue "RGB color" in the proportion of 20.39% red, 13.33% green and 87.06% blue.
RGB percentage values corresponding to this are 52, 34, 222.
Html color #3422DE has 0% cyan, 0% magenta, 0% yellow and 33% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #3422DE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #3422DE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #3422DE Hex Color Conversion

|

|
CMYK Css #3422DE Color code combination mixer
RGB Css #3422DE Color Code Combination Mixer
Css #3422DE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #3422DE hex color
a{ color: #3422DE; }
css h1,h2,h3,h4,h5,h6 : #3422DE
h1,h2,h3,h4,h5,h6{ color: #3422DE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 52,34,222 Text color with hexadecimal code
Text font color is Rgb (52,34,222)
color css codes
Luminosity of css #3422DE hex color
- #050315 (328469) #050315
- #0f0a42 (985666) #0f0a42
- #19106e (1642606) #19106e
- #23179b (2299803) #23179b
- #2d1ec6 (2956998) #2d1ec6
- #4737e1 (4667361) #4737e1
- #6f62e8 (7299816) #6f62e8
- #9890ee (9998574) #9890ee
- #c1bbf5 (12696565) #c1bbf5
- #eae8fc (15395068) #eae8fc
- lighter/Darker shades: Hex values:
- #3422DE (52,34,222) #3422DE
- #2209D9 (34,9,217) #2209D9
- #1000D4 (16,0,212) #1000D4
- #0000CF (0,0,207) #0000CF
- #0000CA (0,0,202) #0000CA
- #0000C5 (0,0,197) #0000C5
- #0000C0 (0,0,192) #0000C0
- #0000BB (0,0,187) #0000BB
- #0000B6 (0,0,182) #0000B6
- #0000B1 (0,0,177) #0000B1
- #0000AC (0,0,172) #0000AC
- #0000A7 (0,0,167) #0000A7
Color Shades of css #3422DE hex color
Tints of css #3422DE hex color
- Darker/lighter shades: Hex color values:
- #0000A7 (52,34,222) #0000A7
- #4634F0 (70,52,240) #4634F0
- #5846FF (88,70,255) #5846FF
- #6A58FF (106,88,255) #6A58FF
- #7C6AFF (124,106,255) #7C6AFF
- #8E7CFF (142,124,255) #8E7CFF
- #A08EFF (160,142,255) #A08EFF
- #B2A0FF (178,160,255) #B2A0FF
- #C4B2FF (196,178,255) #C4B2FF
- #D6C4FF (214,196,255) #D6C4FF
- #E8D6FF (232,214,255) #E8D6FF
- #FAE8FF (250,232,255) #FAE8FF