Rgb 44,6,190 to Css #2C06BE Color code html values
Css 2C06BE Hex Color Code for rgb 44,6,190
Css Html color #2C06BE Hex color conversions, schemes, palette, combination, mixer, to rgb 44,6,190 colour codes.
Div Background-color : #2C06BE
.div{ background-color : #2C06BE; }
html #2C06BE color code
Text/Font color #2C06BE
.text{ color : #2C06BE; }
My text html color #2C06BE hex color code
Border html color #2C06BE hex color code
.border{ border:3px solid : #2C06BE; }
My div border color
Outline hex color #2C06BE
.outline{ outline:2px solid #2C06BE; }
My text outline color #2C06BE
css #2C06BE Color code html chart

|

|
css Text shadow : #2C06BE color
.shadow{ text-shadow: 10px 10px 10px #2C06BE; }
My text shadow
Css box shadow : #2C06BE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#2C06BE; }
My box shadow
Css Gradient html color #2C06BE code
.gradient{ background-color:#2C06BE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#2C06BE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #2C06BE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #2C06BE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #2C06BE 0%, #00000C 100%); background-image:linear-gradient(180deg, #2C06BE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #2C06BE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#2C06BE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#2C06BE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #2C06BE Color code html values
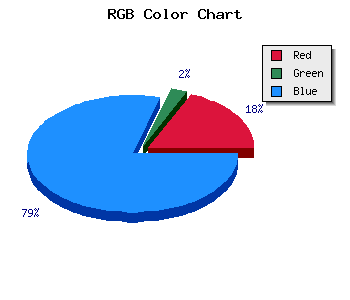
#2C06BE hex color code has red green and blue "RGB color" in the proportion of 17.25% red, 2.35% green and 74.51% blue.
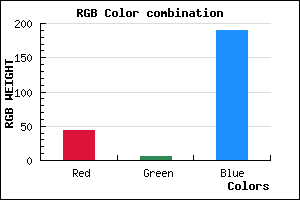
RGB percentage values corresponding to this are 44, 6, 190.
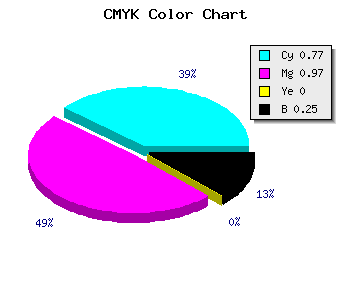
Html color #2C06BE has 0% cyan, 0% magenta, 0% yellow and 65% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #2C06BE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #2C06BE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #2C06BE Hex Color Conversion

|

|
CMYK Css #2C06BE Color code combination mixer
RGB Css #2C06BE Color Code Combination Mixer
Css #2C06BE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #2C06BE hex color
a{ color: #2C06BE; }
css h1,h2,h3,h4,h5,h6 : #2C06BE
h1,h2,h3,h4,h5,h6{ color: #2C06BE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 44,6,190 Text color with hexadecimal code
Text font color is Rgb (44,6,190)
color css codes
Luminosity of css #2C06BE hex color
- #060117 (393495) #060117
- #11024a (1114698) #11024a
- #1d047a (1901690) #1d047a
- #2906ac (2688684) #2906ac
- #3407dd (3409885) #3407dd
- #4e20f8 (5120248) #4e20f8
- #7451f9 (7623161) #7451f9
- #9c83fb (10257403) #9c83fb
- #c3b3fd (12825597) #c3b3fd
- #ebe6fe (15460094) #ebe6fe
- lighter/Darker shades: Hex values:
- #2C06BE (44,6,190) #2C06BE
- #1A00B9 (26,0,185) #1A00B9
- #0800B4 (8,0,180) #0800B4
- #0000AF (0,0,175) #0000AF
- #0000AA (0,0,170) #0000AA
- #0000A5 (0,0,165) #0000A5
- #0000A0 (0,0,160) #0000A0
- #00009B (0,0,155) #00009B
- #000096 (0,0,150) #000096
- #000091 (0,0,145) #000091
- #00008C (0,0,140) #00008C
- #000087 (0,0,135) #000087
Color Shades of css #2C06BE hex color
Tints of css #2C06BE hex color
- Darker/lighter shades: Hex color values:
- #000087 (44,6,190) #000087
- #3E18D0 (62,24,208) #3E18D0
- #502AE2 (80,42,226) #502AE2
- #623CF4 (98,60,244) #623CF4
- #744EFF (116,78,255) #744EFF
- #8660FF (134,96,255) #8660FF
- #9872FF (152,114,255) #9872FF
- #AA84FF (170,132,255) #AA84FF
- #BC96FF (188,150,255) #BC96FF
- #CEA8FF (206,168,255) #CEA8FF
- #E0BAFF (224,186,255) #E0BAFF
- #F2CCFF (242,204,255) #F2CCFF