Rgb 40,24,108 to Css #28186C Color code html values
Css 28186C Hex Color Code for rgb 40,24,108
Css Html color #28186C Hex color conversions, schemes, palette, combination, mixer, to rgb 40,24,108 colour codes.
Div Background-color : #28186C
.div{ background-color : #28186C; }
html #28186C color code
Text/Font color #28186C
.text{ color : #28186C; }
My text html color #28186C hex color code
Border html color #28186C hex color code
.border{ border:3px solid : #28186C; }
My div border color
Outline hex color #28186C
.outline{ outline:2px solid #28186C; }
My text outline color #28186C
css #28186C Color code html chart

|

|
css Text shadow : #28186C color
.shadow{ text-shadow: 10px 10px 10px #28186C; }
My text shadow
Css box shadow : #28186C color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#28186C; }
My box shadow
Css Gradient html color #28186C code
.gradient{ background-color:#28186C; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#28186C, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #28186C 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #28186C 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #28186C 0%, #00000C 100%); background-image:linear-gradient(180deg, #28186C 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #28186C 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#28186C), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#28186C; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #28186C Color code html values
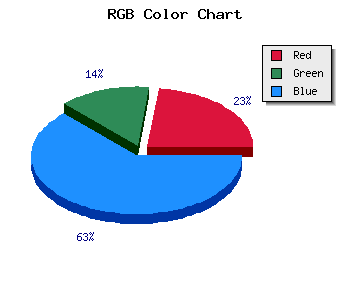
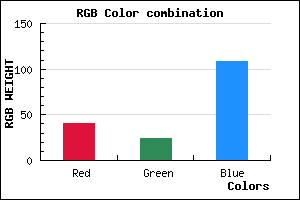
#28186C hex color code has red green and blue "RGB color" in the proportion of 15.69% red, 9.41% green and 42.35% blue.
RGB percentage values corresponding to this are 40, 24, 108.
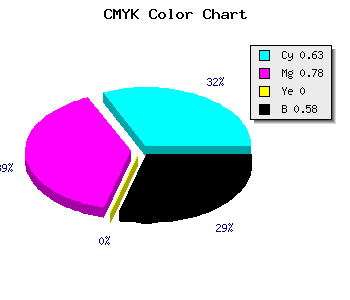
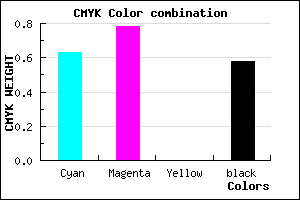
Html color #28186C has 0% cyan, 0% magenta, 0% yellow and 147% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #28186C can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #28186C color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #28186C Hex Color Conversion

|

|
CMYK Css #28186C Color code combination mixer
RGB Css #28186C Color Code Combination Mixer
Css #28186C Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #28186C hex color
a{ color: #28186C; }
css h1,h2,h3,h4,h5,h6 : #28186C
h1,h2,h3,h4,h5,h6{ color: #28186C;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 40,24,108 Text color with hexadecimal code
Text font color is Rgb (40,24,108)
color css codes
Luminosity of css #28186C hex color
- #070414 (459796) #070414
- #170e3e (1510974) #170e3e
- #261767 (2496359) #261767
- #362092 (3547282) #362092
- #452aba (4532922) #452aba
- #5e43d5 (6177749) #5e43d5
- #816cde (8482014) #816cde
- #a696e8 (10917608) #a696e8
- #c9bff1 (13221873) #c9bff1
- #edeafa (15592186) #edeafa
- lighter/Darker shades: Hex values:
- #28186C (40,24,108) #28186C
- #160067 (22,0,103) #160067
- #040062 (4,0,98) #040062
- #00005D (0,0,93) #00005D
- #000058 (0,0,88) #000058
- #000053 (0,0,83) #000053
- #00004E (0,0,78) #00004E
- #000049 (0,0,73) #000049
- #000044 (0,0,68) #000044
- #00003F (0,0,63) #00003F
- #00003A (0,0,58) #00003A
- #000035 (0,0,53) #000035
Color Shades of css #28186C hex color
Tints of css #28186C hex color
- Darker/lighter shades: Hex color values:
- #000035 (40,24,108) #000035
- #3A2A7E (58,42,126) #3A2A7E
- #4C3C90 (76,60,144) #4C3C90
- #5E4EA2 (94,78,162) #5E4EA2
- #7060B4 (112,96,180) #7060B4
- #8272C6 (130,114,198) #8272C6
- #9484D8 (148,132,216) #9484D8
- #A696EA (166,150,234) #A696EA
- #B8A8FC (184,168,252) #B8A8FC
- #CABAFF (202,186,255) #CABAFF
- #DCCCFF (220,204,255) #DCCCFF
- #EEDEFF (238,222,255) #EEDEFF