Rgb 36,15,191 to Css #240FBF Color code html values
Css 240FBF Hex Color Code for rgb 36,15,191
Css Html color #240FBF Hex color conversions, schemes, palette, combination, mixer, to rgb 36,15,191 colour codes.
Div Background-color : #240FBF
.div{ background-color : #240FBF; }
html #240FBF color code
Text/Font color #240FBF
.text{ color : #240FBF; }
My text html color #240FBF hex color code
Border html color #240FBF hex color code
.border{ border:3px solid : #240FBF; }
My div border color
Outline hex color #240FBF
.outline{ outline:2px solid #240FBF; }
My text outline color #240FBF
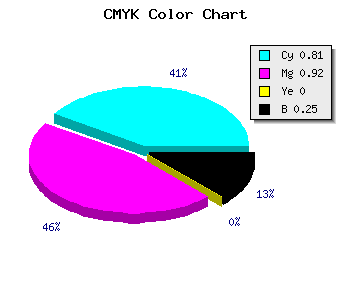
css #240FBF Color code html chart

|

|
css Text shadow : #240FBF color
.shadow{ text-shadow: 10px 10px 10px #240FBF; }
My text shadow
Css box shadow : #240FBF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#240FBF; }
My box shadow
Css Gradient html color #240FBF code
.gradient{ background-color:#240FBF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#240FBF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #240FBF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #240FBF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #240FBF 0%, #00000C 100%); background-image:linear-gradient(180deg, #240FBF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #240FBF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#240FBF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#240FBF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #240FBF Color code html values
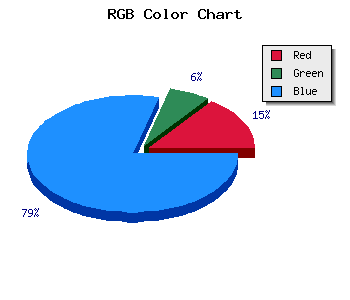
#240FBF hex color code has red green and blue "RGB color" in the proportion of 14.12% red, 5.88% green and 74.9% blue.
RGB percentage values corresponding to this are 36, 15, 191.
Html color #240FBF has 0% cyan, 0% magenta, 0% yellow and 64% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #240FBF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #240FBF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #240FBF Hex Color Conversion

|

|
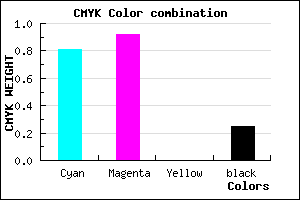
CMYK Css #240FBF Color code combination mixer
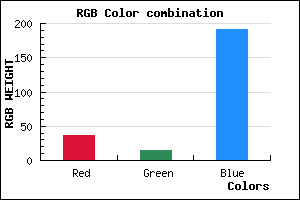
RGB Css #240FBF Color Code Combination Mixer
Css #240FBF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #240FBF hex color
a{ color: #240FBF; }
css h1,h2,h3,h4,h5,h6 : #240FBF
h1,h2,h3,h4,h5,h6{ color: #240FBF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 36,15,191 Text color with hexadecimal code
Text font color is Rgb (36,15,191)
color css codes
Luminosity of css #240FBF hex color
- #040216 (262678) #040216
- #0d0646 (853574) #0d0646
- #160975 (1444213) #160975
- #1f0da5 (2035109) #1f0da5
- #2711d3 (2560467) #2711d3
- #412aee (4270830) #412aee
- #6a58f2 (6969586) #6a58f2
- #9588f6 (9799926) #9588f6
- #bfb7f9 (12564473) #bfb7f9
- #eae7fd (15394813) #eae7fd
- lighter/Darker shades: Hex values:
- #240FBF (36,15,191) #240FBF
- #1200BA (18,0,186) #1200BA
- #0000B5 (0,0,181) #0000B5
- #0000B0 (0,0,176) #0000B0
- #0000AB (0,0,171) #0000AB
- #0000A6 (0,0,166) #0000A6
- #0000A1 (0,0,161) #0000A1
- #00009C (0,0,156) #00009C
- #000097 (0,0,151) #000097
- #000092 (0,0,146) #000092
- #00008D (0,0,141) #00008D
- #000088 (0,0,136) #000088
Color Shades of css #240FBF hex color
Tints of css #240FBF hex color
- Darker/lighter shades: Hex color values:
- #000088 (36,15,191) #000088
- #3621D1 (54,33,209) #3621D1
- #4833E3 (72,51,227) #4833E3
- #5A45F5 (90,69,245) #5A45F5
- #6C57FF (108,87,255) #6C57FF
- #7E69FF (126,105,255) #7E69FF
- #907BFF (144,123,255) #907BFF
- #A28DFF (162,141,255) #A28DFF
- #B49FFF (180,159,255) #B49FFF
- #C6B1FF (198,177,255) #C6B1FF
- #D8C3FF (216,195,255) #D8C3FF
- #EAD5FF (234,213,255) #EAD5FF