Rgb 27,0,192 to Css #1B00C0 Color code html values
Css 1B00C0 Hex Color Code for rgb 27,0,192
Css Html color #1B00C0 Hex color conversions, schemes, palette, combination, mixer, to rgb 27,0,192 colour codes.
Div Background-color : #1B00C0
.div{ background-color : #1B00C0; }
html #1B00C0 color code
Text/Font color #1B00C0
.text{ color : #1B00C0; }
My text html color #1B00C0 hex color code
Border html color #1B00C0 hex color code
.border{ border:3px solid : #1B00C0; }
My div border color
Outline hex color #1B00C0
.outline{ outline:2px solid #1B00C0; }
My text outline color #1B00C0
css #1B00C0 Color code html chart

|

|
css Text shadow : #1B00C0 color
.shadow{ text-shadow: 10px 10px 10px #1B00C0; }
My text shadow
Css box shadow : #1B00C0 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#1B00C0; }
My box shadow
Css Gradient html color #1B00C0 code
.gradient{ background-color:#1B00C0; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#1B00C0, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #1B00C0 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #1B00C0 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #1B00C0 0%, #00000C 100%); background-image:linear-gradient(180deg, #1B00C0 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #1B00C0 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#1B00C0), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#1B00C0; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #1B00C0 Color code html values
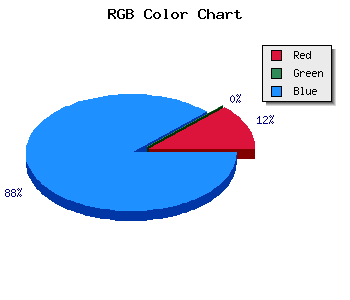
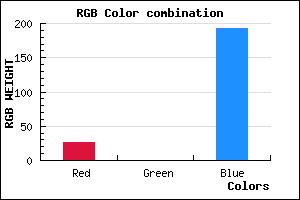
#1B00C0 hex color code has red green and blue "RGB color" in the proportion of 10.59% red, 0% green and 75.29% blue.
RGB percentage values corresponding to this are 27, 0, 192.
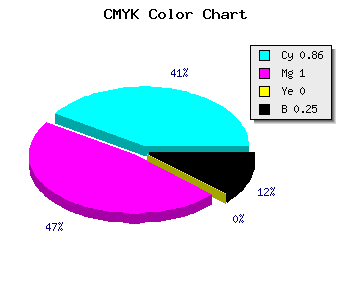
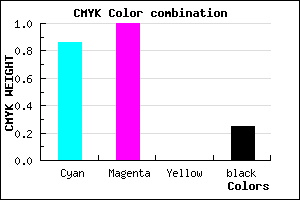
Html color #1B00C0 has 0% cyan, 0% magenta, 0% yellow and 63% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #1B00C0 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #1B00C0 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #1B00C0 Hex Color Conversion

|

|
CMYK Css #1B00C0 Color code combination mixer
RGB Css #1B00C0 Color Code Combination Mixer
Css #1B00C0 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #1B00C0 hex color
a{ color: #1B00C0; }
css h1,h2,h3,h4,h5,h6 : #1B00C0
h1,h2,h3,h4,h5,h6{ color: #1B00C0;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 27,0,192 Text color with hexadecimal code
Text font color is Rgb (27,0,192)
color css codes
Luminosity of css #1B00C0 hex color
- #030018 (196632) #030018
- #0b004c (720972) #0b004c
- #12007e (1179774) #12007e
- #1900b2 (1638578) #1900b2
- #2000e4 (2097380) #2000e4
- #3919ff (3742207) #3919ff
- #644bff (6573055) #644bff
- #917fff (9535487) #917fff
- #bcb1ff (12366335) #bcb1ff
- #e9e5ff (15328767) #e9e5ff
- lighter/Darker shades: Hex values:
- #1B00C0 (27,0,192) #1B00C0
- #0900BB (9,0,187) #0900BB
- #0000B6 (0,0,182) #0000B6
- #0000B1 (0,0,177) #0000B1
- #0000AC (0,0,172) #0000AC
- #0000A7 (0,0,167) #0000A7
- #0000A2 (0,0,162) #0000A2
- #00009D (0,0,157) #00009D
- #000098 (0,0,152) #000098
- #000093 (0,0,147) #000093
- #00008E (0,0,142) #00008E
- #000089 (0,0,137) #000089
Color Shades of css #1B00C0 hex color
Tints of css #1B00C0 hex color
- Darker/lighter shades: Hex color values:
- #000089 (27,0,192) #000089
- #2D12D2 (45,18,210) #2D12D2
- #3F24E4 (63,36,228) #3F24E4
- #5136F6 (81,54,246) #5136F6
- #6348FF (99,72,255) #6348FF
- #755AFF (117,90,255) #755AFF
- #876CFF (135,108,255) #876CFF
- #997EFF (153,126,255) #997EFF
- #AB90FF (171,144,255) #AB90FF
- #BDA2FF (189,162,255) #BDA2FF
- #CFB4FF (207,180,255) #CFB4FF
- #E1C6FF (225,198,255) #E1C6FF