Rgb 255,72,75 to Css #FF484B Color code html values
Css FF484B Hex Color Code for rgb 255,72,75
Css Html color #FF484B Hex color conversions, schemes, palette, combination, mixer, to rgb 255,72,75 colour codes.
Div Background-color : #FF484B
.div{ background-color : #FF484B; }
html #FF484B color code
Text/Font color #FF484B
.text{ color : #FF484B; }
My text html color #FF484B hex color code
Border html color #FF484B hex color code
.border{ border:3px solid : #FF484B; }
My div border color
Outline hex color #FF484B
.outline{ outline:2px solid #FF484B; }
My text outline color #FF484B
css #FF484B Color code html chart

|

|
css Text shadow : #FF484B color
.shadow{ text-shadow: 10px 10px 10px #FF484B; }
My text shadow
Css box shadow : #FF484B color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#FF484B; }
My box shadow
Css Gradient html color #FF484B code
.gradient{ background-color:#FF484B; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#FF484B, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #FF484B 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #FF484B 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #FF484B 0%, #00000C 100%); background-image:linear-gradient(180deg, #FF484B 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #FF484B 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#FF484B), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#FF484B; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #FF484B Color code html values
#FF484B hex color code has red green and blue "RGB color" in the proportion of 100% red, 28.24% green and 29.41% blue.
RGB percentage values corresponding to this are 255, 72, 75.
Html color #FF484B has 0% cyan, 7.18% magenta, 7.06% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0.718,0.706, 0.
Web safe color #FF484B can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #FF484B color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #FF484B Hex Color Conversion

|

|
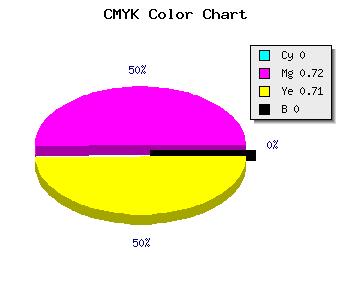
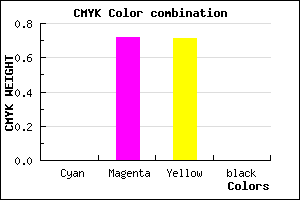
CMYK Css #FF484B Color code combination mixer
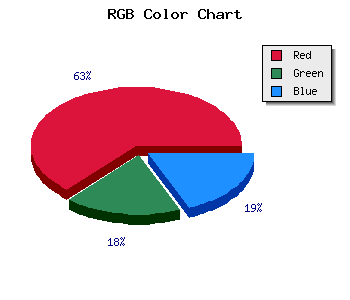
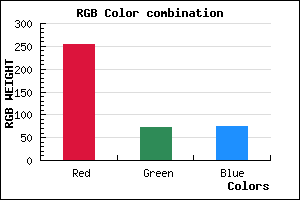
RGB Css #FF484B Color Code Combination Mixer
Css #FF484B Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #FF484B hex color
a{ color: #FF484B; }
css h1,h2,h3,h4,h5,h6 : #FF484B
h1,h2,h3,h4,h5,h6{ color: #FF484B;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 255,72,75 Text color with hexadecimal code
Text font color is Rgb (255,72,75)
color css codes
Luminosity of css #FF484B hex color
- #180000 (1572864) #180000
- #4c0000 (4980736) #4c0000
- #7e0000 (8257536) #7e0000
- #b20000 (11665408) #b20000
- #e40000 (14942208) #e40000
- #ff1919 (16718105) #ff1919
- #ff4b4b (16730955) #ff4b4b
- #ff7f7f (16744319) #ff7f7f
- #ffb1b1 (16757169) #ffb1b1
- #ffe5e5 (16770533) #ffe5e5
- lighter/Darker shades: Hex values:
- #FF484B (255,72,75) #FF484B
- #ED2F46 (237,47,70) #ED2F46
- #DB1641 (219,22,65) #DB1641
- #C9003C (201,0,60) #C9003C
- #B70037 (183,0,55) #B70037
- #A50032 (165,0,50) #A50032
- #93002D (147,0,45) #93002D
- #810028 (129,0,40) #810028
- #6F0023 (111,0,35) #6F0023
- #5D001E (93,0,30) #5D001E
- #4B0019 (75,0,25) #4B0019
- #390014 (57,0,20) #390014
Color Shades of css #FF484B hex color
Tints of css #FF484B hex color
- Darker/lighter shades: Hex color values:
- #390014 (255,72,75) #390014
- #FF5A5D (255,90,93) #FF5A5D
- #FF6C6F (255,108,111) #FF6C6F
- #FF7E81 (255,126,129) #FF7E81
- #FF9093 (255,144,147) #FF9093
- #FFA2A5 (255,162,165) #FFA2A5
- #FFB4B7 (255,180,183) #FFB4B7
- #FFC6C9 (255,198,201) #FFC6C9
- #FFD8DB (255,216,219) #FFD8DB
- #FFEAED (255,234,237) #FFEAED
- #FFFCFF (255,252,255) #FFFCFF
- #FFFFFF (255,255,255) #FFFFFF