Rgb 255,220,220 to Css #FFDCDC Color code html values
Css FFDCDC Hex Color Code for rgb 255,220,220
Css Html color #FFDCDC Hex color conversions, schemes, palette, combination, mixer, to rgb 255,220,220 colour codes.
Div Background-color : #FFDCDC
.div{ background-color : #FFDCDC; }
html #FFDCDC color code
Text/Font color #FFDCDC
.text{ color : #FFDCDC; }
My text html color #FFDCDC hex color code
Border html color #FFDCDC hex color code
.border{ border:3px solid : #FFDCDC; }
My div border color
Outline hex color #FFDCDC
.outline{ outline:2px solid #FFDCDC; }
My text outline color #FFDCDC
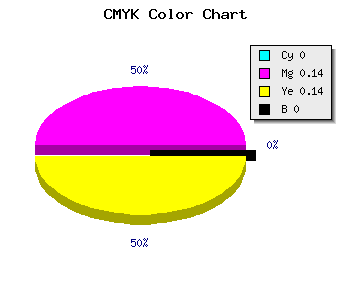
css #FFDCDC Color code html chart

|

|
css Text shadow : #FFDCDC color
.shadow{ text-shadow: 10px 10px 10px #FFDCDC; }
My text shadow
Css box shadow : #FFDCDC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#FFDCDC; }
My box shadow
Css Gradient html color #FFDCDC code
.gradient{ background-color:#FFDCDC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#FFDCDC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #FFDCDC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #FFDCDC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #FFDCDC 0%, #00000C 100%); background-image:linear-gradient(180deg, #FFDCDC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #FFDCDC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#FFDCDC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#FFDCDC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #FFDCDC Color code html values
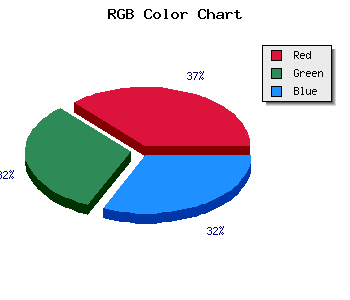
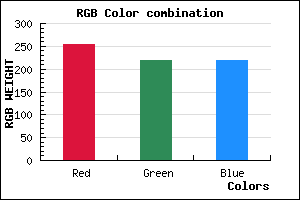
#FFDCDC hex color code has red green and blue "RGB color" in the proportion of 100% red, 86.27% green and 86.27% blue.
RGB percentage values corresponding to this are 255, 220, 220.
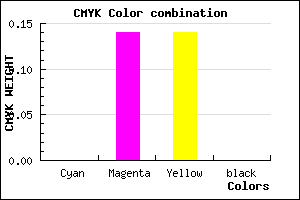
Html color #FFDCDC has 0% cyan, 1.37% magenta, 1.37% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0.137,0.137, 0.
Web safe color #FFDCDC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #FFDCDC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #FFDCDC Hex Color Conversion

|

|
CMYK Css #FFDCDC Color code combination mixer
RGB Css #FFDCDC Color Code Combination Mixer
Css #FFDCDC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #FFDCDC hex color
a{ color: #FFDCDC; }
css h1,h2,h3,h4,h5,h6 : #FFDCDC
h1,h2,h3,h4,h5,h6{ color: #FFDCDC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 255,220,220 Text color with hexadecimal code
Text font color is Rgb (255,220,220)
color css codes
Luminosity of css #FFDCDC hex color
- #180000 (1572864) #180000
- #4c0000 (4980736) #4c0000
- #7e0000 (8257536) #7e0000
- #b20000 (11665408) #b20000
- #e40000 (14942208) #e40000
- #ff1919 (16718105) #ff1919
- #ff4b4b (16730955) #ff4b4b
- #ff7f7f (16744319) #ff7f7f
- #ffb1b1 (16757169) #ffb1b1
- #ffe5e5 (16770533) #ffe5e5
- lighter/Darker shades: Hex values:
- #FFDCDC (255,220,220) #FFDCDC
- #EDC3D7 (237,195,215) #EDC3D7
- #DBAAD2 (219,170,210) #DBAAD2
- #C991CD (201,145,205) #C991CD
- #B778C8 (183,120,200) #B778C8
- #A55FC3 (165,95,195) #A55FC3
- #9346BE (147,70,190) #9346BE
- #812DB9 (129,45,185) #812DB9
- #6F14B4 (111,20,180) #6F14B4
- #5D00AF (93,0,175) #5D00AF
- #4B00AA (75,0,170) #4B00AA
- #3900A5 (57,0,165) #3900A5
Color Shades of css #FFDCDC hex color
Tints of css #FFDCDC hex color
- Darker/lighter shades: Hex color values:
- #3900A5 (255,220,220) #3900A5
- #FFEEEE (255,238,238) #FFEEEE
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF