Rgb 255,169,169 to Css #FFA9A9 Color code html values
Css FFA9A9 Hex Color Code for rgb 255,169,169
Css Html color #FFA9A9 Hex color conversions, schemes, palette, combination, mixer, to rgb 255,169,169 colour codes.
Div Background-color : #FFA9A9
.div{ background-color : #FFA9A9; }
html #FFA9A9 color code
Text/Font color #FFA9A9
.text{ color : #FFA9A9; }
My text html color #FFA9A9 hex color code
Border html color #FFA9A9 hex color code
.border{ border:3px solid : #FFA9A9; }
My div border color
Outline hex color #FFA9A9
.outline{ outline:2px solid #FFA9A9; }
My text outline color #FFA9A9
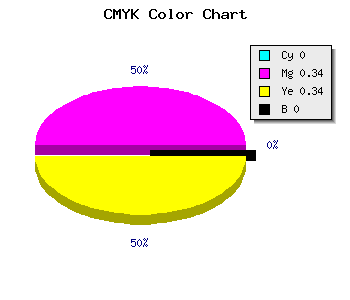
css #FFA9A9 Color code html chart

|

|
css Text shadow : #FFA9A9 color
.shadow{ text-shadow: 10px 10px 10px #FFA9A9; }
My text shadow
Css box shadow : #FFA9A9 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#FFA9A9; }
My box shadow
Css Gradient html color #FFA9A9 code
.gradient{ background-color:#FFA9A9; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#FFA9A9, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #FFA9A9 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #FFA9A9 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #FFA9A9 0%, #00000C 100%); background-image:linear-gradient(180deg, #FFA9A9 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #FFA9A9 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#FFA9A9), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#FFA9A9; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #FFA9A9 Color code html values
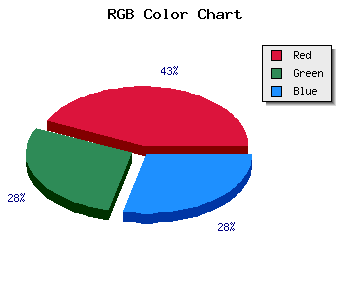
#FFA9A9 hex color code has red green and blue "RGB color" in the proportion of 100% red, 66.27% green and 66.27% blue.
RGB percentage values corresponding to this are 255, 169, 169.
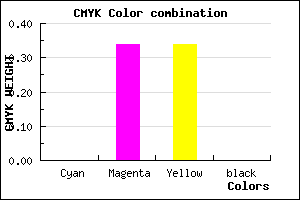
Html color #FFA9A9 has 0% cyan, 3.37% magenta, 3.37% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0.337,0.337, 0.
Web safe color #FFA9A9 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #FFA9A9 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #FFA9A9 Hex Color Conversion

|

|
CMYK Css #FFA9A9 Color code combination mixer
RGB Css #FFA9A9 Color Code Combination Mixer
Css #FFA9A9 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #FFA9A9 hex color
a{ color: #FFA9A9; }
css h1,h2,h3,h4,h5,h6 : #FFA9A9
h1,h2,h3,h4,h5,h6{ color: #FFA9A9;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 255,169,169 Text color with hexadecimal code
Text font color is Rgb (255,169,169)
color css codes
Luminosity of css #FFA9A9 hex color
- #180000 (1572864) #180000
- #4c0000 (4980736) #4c0000
- #7e0000 (8257536) #7e0000
- #b20000 (11665408) #b20000
- #e40000 (14942208) #e40000
- #ff1919 (16718105) #ff1919
- #ff4b4b (16730955) #ff4b4b
- #ff7f7f (16744319) #ff7f7f
- #ffb1b1 (16757169) #ffb1b1
- #ffe5e5 (16770533) #ffe5e5
- lighter/Darker shades: Hex values:
- #FFA9A9 (255,169,169) #FFA9A9
- #ED90A4 (237,144,164) #ED90A4
- #DB779F (219,119,159) #DB779F
- #C95E9A (201,94,154) #C95E9A
- #B74595 (183,69,149) #B74595
- #A52C90 (165,44,144) #A52C90
- #93138B (147,19,139) #93138B
- #810086 (129,0,134) #810086
- #6F0081 (111,0,129) #6F0081
- #5D007C (93,0,124) #5D007C
- #4B0077 (75,0,119) #4B0077
- #390072 (57,0,114) #390072
Color Shades of css #FFA9A9 hex color
Tints of css #FFA9A9 hex color
- Darker/lighter shades: Hex color values:
- #390072 (255,169,169) #390072
- #FFBBBB (255,187,187) #FFBBBB
- #FFCDCD (255,205,205) #FFCDCD
- #FFDFDF (255,223,223) #FFDFDF
- #FFF1F1 (255,241,241) #FFF1F1
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF