Rgb 255,152,189 to Css #FF98BD Color code html values
Css FF98BD Hex Color Code for rgb 255,152,189
Css Html color #FF98BD Hex color conversions, schemes, palette, combination, mixer, to rgb 255,152,189 colour codes.
Div Background-color : #FF98BD
.div{ background-color : #FF98BD; }
html #FF98BD color code
Text/Font color #FF98BD
.text{ color : #FF98BD; }
My text html color #FF98BD hex color code
Border html color #FF98BD hex color code
.border{ border:3px solid : #FF98BD; }
My div border color
Outline hex color #FF98BD
.outline{ outline:2px solid #FF98BD; }
My text outline color #FF98BD
css #FF98BD Color code html chart

|

|
css Text shadow : #FF98BD color
.shadow{ text-shadow: 10px 10px 10px #FF98BD; }
My text shadow
Css box shadow : #FF98BD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#FF98BD; }
My box shadow
Css Gradient html color #FF98BD code
.gradient{ background-color:#FF98BD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#FF98BD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #FF98BD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #FF98BD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #FF98BD 0%, #00000C 100%); background-image:linear-gradient(180deg, #FF98BD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #FF98BD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#FF98BD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#FF98BD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #FF98BD Color code html values
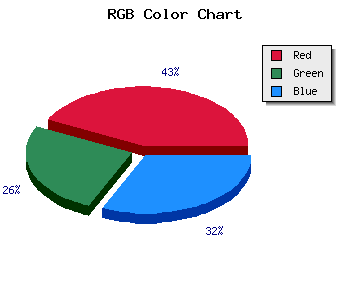
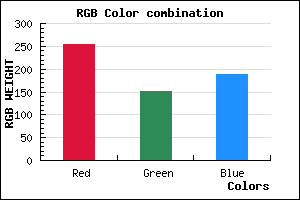
#FF98BD hex color code has red green and blue "RGB color" in the proportion of 100% red, 59.61% green and 74.12% blue.
RGB percentage values corresponding to this are 255, 152, 189.
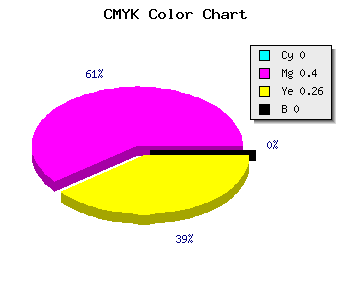
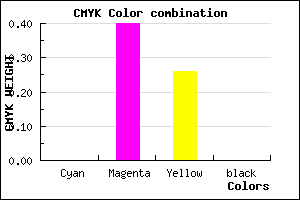
Html color #FF98BD has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #FF98BD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #FF98BD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #FF98BD Hex Color Conversion

|

|
CMYK Css #FF98BD Color code combination mixer
RGB Css #FF98BD Color Code Combination Mixer
Css #FF98BD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #FF98BD hex color
a{ color: #FF98BD; }
css h1,h2,h3,h4,h5,h6 : #FF98BD
h1,h2,h3,h4,h5,h6{ color: #FF98BD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 255,152,189 Text color with hexadecimal code
Text font color is Rgb (255,152,189)
color css codes
Luminosity of css #FF98BD hex color
- #180008 (1572872) #180008
- #4c0019 (4980761) #4c0019
- #7e002a (8257578) #7e002a
- #b2003b (11665467) #b2003b
- #e4004b (14942283) #e4004b
- #ff1965 (16718181) #ff1965
- #ff4b86 (16731014) #ff4b86
- #ff7fa9 (16744361) #ff7fa9
- #ffb1cb (16757195) #ffb1cb
- #ffe5ee (16770542) #ffe5ee
- lighter/Darker shades: Hex values:
- #FF98BD (255,152,189) #FF98BD
- #ED7FB8 (237,127,184) #ED7FB8
- #DB66B3 (219,102,179) #DB66B3
- #C94DAE (201,77,174) #C94DAE
- #B734A9 (183,52,169) #B734A9
- #A51BA4 (165,27,164) #A51BA4
- #93029F (147,2,159) #93029F
- #81009A (129,0,154) #81009A
- #6F0095 (111,0,149) #6F0095
- #5D0090 (93,0,144) #5D0090
- #4B008B (75,0,139) #4B008B
- #390086 (57,0,134) #390086
Color Shades of css #FF98BD hex color
Tints of css #FF98BD hex color
- Darker/lighter shades: Hex color values:
- #390086 (255,152,189) #390086
- #FFAACF (255,170,207) #FFAACF
- #FFBCE1 (255,188,225) #FFBCE1
- #FFCEF3 (255,206,243) #FFCEF3
- #FFE0FF (255,224,255) #FFE0FF
- #FFF2FF (255,242,255) #FFF2FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF