Rgb 255,150,190 to Css #FF96BE Color code html values
Css FF96BE Hex Color Code for rgb 255,150,190
Css Html color #FF96BE Hex color conversions, schemes, palette, combination, mixer, to rgb 255,150,190 colour codes.
Div Background-color : #FF96BE
.div{ background-color : #FF96BE; }
html #FF96BE color code
Text/Font color #FF96BE
.text{ color : #FF96BE; }
My text html color #FF96BE hex color code
Border html color #FF96BE hex color code
.border{ border:3px solid : #FF96BE; }
My div border color
Outline hex color #FF96BE
.outline{ outline:2px solid #FF96BE; }
My text outline color #FF96BE
css #FF96BE Color code html chart

|

|
css Text shadow : #FF96BE color
.shadow{ text-shadow: 10px 10px 10px #FF96BE; }
My text shadow
Css box shadow : #FF96BE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#FF96BE; }
My box shadow
Css Gradient html color #FF96BE code
.gradient{ background-color:#FF96BE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#FF96BE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #FF96BE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #FF96BE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #FF96BE 0%, #00000C 100%); background-image:linear-gradient(180deg, #FF96BE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #FF96BE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#FF96BE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#FF96BE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #FF96BE Color code html values
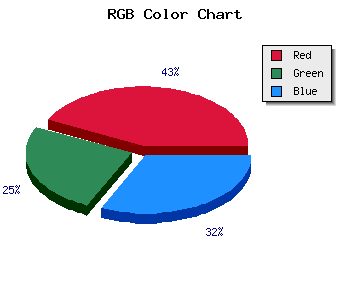
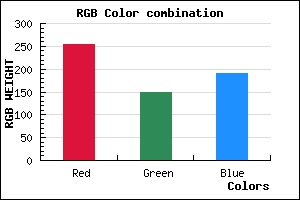
#FF96BE hex color code has red green and blue "RGB color" in the proportion of 100% red, 58.82% green and 74.51% blue.
RGB percentage values corresponding to this are 255, 150, 190.
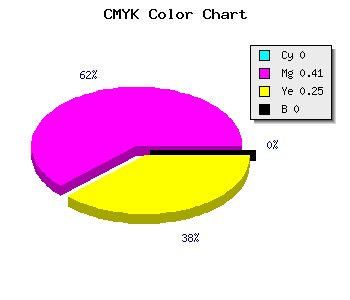
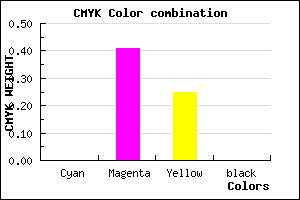
Html color #FF96BE has 0% cyan, 4.12% magenta, 2.55% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0.412,0.255, 0.
Web safe color #FF96BE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #FF96BE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #FF96BE Hex Color Conversion

|

|
CMYK Css #FF96BE Color code combination mixer
RGB Css #FF96BE Color Code Combination Mixer
Css #FF96BE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #FF96BE hex color
a{ color: #FF96BE; }
css h1,h2,h3,h4,h5,h6 : #FF96BE
h1,h2,h3,h4,h5,h6{ color: #FF96BE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 255,150,190 Text color with hexadecimal code
Text font color is Rgb (255,150,190)
color css codes
Luminosity of css #FF96BE hex color
- #180008 (1572872) #180008
- #4c001b (4980763) #4c001b
- #7e002c (8257580) #7e002c
- #b2003f (11665471) #b2003f
- #e40050 (14942288) #e40050
- #ff196a (16718186) #ff196a
- #ff4b8b (16731019) #ff4b8b
- #ff7fac (16744364) #ff7fac
- #ffb1cd (16757197) #ffb1cd
- #ffe5ee (16770542) #ffe5ee
- lighter/Darker shades: Hex values:
- #FF96BE (255,150,190) #FF96BE
- #ED7DB9 (237,125,185) #ED7DB9
- #DB64B4 (219,100,180) #DB64B4
- #C94BAF (201,75,175) #C94BAF
- #B732AA (183,50,170) #B732AA
- #A519A5 (165,25,165) #A519A5
- #9300A0 (147,0,160) #9300A0
- #81009B (129,0,155) #81009B
- #6F0096 (111,0,150) #6F0096
- #5D0091 (93,0,145) #5D0091
- #4B008C (75,0,140) #4B008C
- #390087 (57,0,135) #390087
Color Shades of css #FF96BE hex color
Tints of css #FF96BE hex color
- Darker/lighter shades: Hex color values:
- #390087 (255,150,190) #390087
- #FFA8D0 (255,168,208) #FFA8D0
- #FFBAE2 (255,186,226) #FFBAE2
- #FFCCF4 (255,204,244) #FFCCF4
- #FFDEFF (255,222,255) #FFDEFF
- #FFF0FF (255,240,255) #FFF0FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF