Rgb 253,97,255 to Css #FD61FF Color code html values
Css FD61FF Hex Color Code for rgb 253,97,255
Css Html color #FD61FF Hex color conversions, schemes, palette, combination, mixer, to rgb 253,97,255 colour codes.
Div Background-color : #FD61FF
.div{ background-color : #FD61FF; }
html #FD61FF color code
Text/Font color #FD61FF
.text{ color : #FD61FF; }
My text html color #FD61FF hex color code
Border html color #FD61FF hex color code
.border{ border:3px solid : #FD61FF; }
My div border color
Outline hex color #FD61FF
.outline{ outline:2px solid #FD61FF; }
My text outline color #FD61FF
css #FD61FF Color code html chart

|

|
css Text shadow : #FD61FF color
.shadow{ text-shadow: 10px 10px 10px #FD61FF; }
My text shadow
Css box shadow : #FD61FF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#FD61FF; }
My box shadow
Css Gradient html color #FD61FF code
.gradient{ background-color:#FD61FF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#FD61FF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #FD61FF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #FD61FF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #FD61FF 0%, #00000C 100%); background-image:linear-gradient(180deg, #FD61FF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #FD61FF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#FD61FF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#FD61FF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #FD61FF Color code html values
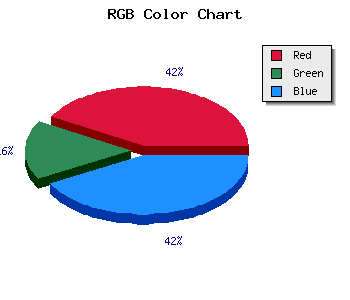
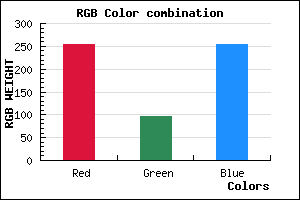
#FD61FF hex color code has red green and blue "RGB color" in the proportion of 99.22% red, 38.04% green and 100% blue.
RGB percentage values corresponding to this are 253, 97, 255.
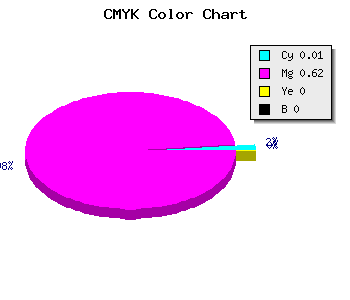
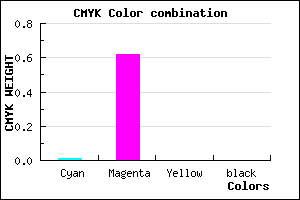
Html color #FD61FF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #FD61FF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #FD61FF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #FD61FF Hex Color Conversion

|

|
CMYK Css #FD61FF Color code combination mixer
RGB Css #FD61FF Color Code Combination Mixer
Css #FD61FF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #FD61FF hex color
a{ color: #FD61FF; }
css h1,h2,h3,h4,h5,h6 : #FD61FF
h1,h2,h3,h4,h5,h6{ color: #FD61FF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 253,97,255 Text color with hexadecimal code
Text font color is Rgb (253,97,255)
color css codes
Luminosity of css #FD61FF hex color
- #180018 (1572888) #180018
- #4b004c (4915276) #4b004c
- #7d007e (8192126) #7d007e
- #b000b2 (11534514) #b000b2
- #e100e4 (14745828) #e100e4
- #fc19ff (16521727) #fc19ff
- #fd4bff (16600063) #fd4bff
- #fd7fff (16613375) #fd7fff
- #feb1ff (16691711) #feb1ff
- #ffe5ff (16770559) #ffe5ff
- lighter/Darker shades: Hex values:
- #FD61FF (253,97,255) #FD61FF
- #EB48FA (235,72,250) #EB48FA
- #D92FF5 (217,47,245) #D92FF5
- #C716F0 (199,22,240) #C716F0
- #B500EB (181,0,235) #B500EB
- #A300E6 (163,0,230) #A300E6
- #9100E1 (145,0,225) #9100E1
- #7F00DC (127,0,220) #7F00DC
- #6D00D7 (109,0,215) #6D00D7
- #5B00D2 (91,0,210) #5B00D2
- #4900CD (73,0,205) #4900CD
- #3700C8 (55,0,200) #3700C8
Color Shades of css #FD61FF hex color
Tints of css #FD61FF hex color
- Darker/lighter shades: Hex color values:
- #3700C8 (253,97,255) #3700C8
- #FF73FF (255,115,255) #FF73FF
- #FF85FF (255,133,255) #FF85FF
- #FF97FF (255,151,255) #FF97FF
- #FFA9FF (255,169,255) #FFA9FF
- #FFBBFF (255,187,255) #FFBBFF
- #FFCDFF (255,205,255) #FFCDFF
- #FFDFFF (255,223,255) #FFDFFF
- #FFF1FF (255,241,255) #FFF1FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF