Rgb 252,73,255 to Css #FC49FF Color code html values
Css FC49FF Hex Color Code for rgb 252,73,255
Css Html color #FC49FF Hex color conversions, schemes, palette, combination, mixer, to rgb 252,73,255 colour codes.
Div Background-color : #FC49FF
.div{ background-color : #FC49FF; }
html #FC49FF color code
Text/Font color #FC49FF
.text{ color : #FC49FF; }
My text html color #FC49FF hex color code
Border html color #FC49FF hex color code
.border{ border:3px solid : #FC49FF; }
My div border color
Outline hex color #FC49FF
.outline{ outline:2px solid #FC49FF; }
My text outline color #FC49FF
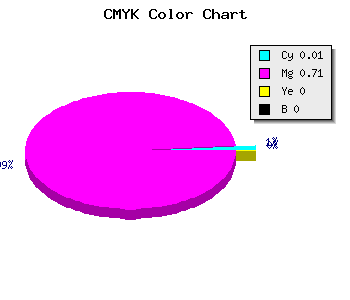
css #FC49FF Color code html chart

|

|
css Text shadow : #FC49FF color
.shadow{ text-shadow: 10px 10px 10px #FC49FF; }
My text shadow
Css box shadow : #FC49FF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#FC49FF; }
My box shadow
Css Gradient html color #FC49FF code
.gradient{ background-color:#FC49FF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#FC49FF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #FC49FF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #FC49FF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #FC49FF 0%, #00000C 100%); background-image:linear-gradient(180deg, #FC49FF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #FC49FF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#FC49FF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#FC49FF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #FC49FF Color code html values
#FC49FF hex color code has red green and blue "RGB color" in the proportion of 98.82% red, 28.63% green and 100% blue.
RGB percentage values corresponding to this are 252, 73, 255.
Html color #FC49FF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #FC49FF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #FC49FF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #FC49FF Hex Color Conversion

|

|
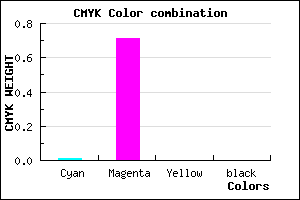
CMYK Css #FC49FF Color code combination mixer
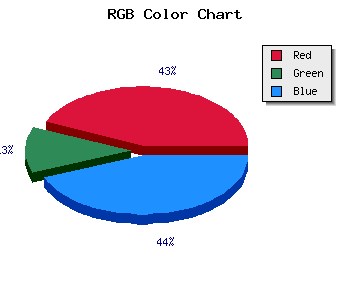
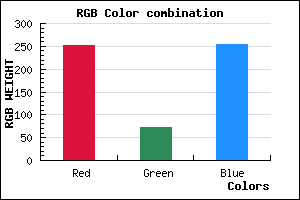
RGB Css #FC49FF Color Code Combination Mixer
Css #FC49FF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #FC49FF hex color
a{ color: #FC49FF; }
css h1,h2,h3,h4,h5,h6 : #FC49FF
h1,h2,h3,h4,h5,h6{ color: #FC49FF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 252,73,255 Text color with hexadecimal code
Text font color is Rgb (252,73,255)
color css codes
Luminosity of css #FC49FF hex color
- #180018 (1572888) #180018
- #4b004c (4915276) #4b004c
- #7d007e (8192126) #7d007e
- #b000b2 (11534514) #b000b2
- #e100e4 (14745828) #e100e4
- #fc19ff (16521727) #fc19ff
- #fd4bff (16600063) #fd4bff
- #fd7fff (16613375) #fd7fff
- #feb1ff (16691711) #feb1ff
- #ffe5ff (16770559) #ffe5ff
- lighter/Darker shades: Hex values:
- #FC49FF (252,73,255) #FC49FF
- #EA30FA (234,48,250) #EA30FA
- #D817F5 (216,23,245) #D817F5
- #C600F0 (198,0,240) #C600F0
- #B400EB (180,0,235) #B400EB
- #A200E6 (162,0,230) #A200E6
- #9000E1 (144,0,225) #9000E1
- #7E00DC (126,0,220) #7E00DC
- #6C00D7 (108,0,215) #6C00D7
- #5A00D2 (90,0,210) #5A00D2
- #4800CD (72,0,205) #4800CD
- #3600C8 (54,0,200) #3600C8
Color Shades of css #FC49FF hex color
Tints of css #FC49FF hex color
- Darker/lighter shades: Hex color values:
- #3600C8 (252,73,255) #3600C8
- #FF5BFF (255,91,255) #FF5BFF
- #FF6DFF (255,109,255) #FF6DFF
- #FF7FFF (255,127,255) #FF7FFF
- #FF91FF (255,145,255) #FF91FF
- #FFA3FF (255,163,255) #FFA3FF
- #FFB5FF (255,181,255) #FFB5FF
- #FFC7FF (255,199,255) #FFC7FF
- #FFD9FF (255,217,255) #FFD9FF
- #FFEBFF (255,235,255) #FFEBFF
- #FFFDFF (255,253,255) #FFFDFF
- #FFFFFF (255,255,255) #FFFFFF