Rgb 252,220,251 to Css #FCDCFB Color code html values
Css FCDCFB Hex Color Code for rgb 252,220,251
Css Html color #FCDCFB Hex color conversions, schemes, palette, combination, mixer, to rgb 252,220,251 colour codes.
Div Background-color : #FCDCFB
.div{ background-color : #FCDCFB; }
html #FCDCFB color code
Text/Font color #FCDCFB
.text{ color : #FCDCFB; }
My text html color #FCDCFB hex color code
Border html color #FCDCFB hex color code
.border{ border:3px solid : #FCDCFB; }
My div border color
Outline hex color #FCDCFB
.outline{ outline:2px solid #FCDCFB; }
My text outline color #FCDCFB
css #FCDCFB Color code html chart

|

|
css Text shadow : #FCDCFB color
.shadow{ text-shadow: 10px 10px 10px #FCDCFB; }
My text shadow
Css box shadow : #FCDCFB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#FCDCFB; }
My box shadow
Css Gradient html color #FCDCFB code
.gradient{ background-color:#FCDCFB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#FCDCFB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #FCDCFB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #FCDCFB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #FCDCFB 0%, #00000C 100%); background-image:linear-gradient(180deg, #FCDCFB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #FCDCFB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#FCDCFB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#FCDCFB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #FCDCFB Color code html values
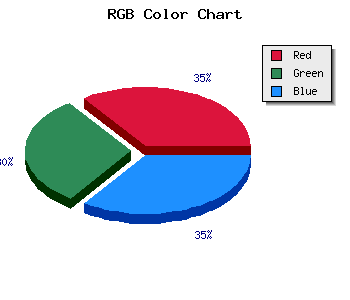
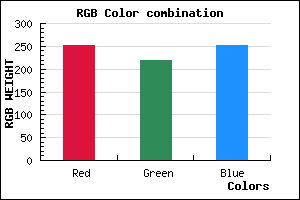
#FCDCFB hex color code has red green and blue "RGB color" in the proportion of 98.82% red, 86.27% green and 98.43% blue.
RGB percentage values corresponding to this are 252, 220, 251.
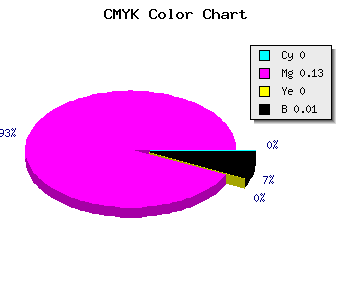
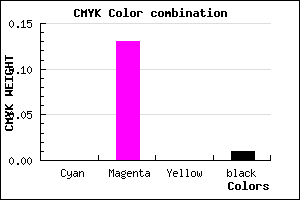
Html color #FCDCFB has 0% cyan, 0% magenta, 0% yellow and 3% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #FCDCFB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #FCDCFB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #FCDCFB Hex Color Conversion

|

|
CMYK Css #FCDCFB Color code combination mixer
RGB Css #FCDCFB Color Code Combination Mixer
Css #FCDCFB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #FCDCFB hex color
a{ color: #FCDCFB; }
css h1,h2,h3,h4,h5,h6 : #FCDCFB
h1,h2,h3,h4,h5,h6{ color: #FCDCFB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 252,220,251 Text color with hexadecimal code
Text font color is Rgb (252,220,251)
color css codes
Luminosity of css #FCDCFB hex color
- #160215 (1442325) #160215
- #460642 (4589122) #460642
- #740a6e (7604846) #740a6e
- #a40e9b (10751643) #a40e9b
- #d212c7 (13767367) #d212c7
- #ed2be2 (15543266) #ed2be2
- #f159e8 (15817192) #f159e8
- #f589ef (16091631) #f589ef
- #f9b7f5 (16365557) #f9b7f5
- #fde7fc (16639996) #fde7fc
- lighter/Darker shades: Hex values:
- #FCDCFB (252,220,251) #FCDCFB
- #EAC3F6 (234,195,246) #EAC3F6
- #D8AAF1 (216,170,241) #D8AAF1
- #C691EC (198,145,236) #C691EC
- #B478E7 (180,120,231) #B478E7
- #A25FE2 (162,95,226) #A25FE2
- #9046DD (144,70,221) #9046DD
- #7E2DD8 (126,45,216) #7E2DD8
- #6C14D3 (108,20,211) #6C14D3
- #5A00CE (90,0,206) #5A00CE
- #4800C9 (72,0,201) #4800C9
- #3600C4 (54,0,196) #3600C4
Color Shades of css #FCDCFB hex color
Tints of css #FCDCFB hex color
- Darker/lighter shades: Hex color values:
- #3600C4 (252,220,251) #3600C4
- #FFEEFF (255,238,255) #FFEEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF