Rgb 251,223,255 to Css #FBDFFF Color code html values
Css FBDFFF Hex Color Code for rgb 251,223,255
Css Html color #FBDFFF Hex color conversions, schemes, palette, combination, mixer, to rgb 251,223,255 colour codes.
Div Background-color : #FBDFFF
.div{ background-color : #FBDFFF; }
html #FBDFFF color code
Text/Font color #FBDFFF
.text{ color : #FBDFFF; }
My text html color #FBDFFF hex color code
Border html color #FBDFFF hex color code
.border{ border:3px solid : #FBDFFF; }
My div border color
Outline hex color #FBDFFF
.outline{ outline:2px solid #FBDFFF; }
My text outline color #FBDFFF
css #FBDFFF Color code html chart

|

|
css Text shadow : #FBDFFF color
.shadow{ text-shadow: 10px 10px 10px #FBDFFF; }
My text shadow
Css box shadow : #FBDFFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#FBDFFF; }
My box shadow
Css Gradient html color #FBDFFF code
.gradient{ background-color:#FBDFFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#FBDFFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #FBDFFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #FBDFFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #FBDFFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #FBDFFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #FBDFFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#FBDFFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#FBDFFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #FBDFFF Color code html values
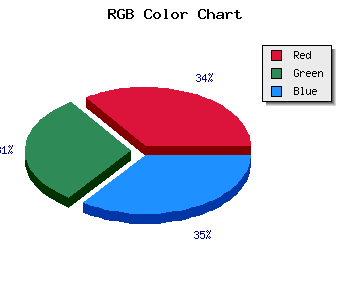
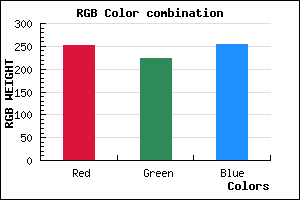
#FBDFFF hex color code has red green and blue "RGB color" in the proportion of 98.43% red, 87.45% green and 100% blue.
RGB percentage values corresponding to this are 251, 223, 255.
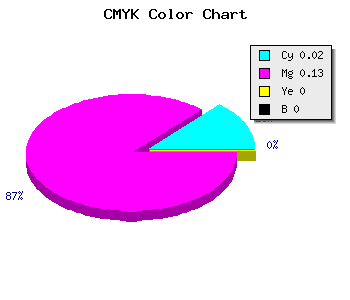
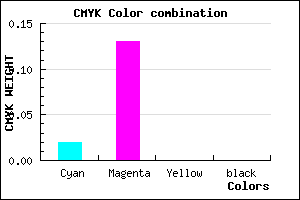
Html color #FBDFFF has 0.16% cyan, 1.25% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0.016,0.125,0, 0.
Web safe color #FBDFFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #FBDFFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #FBDFFF Hex Color Conversion

|

|
CMYK Css #FBDFFF Color code combination mixer
RGB Css #FBDFFF Color Code Combination Mixer
Css #FBDFFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #FBDFFF hex color
a{ color: #FBDFFF; }
css h1,h2,h3,h4,h5,h6 : #FBDFFF
h1,h2,h3,h4,h5,h6{ color: #FBDFFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 251,223,255 Text color with hexadecimal code
Text font color is Rgb (251,223,255)
color css codes
Luminosity of css #FBDFFF hex color
- #150018 (1376280) #150018
- #42004c (4325452) #42004c
- #6e007e (7209086) #6e007e
- #9b00b2 (10158258) #9b00b2
- #c600e4 (12976356) #c600e4
- #e119ff (14752255) #e119ff
- #e84bff (15223807) #e84bff
- #ee7fff (15630335) #ee7fff
- #f5b1ff (16101887) #f5b1ff
- #fce5ff (16573951) #fce5ff
- lighter/Darker shades: Hex values:
- #FBDFFF (251,223,255) #FBDFFF
- #E9C6FA (233,198,250) #E9C6FA
- #D7ADF5 (215,173,245) #D7ADF5
- #C594F0 (197,148,240) #C594F0
- #B37BEB (179,123,235) #B37BEB
- #A162E6 (161,98,230) #A162E6
- #8F49E1 (143,73,225) #8F49E1
- #7D30DC (125,48,220) #7D30DC
- #6B17D7 (107,23,215) #6B17D7
- #5900D2 (89,0,210) #5900D2
- #4700CD (71,0,205) #4700CD
- #3500C8 (53,0,200) #3500C8
Color Shades of css #FBDFFF hex color
Tints of css #FBDFFF hex color
- Darker/lighter shades: Hex color values:
- #3500C8 (251,223,255) #3500C8
- #FFF1FF (255,241,255) #FFF1FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF