Rgb 251,187,250 to Css #FBBBFA Color code html values
Css FBBBFA Hex Color Code for rgb 251,187,250
Css Html color #FBBBFA Hex color conversions, schemes, palette, combination, mixer, to rgb 251,187,250 colour codes.
Div Background-color : #FBBBFA
.div{ background-color : #FBBBFA; }
html #FBBBFA color code
Text/Font color #FBBBFA
.text{ color : #FBBBFA; }
My text html color #FBBBFA hex color code
Border html color #FBBBFA hex color code
.border{ border:3px solid : #FBBBFA; }
My div border color
Outline hex color #FBBBFA
.outline{ outline:2px solid #FBBBFA; }
My text outline color #FBBBFA
css #FBBBFA Color code html chart

|

|
css Text shadow : #FBBBFA color
.shadow{ text-shadow: 10px 10px 10px #FBBBFA; }
My text shadow
Css box shadow : #FBBBFA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#FBBBFA; }
My box shadow
Css Gradient html color #FBBBFA code
.gradient{ background-color:#FBBBFA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#FBBBFA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #FBBBFA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #FBBBFA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #FBBBFA 0%, #00000C 100%); background-image:linear-gradient(180deg, #FBBBFA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #FBBBFA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#FBBBFA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#FBBBFA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #FBBBFA Color code html values
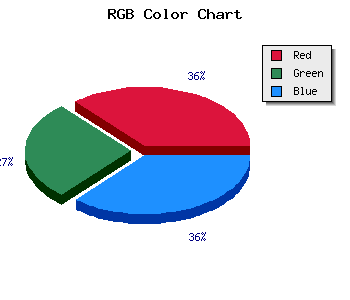
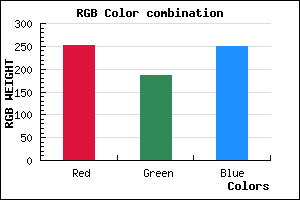
#FBBBFA hex color code has red green and blue "RGB color" in the proportion of 98.43% red, 73.33% green and 98.04% blue.
RGB percentage values corresponding to this are 251, 187, 250.
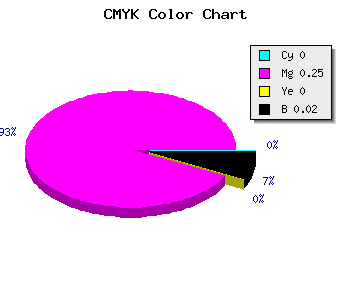
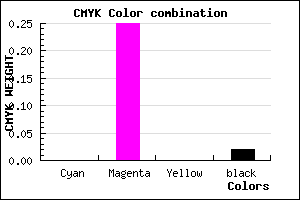
Html color #FBBBFA has 0% cyan, 2.55% magenta, 0.04% yellow and 4% black in CMYK color space and the corresponding CMYK values are 0,0.255,0.004, 0.016.
Web safe color #FBBBFA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #FBBBFA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #FBBBFA Hex Color Conversion

|

|
CMYK Css #FBBBFA Color code combination mixer
RGB Css #FBBBFA Color Code Combination Mixer
Css #FBBBFA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #FBBBFA hex color
a{ color: #FBBBFA; }
css h1,h2,h3,h4,h5,h6 : #FBBBFA
h1,h2,h3,h4,h5,h6{ color: #FBBBFA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 251,187,250 Text color with hexadecimal code
Text font color is Rgb (251,187,250)
color css codes
Luminosity of css #FBBBFA hex color
- #170116 (1507606) #170116
- #480445 (4719685) #480445
- #770773 (7800691) #770773
- #a80aa3 (11012771) #a80aa3
- #d70dd0 (14093776) #d70dd0
- #f226eb (15869675) #f226eb
- #f555ef (16078319) #f555ef
- #f886f4 (16287476) #f886f4
- #fbb5f8 (16496120) #fbb5f8
- #fee6fd (16705277) #fee6fd
- lighter/Darker shades: Hex values:
- #FBBBFA (251,187,250) #FBBBFA
- #E9A2F5 (233,162,245) #E9A2F5
- #D789F0 (215,137,240) #D789F0
- #C570EB (197,112,235) #C570EB
- #B357E6 (179,87,230) #B357E6
- #A13EE1 (161,62,225) #A13EE1
- #8F25DC (143,37,220) #8F25DC
- #7D0CD7 (125,12,215) #7D0CD7
- #6B00D2 (107,0,210) #6B00D2
- #5900CD (89,0,205) #5900CD
- #4700C8 (71,0,200) #4700C8
- #3500C3 (53,0,195) #3500C3
Color Shades of css #FBBBFA hex color
Tints of css #FBBBFA hex color
- Darker/lighter shades: Hex color values:
- #3500C3 (251,187,250) #3500C3
- #FFCDFF (255,205,255) #FFCDFF
- #FFDFFF (255,223,255) #FFDFFF
- #FFF1FF (255,241,255) #FFF1FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF