Rgb 250,216,237 to Css #FAD8ED Color code html values
Css FAD8ED Hex Color Code for rgb 250,216,237
Css Html color #FAD8ED Hex color conversions, schemes, palette, combination, mixer, to rgb 250,216,237 colour codes.
Div Background-color : #FAD8ED
.div{ background-color : #FAD8ED; }
html #FAD8ED color code
Text/Font color #FAD8ED
.text{ color : #FAD8ED; }
My text html color #FAD8ED hex color code
Border html color #FAD8ED hex color code
.border{ border:3px solid : #FAD8ED; }
My div border color
Outline hex color #FAD8ED
.outline{ outline:2px solid #FAD8ED; }
My text outline color #FAD8ED
css #FAD8ED Color code html chart

|

|
css Text shadow : #FAD8ED color
.shadow{ text-shadow: 10px 10px 10px #FAD8ED; }
My text shadow
Css box shadow : #FAD8ED color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#FAD8ED; }
My box shadow
Css Gradient html color #FAD8ED code
.gradient{ background-color:#FAD8ED; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#FAD8ED, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #FAD8ED 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #FAD8ED 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #FAD8ED 0%, #00000C 100%); background-image:linear-gradient(180deg, #FAD8ED 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #FAD8ED 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#FAD8ED), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#FAD8ED; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #FAD8ED Color code html values
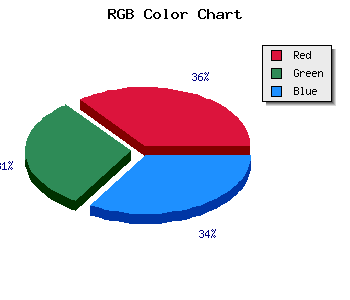
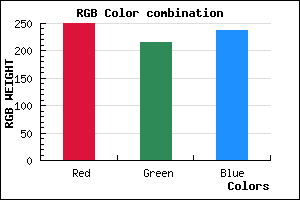
#FAD8ED hex color code has red green and blue "RGB color" in the proportion of 98.04% red, 84.71% green and 92.94% blue.
RGB percentage values corresponding to this are 250, 216, 237.
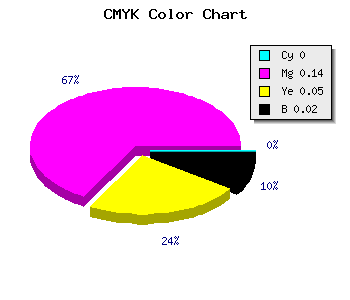
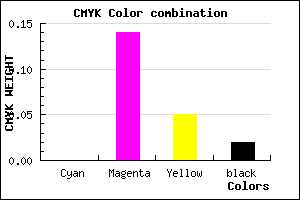
Html color #FAD8ED has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #FAD8ED can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #FAD8ED color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #FAD8ED Hex Color Conversion

|

|
CMYK Css #FAD8ED Color code combination mixer
RGB Css #FAD8ED Color Code Combination Mixer
Css #FAD8ED Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #FAD8ED hex color
a{ color: #FAD8ED; }
css h1,h2,h3,h4,h5,h6 : #FAD8ED
h1,h2,h3,h4,h5,h6{ color: #FAD8ED;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 250,216,237 Text color with hexadecimal code
Text font color is Rgb (250,216,237)
color css codes
Luminosity of css #FAD8ED hex color
- #15030e (1377038) #15030e
- #43092b (4393259) #43092b
- #700e48 (7343688) #700e48
- #9e1465 (10359909) #9e1465
- #ca1a82 (13245058) #ca1a82
- #e5339c (15020956) #e5339c
- #eb5fb1 (15425457) #eb5fb1
- #f08ec8 (15765192) #f08ec8
- #f6badd (16169693) #f6badd
- #fce8f4 (16574708) #fce8f4
- lighter/Darker shades: Hex values:
- #FAD8ED (250,216,237) #FAD8ED
- #E8BFE8 (232,191,232) #E8BFE8
- #D6A6E3 (214,166,227) #D6A6E3
- #C48DDE (196,141,222) #C48DDE
- #B274D9 (178,116,217) #B274D9
- #A05BD4 (160,91,212) #A05BD4
- #8E42CF (142,66,207) #8E42CF
- #7C29CA (124,41,202) #7C29CA
- #6A10C5 (106,16,197) #6A10C5
- #5800C0 (88,0,192) #5800C0
- #4600BB (70,0,187) #4600BB
- #3400B6 (52,0,182) #3400B6
Color Shades of css #FAD8ED hex color
Tints of css #FAD8ED hex color
- Darker/lighter shades: Hex color values:
- #3400B6 (250,216,237) #3400B6
- #FFEAFF (255,234,255) #FFEAFF
- #FFFCFF (255,252,255) #FFFCFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF